The final collection of wave clocks I finished with for my conference work were a much more polished portfolio than I had started out with. In the beginning, I had five sketches, each representing five different themes. In the end I had cut down my collection to four sketches, each still with a separate theme. The finished sketches were also better versions of themselves given that they were more visually coherent. The idea behind this conference project was to create several themed wave clocks that successfully articulated the emotion behind their respective names through color and presentation. As finished pieces, I feel confident that each sketch does exhibit the nature of its real world counterpart.
Pineapple

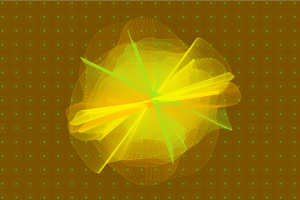
The first sketch I worked on was Pineapple. Given an interesting swatch of browns, greens, and yellows found on Adobe Kuler, I felt inspired to create a wave clock around the tropical fruit. From the start I knew I wanted to use an array to create a background pattern. To me this would reflect the pineapples patterned outer skin. With no other animated components other than the three wave clocks in center, the sketch was very simple, and there wasn’t much to tweak.

Saltwater

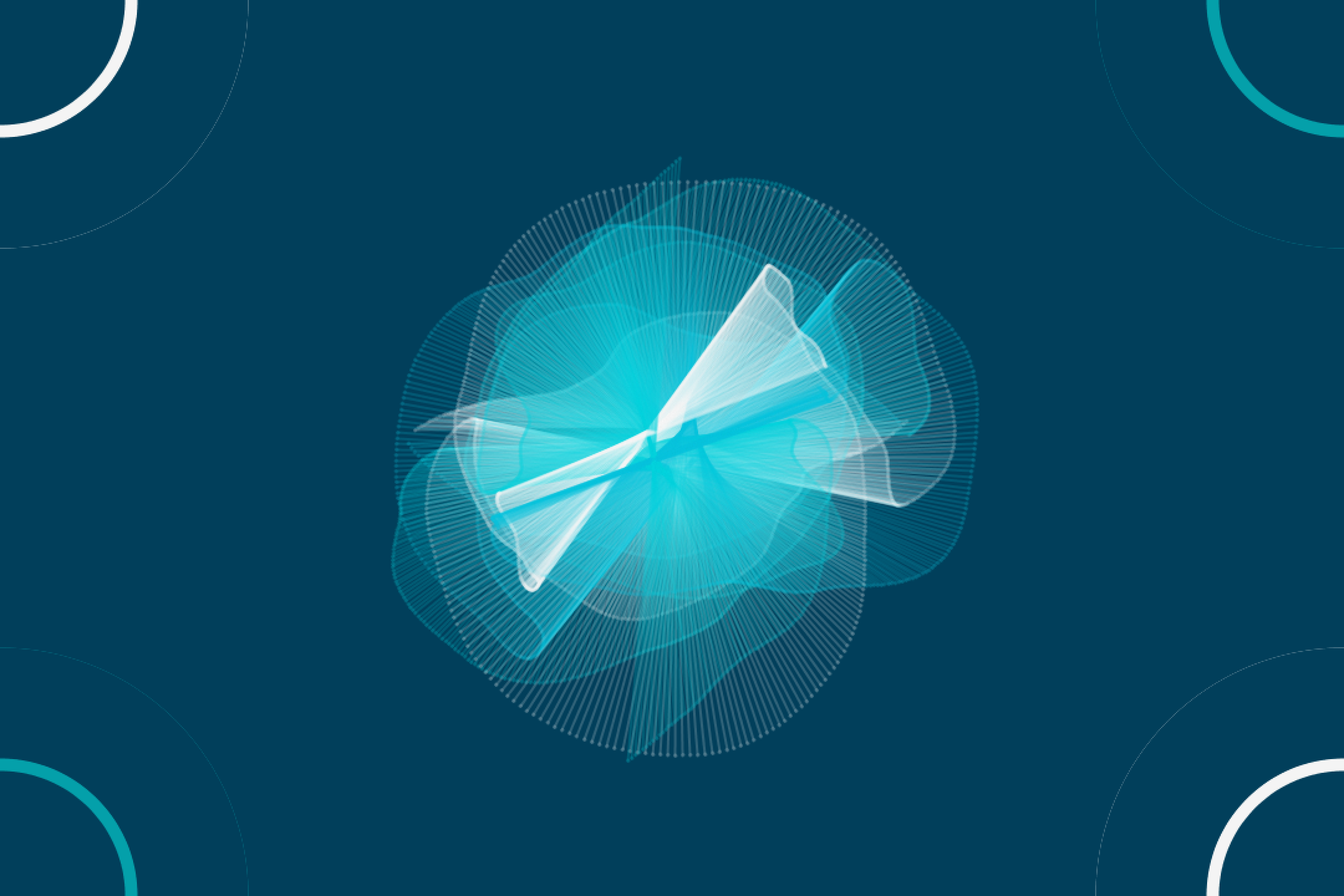
Saltwater was also somewhat straightforward. Already the wave clock motion was fluid so I wanted something else to compliment that motion in the background. I chose to have four different semicircles ebb inwards from the four corners towards the waveclock, simulating waves. With a great combination of rich blues, the sketch in the end was very smooth and peaceful, reflecting a current-like motion.
Sarah

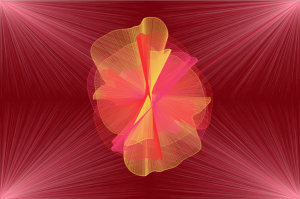
The color palette for Sarah came from the fact that I had originally searched for Sarah Lawrence in Adobe Kuler, hoping that some art student had uploaded a color combination in light of their school spirit. However, nothing for Sarah Lawrence came up. Instead a vibrant palette for Sarah showed, with some beautiful reds and so I opted for that instead. Like Pineapple, nothing changed much since the first iterations over the course of me tweaking these sketches. The randomly generated lines from the four corners of the sketch mirror the components of Saltwater, but give a different feel. Rather than a pushing motion towards the center, the layered lines illuminates the borders drawing out the center of the piece which is a medley of red variants.
Spider

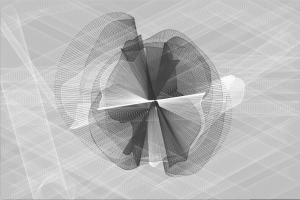
Spider was initially a sketch called Greyscale, and I feel as if I’ve cut a corner by renaming the whole sketch to reflect its visual components. Upon finding that static polygons did not fit with the whole composition of a wave clock, I used a circle class to create a number of different animated circles that bounced within the borders of the sketch frame. The title ‘Spider’ seemed much more appropriate given the arachnid like motion at the center of the frail white lines that cover the sketch. The most extreme of all my sketches, Spider’s background components actually challenge the fluidity of the center piece by criss crossing the screen with layers of white. There is an actual interaction with both the background and the centerpiece when the rest of my sketches treat both as entirely separate entities. The grey wave clocks in the center actually look entangled in the white web created by the roving spheres.
In the end, I chose to remove the sketch Moth from my compilation. What I wanted to achieve with moth did not fit the central theme of my project and so I left it out. Other than that, there were no other big upsets with the whole project. Every sketch successfully presented a combination of three wave clocks as the centerpiece with background components that complimented the wave clock motion and aesthetic. There was not really any particular final image I had in mind for any of these sketches. Despite the process of going through Adobe Kuler and finding themes for the sketches based on intriguing color palettes, the rest of my method was made up on the spot. I went with my intuition about what I wanted each sketch to have and worked with trial and error. An array for Pineapple, classes for Spider, the random function for Sarah, etc… Each sketch incorporated a different coding lesson we learned this semester. I don’t think it’s fair to say anything went wrong, because in the spirit of generative art, any outcome was accepted. In comparison to analogue installations, working with Processing allows a lot of room for error, and so with no specific end goal in mind, there was no positive or negative way to critically think about mistakes.