Categories
Tag: conference post-mortem
Conference Project & Post-Mortem: SONOSPECTRUM
Proposal: After hearing Steve Reich’s experiments in sound through 12 Instruments and reinterpretations by Philip Glass in the hours and O Superman by Laurre Anderson, I was fascinated by generative music, and looked towards the Beads library in processing. Intended…
Game Studio: Nonlinear Narratives: Heretic Postmortem
Game Design and Non-Linearity Heretic is a 2D PRG that follows a young girl living a barren village. Resources are slim, the soil is untenable, and the villagers only think of their own needs for survival. The villagers live in…
Interactive City: Find Your Mood
Screenshot of just the background, no emotion displayed. My final project is a mood guesser, entitled Find Your Mood. When you click on the screen it will guess your mood by asking if you feel a certain way. It will…
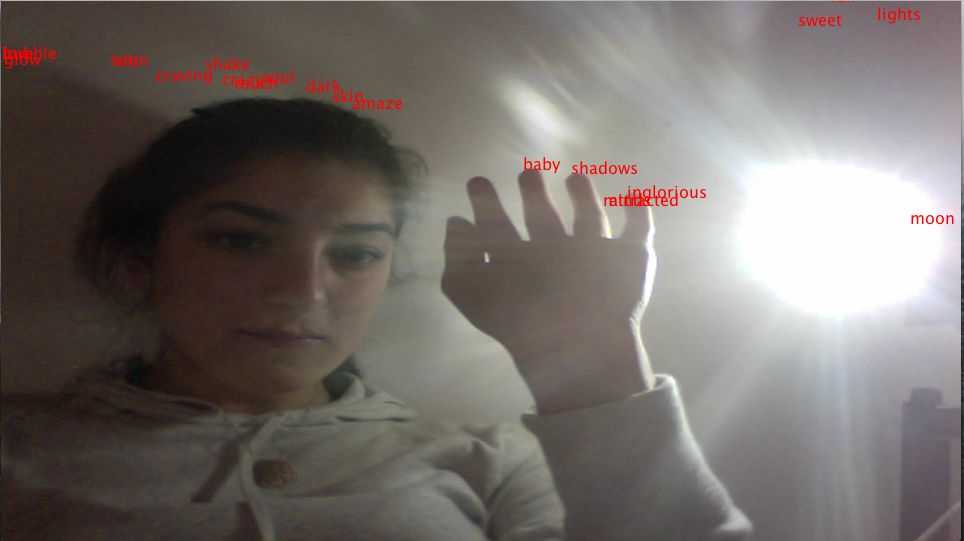
Interactive City: Rise and Fall
My final conference code for this class is a shadow-wall. I created an interaction with the use of the webcam and the use of shadows. The way it works is that leaves fall from the top of the screen, and…
Interactive City: Color the Can
Finally, this is how it looks like… Whenever the user next to the computer claps or make a detectable huge sound relative to the environment, the first can on the rack will be randomly colored on top of its original…
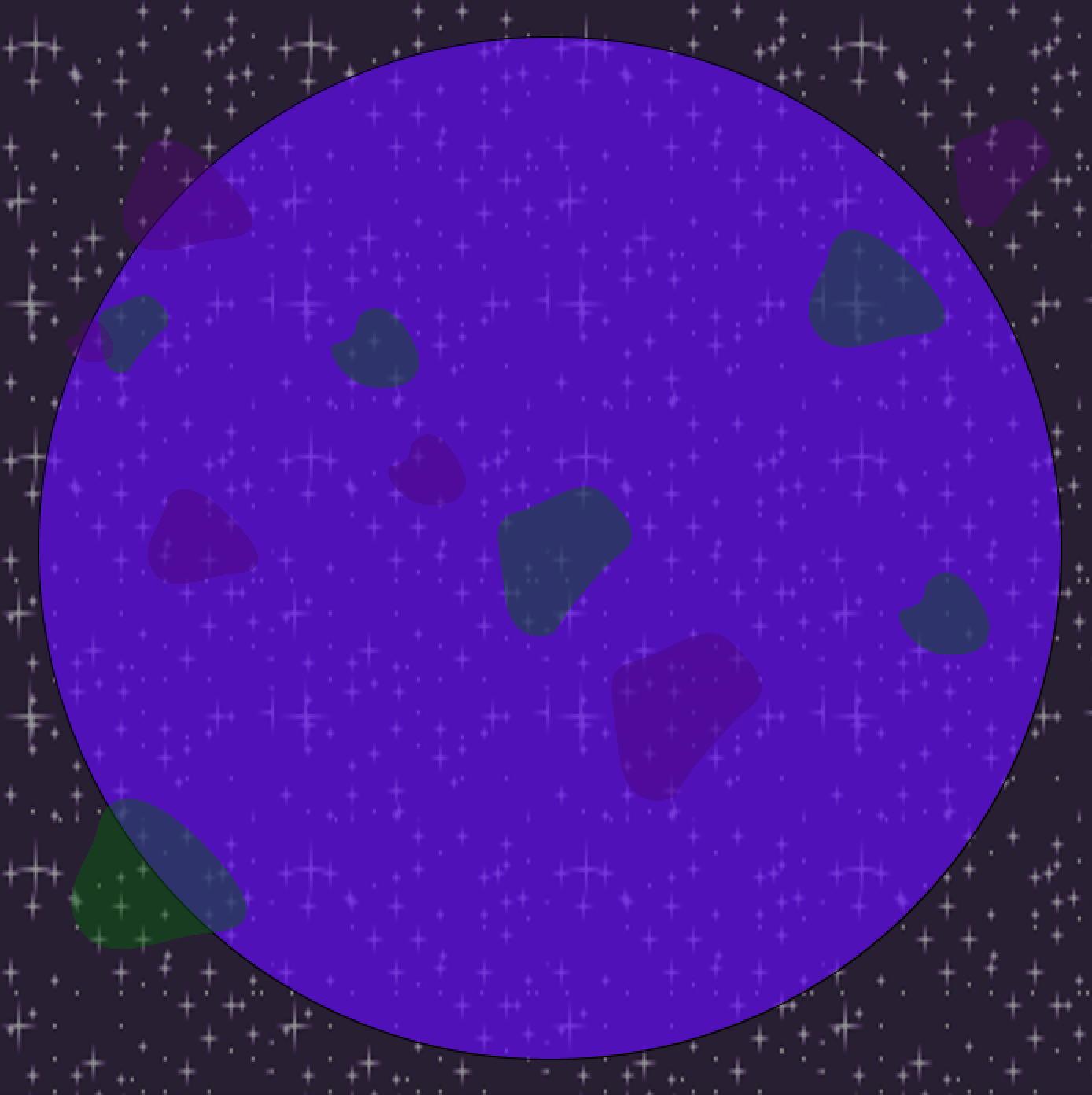
Interactive City: Aura Mirror
My conference project has changed dramatically since its inception. Originally a Heads-Up Display with a motion-activated target my conference project has turned into an aura inspired by the artist Hilma af Klint. Hilma af Klint was a mystic whose paintings…
Interactive City: Chasing Chi Chi
My final form of the conference project is an interactive game entitled Chasing Chi Chi. The player will try to click on the moving character named Chi Chi through touch pad, and chase after it. Chi Chi will bounce around…
Interactive City: Black and White Euphoria
For my final conference project, I designed a web cam that picks up motion detection. When the user moves, the black and white pattern on the screen will move too. This makes the design evolve further because the user keeps…
Interactive City: Music In Me
Picture of Sophia using the interaction “Music In Me” My final conference project is entitled Music In Me. It’s an interactive art project which allows the audience to take a unique approach to listening to music. In this interaction, the…
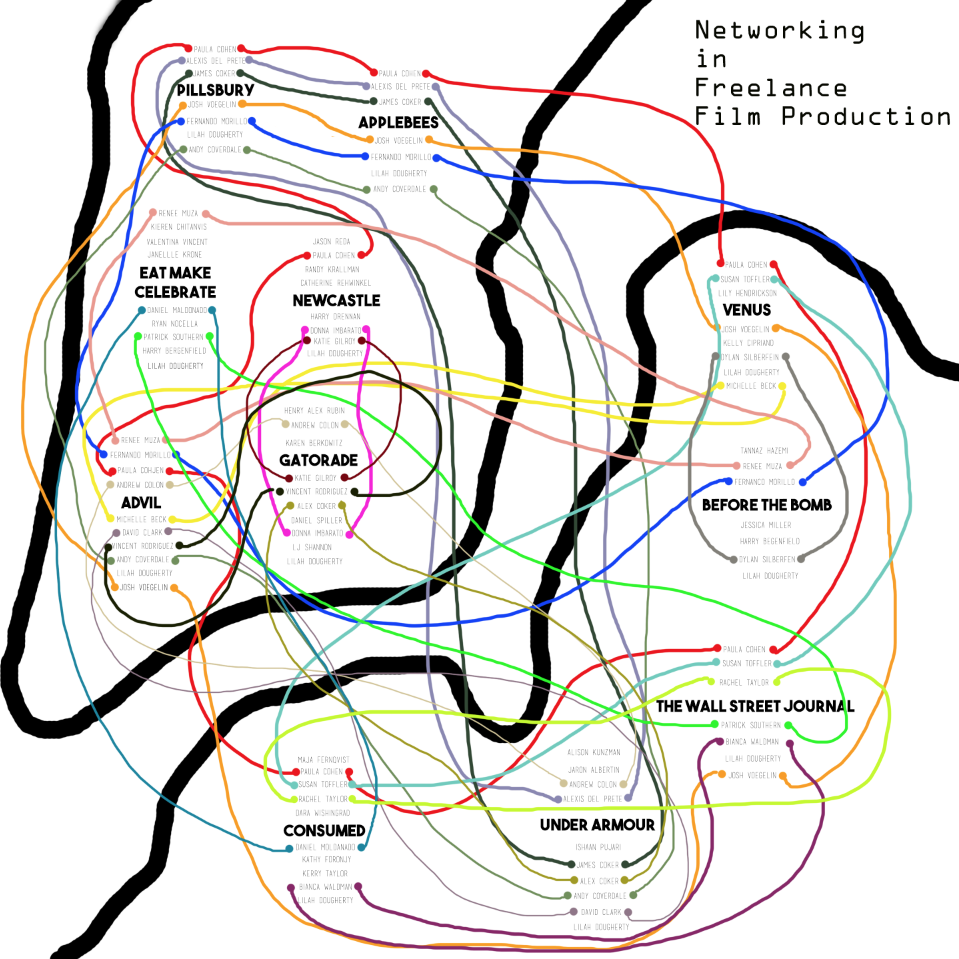
Mapping the Invisible: Conference Project — Mapping My Freelance Network in Media Production
For my conference, I created a visual representation of my own network in freelance film production. I traced the outlines of Brooklyn and Manhattan to show where these films/commericals were produced, and I aligned them in chronological order (going clockwise),…
Mapping the Invisible: Conference — Manderley Map
My conference project slowly seemed to design itself, as it became layered with meaning and markings over the time. I was always fairly confident that I wanted the project to be framed around the book Rebecca- the book is written…
Mapping the Invisible: Happiness at SLC
My map defines the process of determining where people are most happy on our campus. It also maps the personal, social, and intellectual fulfillment according to where people live based on the results of a survey I administered for my…
Mapping the Invisible: The Grid of Uncertainty
For my conference project I wanted to go off of my previous map. I was happy with my self-portrait but finally I realized it had too much information. My idea about national identity didn’t come across as much as I…
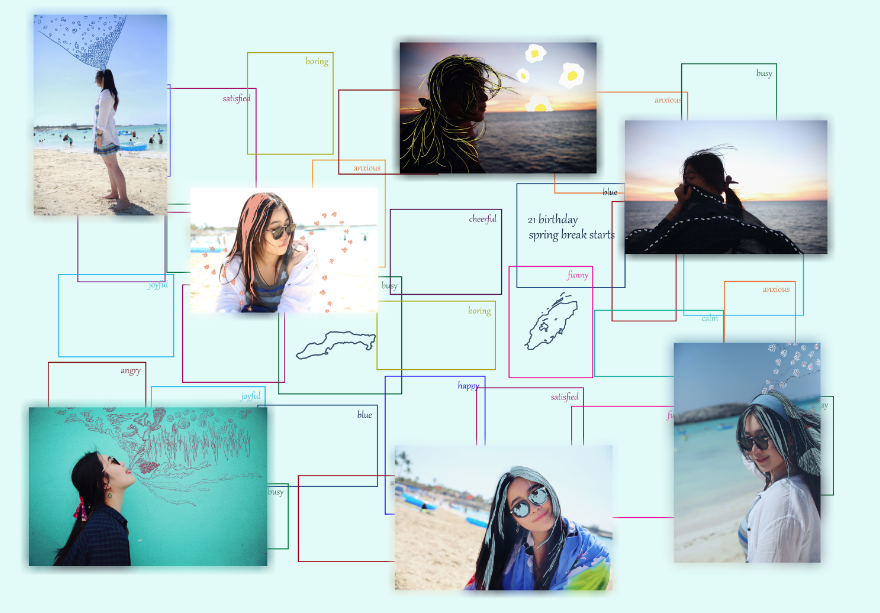
Mapping the Invisible: Conference Project — Map of Feelings
My final map: The “making the invisible visible” idea of my map is visualizing the inner world and let the feelings blend into the real world. The real world is presented through recording myself through camera. It is the catching…
Mapping the Invisible: Conference Project Draft #2 A Map of Fear
In a previous draft of this map, the main focus of my project was to use a series of circles, with each layer of the circle representing a different fear. The closer to the center of the circle, the deeper…
Mapping the Invisible: Overwhelmed by Fact
When I began with this installation project, I was very daunted by both the size, and the pressure to deliver such a poignant message. My installation hopes to “overwhelm by fact”. Once you enter you are faced with a monitor…
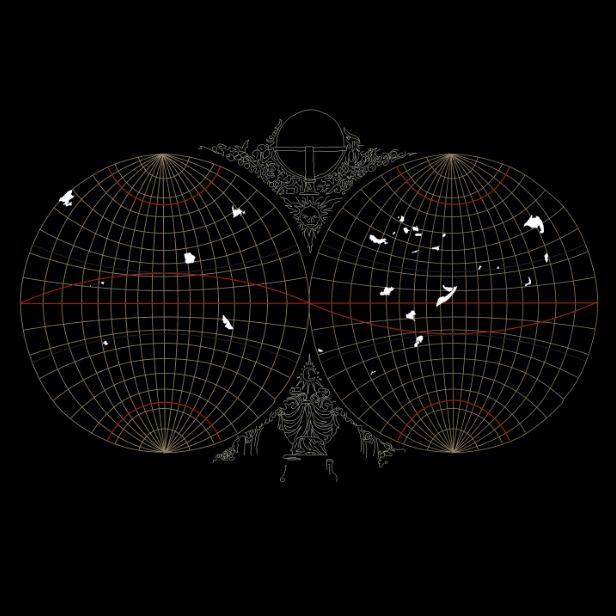
Mapping the Invisible: Conference Project — A Map of Lost Countries
This map aims to make visible countries which, for whatever reason, no longer exist. These countries might have been annexed, voluntarily become part of another country, or have been secessionist states that were quickly dissolved. Some, like Transylvania, still exist…
Mapping the Invisible: Conference Project — A Narrative Map of the Invisible.
My conference project maps an invisible, imagined geography. It is a choose your own adventure/scavenger hunt hybrid which leads the participants to inhabit an invisible forest which overlays the campus landscape. My project changed overtime because I initially planned to…
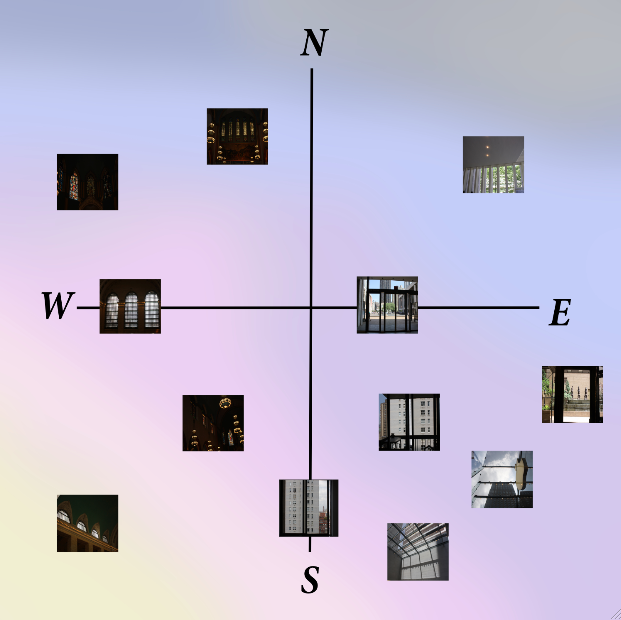
Mapping the Invisible: Conference Project NYC: A Study of Light
My map defines the invisible process of the way in which natural light adds to the beauty and theatricality of specific buildings in New York City. I feel as though the sunlight that streams in through the windows of these…
Mapping the Invisible: Conference Project — A Map of the Ordinary
My map defines the invisible process of the Ordinary. Kathleen Stewart’s depiction of this concept in her ethnography Ordinary Affects inspired my attempt to adapt this into the format of a map. As an anthropologist, Stewart attempts to illustrate life…