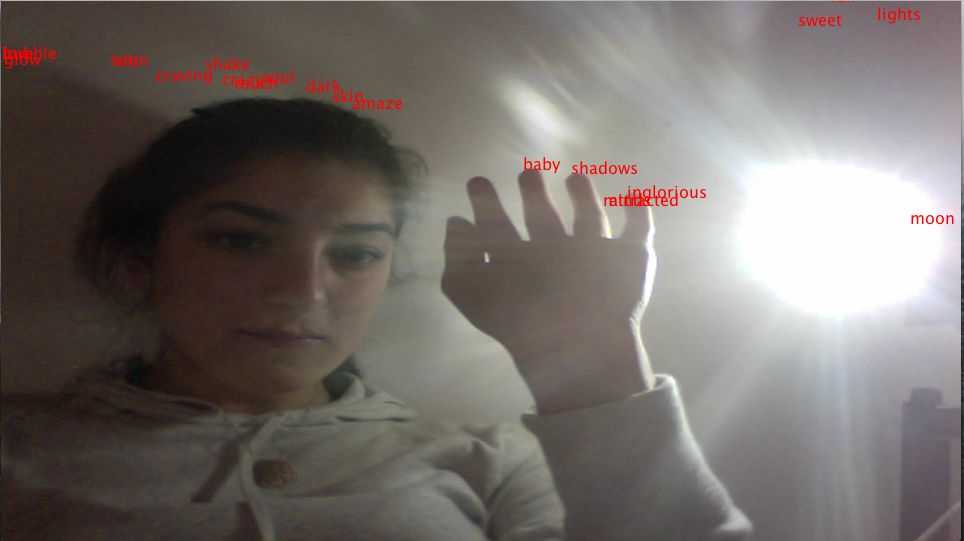
Picture of Sophia using the interaction “Music In Me”
My final conference project is entitled Music In Me. It’s an interactive art project which allows the audience to take a unique approach to listening to music. In this interaction, the user listens to Sweet Sun by Milky Chance as they watch the lyrics fall from the top of the screen, creating a shadow wall effect. This experience engulfs the user and immerses their sense of sight and hearing into an extraordinary musical experience.
At first, my conference project was very simple. I wanted to create a shadow wall, which is a webcam that gives the user the ability to control and move objects that fall from the top of the screen. After I gave my project more thought, I realized that there was no depth or meaning to it. I then came up with the idea to change the beads to a set of words and have them fall from the screen. After, I decided to make song lyrics fall from the screen and have the song play in the background simultaneously.
My inspiration for this project came from different places, one being the fieldtrip to the SONY Museum. I found that the shadow wall interaction they had drew me in the most because it did not require much skill to interact with, however, it was still captivating and entertaining to use. I liked how it created a magic circle as more and more people gathered around to watch the users interact with the shadow wall. I wanted to create a magic circle of my own and was inspired to create Music In Me.
A second inspiration I had came from the reading we did entitled “NeMe: Trouble at the Interface 2.0” by Erikki Huhtamo. In this article Huhtamo discusses his first experience with “interactive art” at the Ars Electronica Festival in Linz, Austria. He describes the intoxicating feeling he had when interacting with a project called The Legible City” by Jeffrey Shaw. In it he was diving and crashing through words and letters on a screen. I found the idea of being surrounded by words surreal and abstract, so I wanted to create my own version of Shaw’s unique and intoxicating interaction.
 Picture of little girl using the shadow wall in the SONY museum. Photo by: Effie D.
Picture of little girl using the shadow wall in the SONY museum. Photo by: Effie D.
My project used some studio code and some code I learned on my own. I used the studio code for a webcam to create a live image of the user in the background. I then had to learn to make arrays, which became very helpful for the falling lyrics on the screen. The last code I had to learn was for Minim, which is an audio player code.
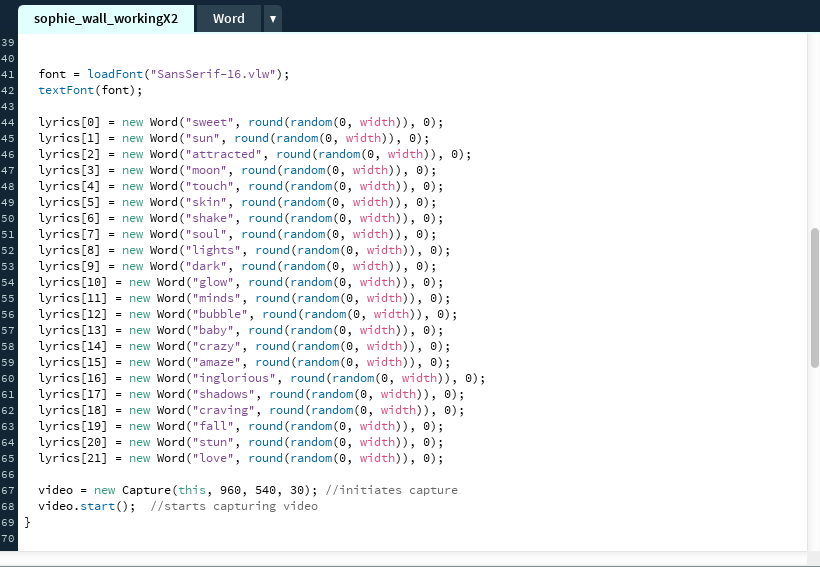
Screenshot of part of the code used to create the interaction.
The main thing that went wrong in my project was the smoothness (or lack there of) of the words falling from the top of the screen. Although my code does what it is told, the words have a hard time falling from the screen if there is any sort of darkness in the webcam. The words will only fall from the top of the screen if it is totally white.
What went right was that I was able to create exactly what I had in mind when I first started writing the code. The music plays very smoothly and the words fall randomly from the top of the screen just as I had planned for it to do originally.
Because this code requires various different steps in order to put the final project together, I had to cut out some of the ideas that I had when I first started putting together this project. I was going to give the user three song options but it was too complicated to pull that off, so I cut that idea out and made it so only one song would play (Sweet Sun by Milky Chance).