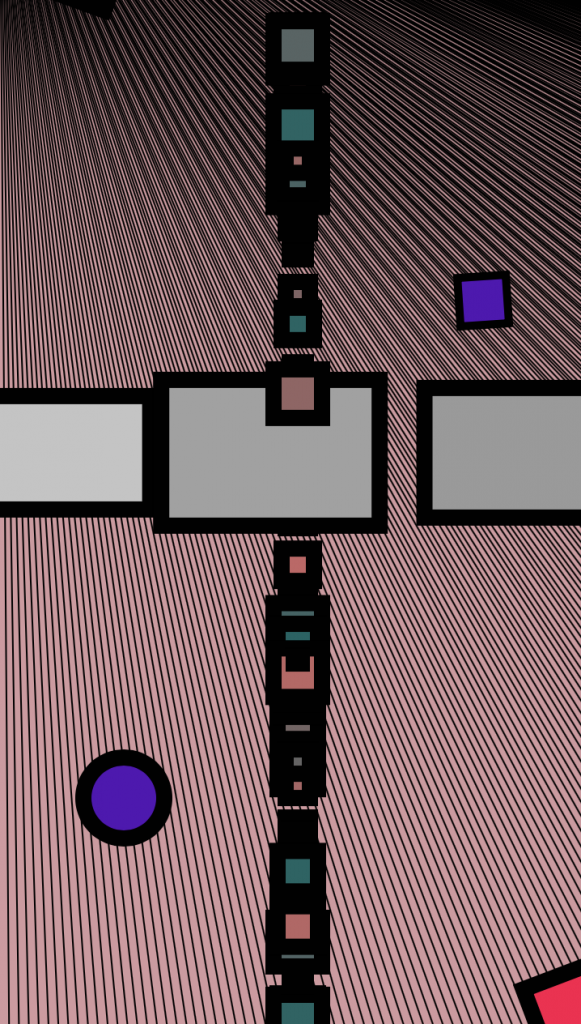
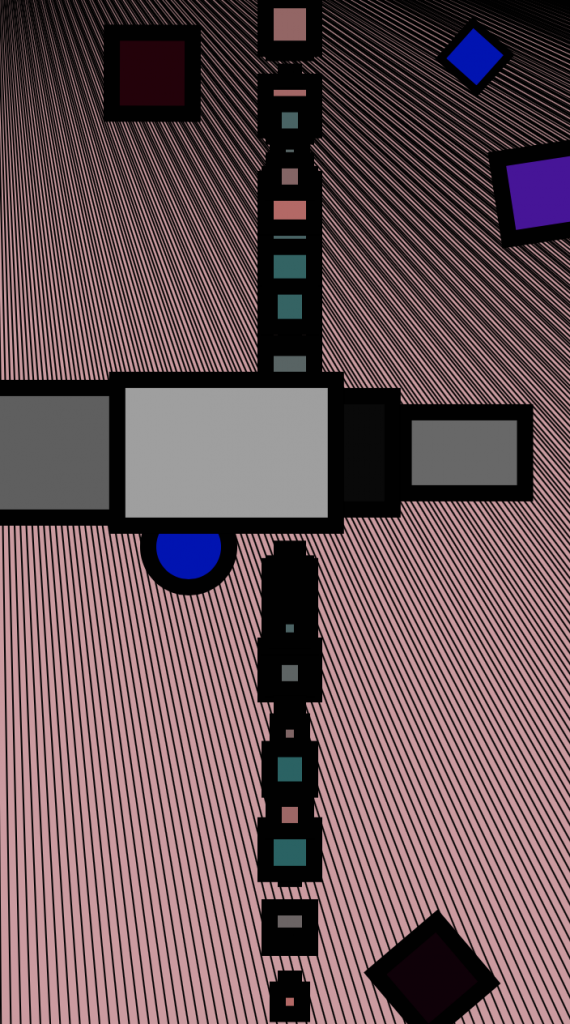
I was uncertain of how I wanted to create a central background to the canvas. I was influenced by the Annie Albers grid at first except I wanted to make it a resemblance of a grid more though, and less colorful. I wanted the lines to be almost indistinguishable from each other. After playing around with the code, I came out with a pattern that made the space between the lines smaller and smaller as you go across the pattern. It changes the color of the canvas as it advances to the right and gave it somewhat of a three dimensional feel.
I experimented a lot with the random functions with my color and in size of the shapes as well. When I was visualizing it in my head, I first thought of placing random sizes of rectangles along the y axis, but I was unsure of exactly how to place it. When coded, it looked chaotic like and I liked that concept to further influence my code. So I decided to place the same type of code just along the x axis.
I thought the dark pink background would allow me to use random fill colors as well, so I decided to randomize the fill of the rectangles along the middle of the screen. Then I added rotating shapes that wrap and bounce. With the small canvas size it allowed the image to look more crowded, which I thought went well with the other code. The random fill also allowed those objects to match the continuous random colors of the rectangles in the center.
The final addition to the code was a rectangle rotating around a fixed point continuously. I was first thinking of placing that at the center of the canvas but then realized having multiples of the code would play well with the canvas and space. I also thought multiple rotating images would add to the chaotic vibe of the piece mentioned before. A high frame rate would enhance that even further. With that being said, it is hard to see the actual final product through a screen shot because of the framerate.