As a response to David Bowie’s Space Oddity, I selected another song, Crawler by Paranoid London, which is also space-themed and drifty. I assume David Bowie is trying to convey being comfortable with the state of going off control through his lyrics. To a person who is almost a control freak like me, it is quite impossible to be easy in Major Tom’s situation. Therefore, my music video is more of a panic and anxious expression of my reaction if I get lost in the space.
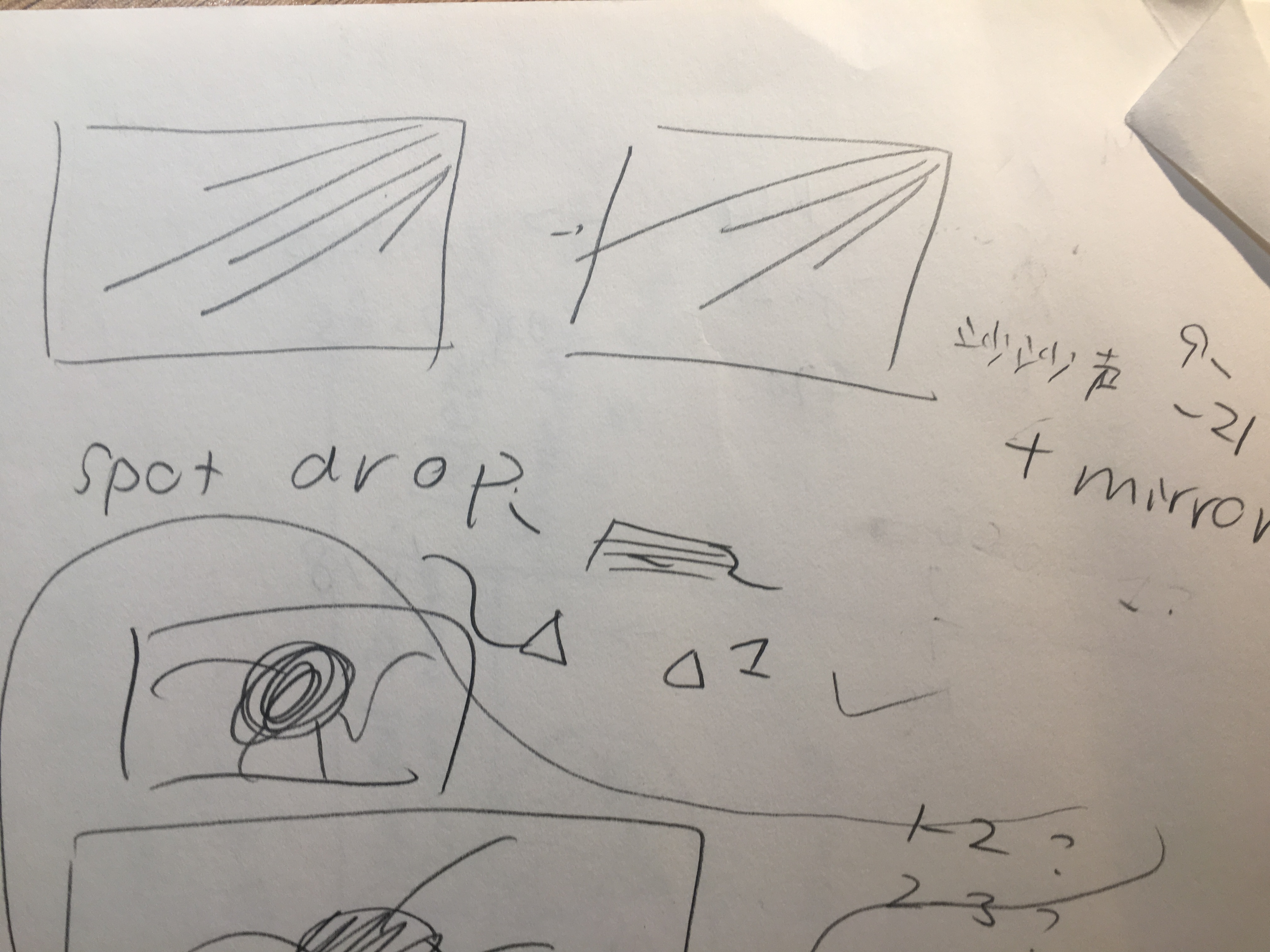
Before I started making effects for the video, I listened to the sound track for several times and added markers where I noticed transitions in the song. I decided to divide the song in to three main sections: a slower and quieter beginning, a louder, noisier and more dynamic middle part, a monotonic end. To represent my responses visually according to the layers in the song, I assigned more simple geometric shapes for the beginning and the end and used more complex kaleidoscope and fractals for the middle section. As for the color palette, my immediate response is to apply blue, purple, green and black with a hint of yellow and pink to indicate the theme of space. The main motif which connects all three sections is circle and its transformations. I used rotation to create the feeling of getting lost and replicate the motion path of planets. By playing on scale, I was able to introduce depth into the video and to create smooth transitions.

Inspired by the common shape of various planets, stars and their tracks, I drew a circle to make the first move. In the beginning section, I used repeater, echo, motion path and twist and adjusted the width, skew, color and scale of the circle. Additionally, I added effects made by rectangles with mirror effect, trim path, pucker and bloat and wiggle path in between. With various scales and effects, all blue rectangles originate from the same regular rectangular pattern occurred first in the video. In this beginning section, I used harmonious motion for most of the time. The only opposing motion occurred was to imitate the closing and opening of curtain in a theatre.


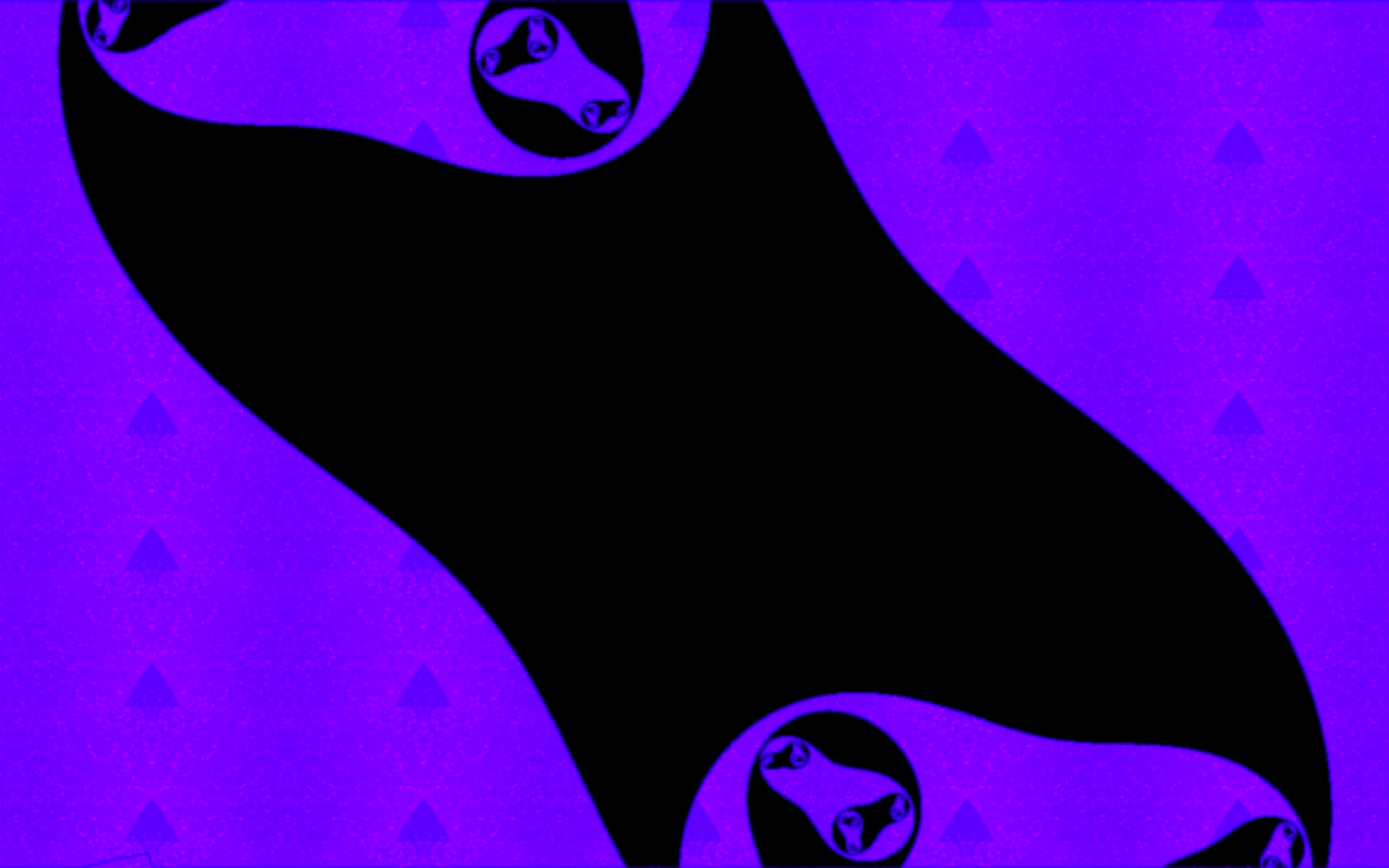
Following the first section, I introduced more vibrant palette and complex shape with fractals and kaleidoscopes. To further emphasize the transition in the music, I changed the background color from blue to black. A darker color also indicates that the viewers are entering into a deeper space where aliens reside (I will discuss the storyline later in this post). I made four fractals in total: three Julias in the same function and one Mandelbrot Inverse. The rhythms explored in this section are flowing and random. As the background of the previous section zooms into Mandelbrot Inverse fractal which looks like an alien’s eye, the hue varies in an unnoticeable way. After the “beap” in the song starts, hue continues to change. Meanwhile, x and y key frames in post-inversion offset is introduced to create the flipping effect. Every time when each motion completes, the palette is readjusted in the order of hue wheel, lightness gradient and escape angle. The noises on the colorful circular patterns are created through adding cycle steps and edge highlight force. Following Mandelbrot Inverse fractals are a series of Julias. For Julias, I played on x and y key frames in Mandelbrot and magnification to create the mad external or bacterial creature effect. The main idea behind motions in Julias is for the “tentacles” on the fractals to meet and disconnect repeatedly. It should also be noted that two of the Julias were created on rectangles instead of a solid layer. I decided to do so so that I could continue exploring the effects, for example, twist, I used in the beginning section. Even though this middle section creates a great contrast in texture compared to the beginning section, circles and blue reoccur nevertheless.

Before the beginning of the last section, I combined a Julia fractal with kaleidoscope. I kept on changing center, size, rotation, x and y on Julia to get the shape in the kaleidoscope moving in a circular manner. As this layer fades out, I returned to the simple glowing geometric shapes and the same blue background occurred in the first section to emphasize on the consistency of my style in this video. I started out building the motion of galaxies spinning and connecting to a different one through a light beam. Toward the end, I moved two “galaxies” to the center and made them flat so that the video will begin and end in circles all the time.

The storyline behind each section is as following. The beginning section marks an astronaut who just entered the space and was excited to find everything to be pure, simple and fascinating. The second section represents the astronaut was taken by an alien and entered an intimidating extraterrestrial world. The last section shows that everything this astronaut experienced was just a dream. He is safe and so do we.
The video came out really well. I feel proud of myself to make my first 4-minute video out of nothing for one of the songs I enjoyed listening during the winter break. In the beginning, it was really difficult to come up with new ideas/motions for an every-10-sec change, but later I discovered the importance of using motifs so it became easier. When I was making the effects on the kaleidoscope, I accidentally deleted a keyframe and every motion before it went wrong. I had to save the document I had at that moment and save another after effect file to go back to my first step and see what was wrong. Yet, I still enjoy making this video and seeing my classmates’ art works. I appreciate everyone’s comments. I agree that the video would have been better without a space craft and with a smoother transition for the end.