
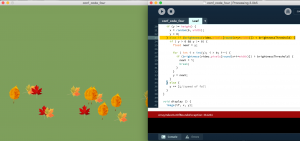
My final conference code for this class is a shadow-wall. I created an interaction with the use of the webcam and the use of shadows. The way it works is that leaves fall from the top of the screen, and the user can interact with them by moving around. The shadow that is created by their movement is what controls the way the leaves fall. This is a electronic version of a typical way people play in leaves during the fall.
I developed this project through observation of a few things. I was inspired by the season, fall, when I started thinking of conference ideas. I noticed how excited people of all ages were about the change of the season. I was walking to the library and was keenly aware of how the children at the ECC were playing with the fallen leaves. These observations of human behavior combined with our trip to the SONY museum inspired my project.
When we went to the SONY museum, I was drawn the the final interactive, the shadow wall. I really enjoyed interacting with this work because my actions had a clear and direct affect on the beads falling from the top of the screen. I also noticed how accessible this interaction was with people of all ages. It seemed to keep a child’s attention span as well as captivating the adults in the room.
Originally, I had wanted to add more of a societal awareness aspect to my project but after rough sketches and brainstorming, I decided that it was going to take away from the intent of the interaction. I had wanted to have a cityscape gradually appear, minimizing the ability to interact with the falling leaves to show the way that the growing city can take away free play. In doing so, I realized that it would take away a sort of innocence that I had liked about the interaction at SONY.
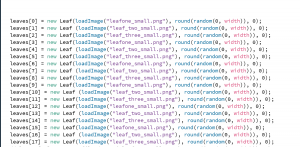
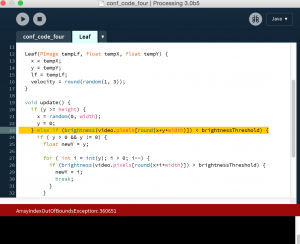
Once I had figured out what I wanted my conference project to be, I got to work. The code that I am using is an array. An array is a way to sort and recall information in an organized manner. Along with this, I opened another class in my code that was being reference continually by processing in order to run the code. I also had to work with motion code to get the leaves to fall down the screen. I had trouble getting rotation code into my project, because I was adding rotation after I had written the whole code and for some reason it was not making the individual leaves rotate the way I envisioned. Once I could not get the rotation the way I wanted, I worked to find a color palette and instead alter the color of the leaves to match the color palette. I found a palette generator on the internet that I used to find my palette.





Regarding Martijn deWaal’s ideology, this shadow wall falls into the playground and magic circle school of thought. My interaction is accessible to a large demographic, it is a voluntary activity and is not rational; it’s just there to play and interact with.
Successful:
- Created a shadow wall
- Was able to have the leaves falling down
- Used photoshop to alter the colors of the leaves to fit into a color palette.
Unsuccessful:
- Adding rotation
- Sensitivity of camera
- Unless all the leaves were at exact same level, they won’t restart to top of screen and code will stop running

Overall, I enjoyed working on this project and learned what I enjoy as an artist. I think that this particular project was challenging for me because it forced me to work in a medium that was not necessarily my first choice. I do not feel as successful with coding as I would like, and I struggle to continue working in mediums that challenge me. But I stuck with this and I am hoping to modify my shadow wall further to better my work.