Categories
Tag: interactive city
Interactive City: Your Choice
We installed the project in various spots across the 2nd floor of Heimbold. Printed the photos and price tags, we stuck them onto the wall with double-sided tape. We installed five different groups of juxtapositions: We took photos of different…
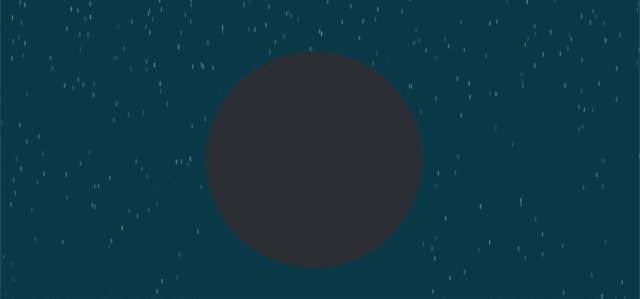
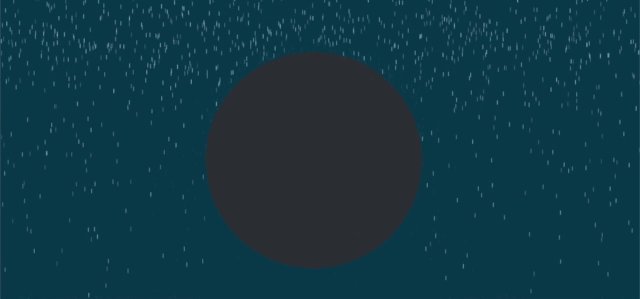
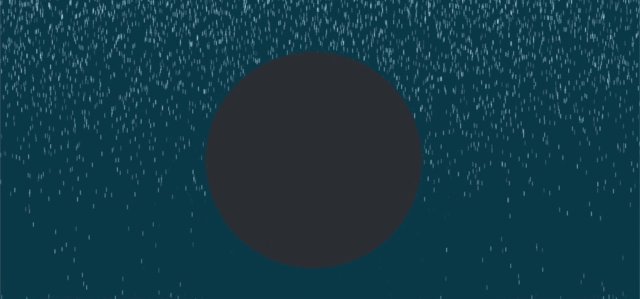
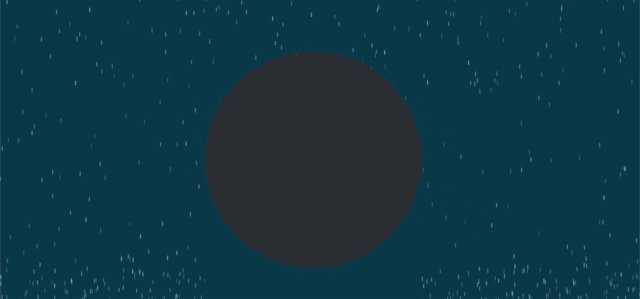
Interactive City: Raining Wall
Currently, I have worked out the interface for this project. I used a dark background color and a light color for the rain. The rain is generated by a particle system in Unity. The physics system allows me to simulate more…
Interactive City: SLC in You
Installation Process Our installation was very simple. We attached each mosaic print to to the wall with tape. For the wall text, we printed out the question “Do you see yourself in SLC? Do you see SLC in yourself?” This…
Interactive City: Stress Catcher
For project two, we are planning to make a stress catcher. The design of the project will be to have an electronic representation of bubbles. Within each bubble, there will be an image or word that conveys something stressful. For…
Interactive City: Photomosaic
After the in-class critique, we decided to make a few changes to our project. Originally, we had planned on creating two photographic mosaics that formed one large photo of a student and one large photo of the SLC campus. We…
Interactive City: Can you see the real me?
Display of the wall Over the last two weeks, we have been working together and as a class to revise and enhance the final outcome of our analog project entitled “Can You see the real me?”. When we presented it…
Interactive City: What’s Your Love Story
“What’s your love story?” was uninstalled today. It had a wonderful run! We installed the Friday before Valentine’s Day, painting a broken heart across from a full heart in a small hallway in Heimbold. The hearts were both pink. The…
Interactive City: Stagnation
For my second project I really wanted to explore the possibility and result of creating an entirely useless interaction. I was inspired by the popular GIFs of Useless Machines from the internet that portrayed a box which was programed to…
Interactive City: Restroom Museum of Art
My second project is an analogue interactive display installed in Heimbold Bathroom. The project involves transformation of the bathroom into an art museum with famous minimalist paintings displayed in it. The users of the bathroom would look at the art…
Interactive City: Ohio, Ohio.
For Project #2, I chose to make a solar system of sorts with the cities/neighborhoods where I live. This project probably had the most evolution from day one until the final product. Originally, I wanted to do something that had…
Interactive City: Draw Your Moves
My second project is basically digital finger painting, so I decided to title it “Finger Painting.” Using motion code, you can move your hand in front of the camera. By clicking with the mouse you can change colors…
Interactive City: Please Disturb
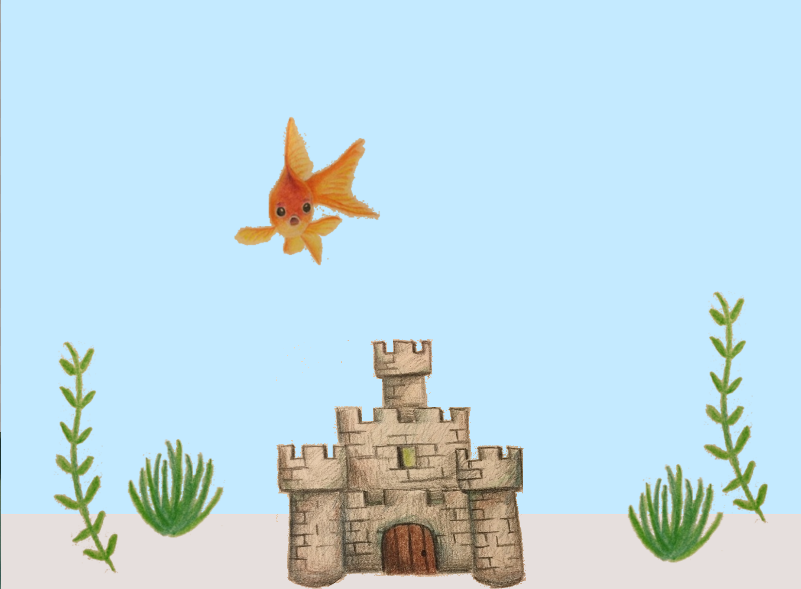
The end result of this project is very different from what I had imagined when I first started planning this out. Initially, I believed I could create multiple environments which housed different species of animals, allowing users to experience the…
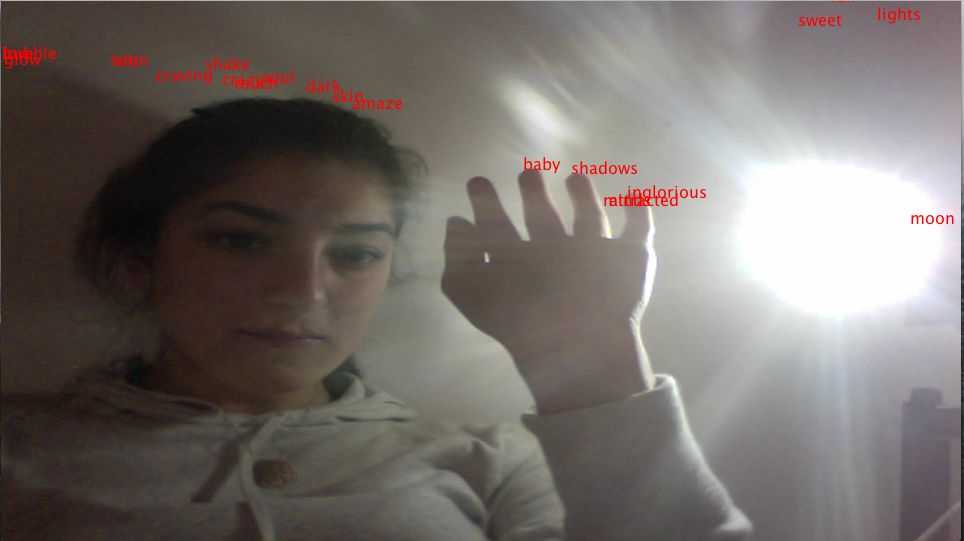
Interactive City: Find Your Mood
Screenshot of just the background, no emotion displayed. My final project is a mood guesser, entitled Find Your Mood. When you click on the screen it will guess your mood by asking if you feel a certain way. It will…
Interactive City: Rise and Fall
My final conference code for this class is a shadow-wall. I created an interaction with the use of the webcam and the use of shadows. The way it works is that leaves fall from the top of the screen, and…
Interactive City: Color the Can
Finally, this is how it looks like… Whenever the user next to the computer claps or make a detectable huge sound relative to the environment, the first can on the rack will be randomly colored on top of its original…
Interactive City: Chasing Chi Chi
My final form of the conference project is an interactive game entitled Chasing Chi Chi. The player will try to click on the moving character named Chi Chi through touch pad, and chase after it. Chi Chi will bounce around…
Interactive City: Music In Me
Picture of Sophia using the interaction “Music In Me” My final conference project is entitled Music In Me. It’s an interactive art project which allows the audience to take a unique approach to listening to music. In this interaction, the…
Interactive City: Ohio, Ohio.
My interactive ‘Ohio, Ohio’ has proved to be quite difficult to conceptualize. I received feedback that it was not an interesting enough interaction, which is very true. I have been looking at different typefaces to add visual difference to the…
Interactive City: Stagnation
For this project, I have been working on a growing concern I first had when working on this project. The major difference between the machines I am drawing influence from and the code I am working on now is that…
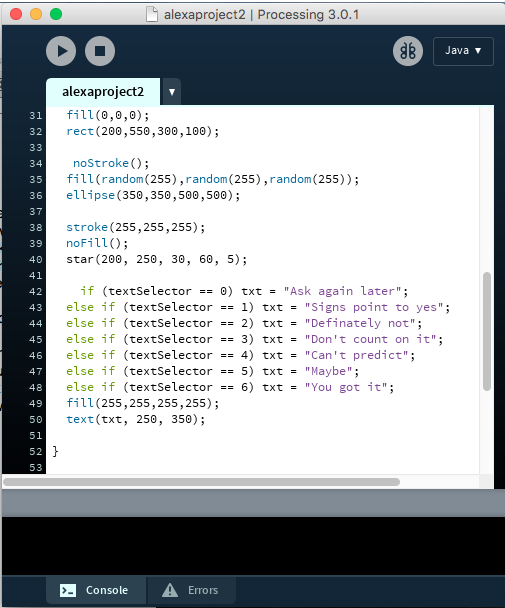
Interactive City: Magic Ball
For my second project, I’m making a “magic 8 ball” that predicts answers to the users’ yes/no questions. So far, the code that I’ve used incorporates a text selector. This allows the ball to generate random text when the user…