For this project it was preferred that we use text that we had written ourselves. The text we used could be as long or as short we liked. When I began brainstorming for this project, I was not sure of what kind of text to use at first. I did not want to limit myself to just one word but I also did not want to end up having to fit in a whole page of text. I am not much of a song writer or poet so that was out of the question. I do however, like creating small dialogues between characters from time to time so I decided to start from there.
Initially, I was going to have simply shaped characters on the screen along with the text, but I scrapped the idea out of fear they might take too much attention away from the text. Since I could not have my characters I had to think of other graphics to go with my text. I started to think of phones and the small phrases commonly used over them. I then began to brainstorm several phrases I could build scenarios on. I also began designing phone graphics to put alongside the text so I could have more to work with. My idea was not very specific when it came to the overall structure of the project. All I started out knowing is that I wanted it to start out slow with a few phone sound effects and then build to a loud climax.
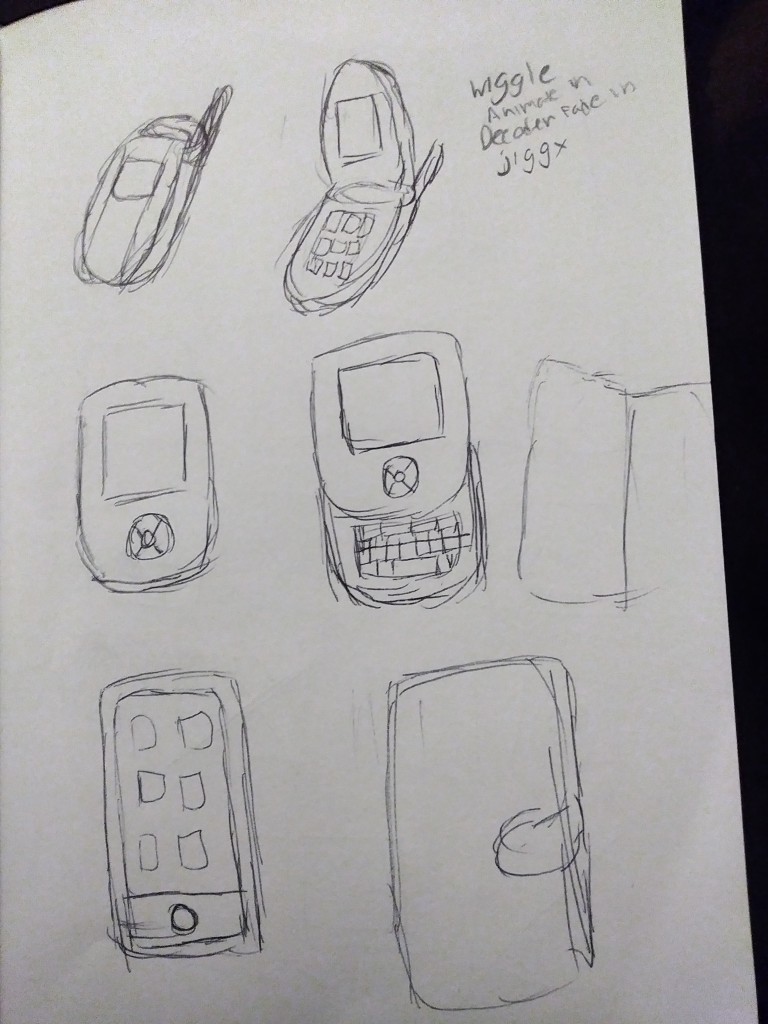
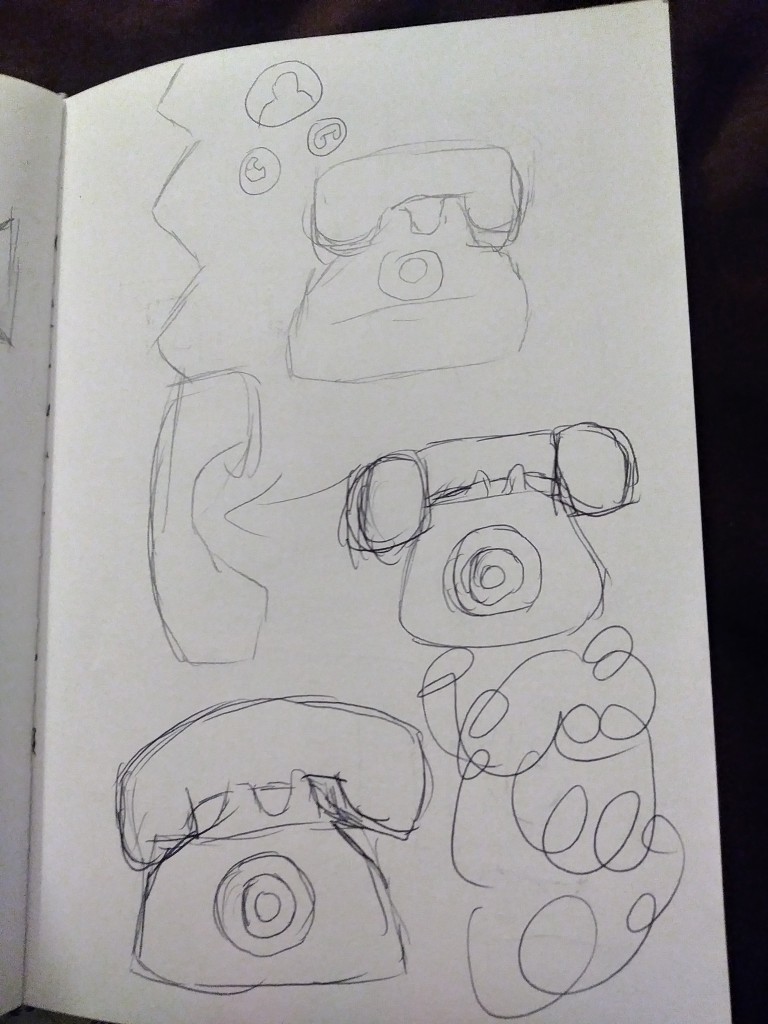
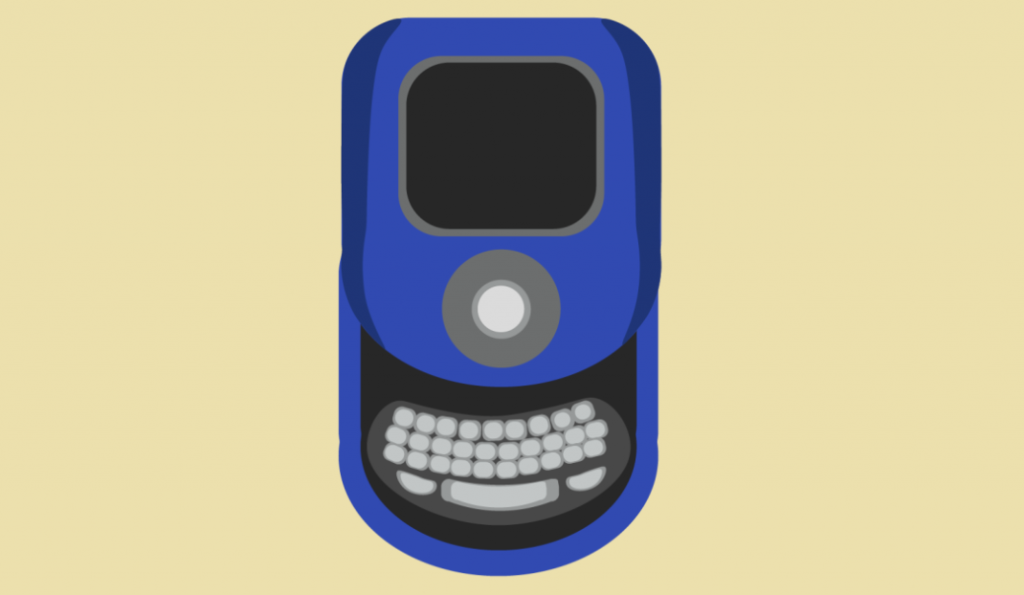
Most of the graphics were based off the different types of phones I’ve had. I was very young when I got my first phone. So young in fact that my first phone was a flip phone. Then the next one was a phone that had the back slide out to reveal a keyboard. After that my next phone was the first of the standard smartphones we use today. I made a graphic representing each of these along with a graphic for the most symbolic a all phones the rotary telephone.
I had specific ideas on how I wanted each phone to move in the project and I kept those ideas in mind when making the final graphics in illustrator. I wanted my flip phone graphic to flip open. I created two frames: one was closed the other was open. I put a click sound between the two frames in order to imply movement. For the the phone with a keyboard I designed two halves. One was the top with the screen. The the other was the bottom with the keyboard. I put the bottom half behind the top half. Then I keyframed the top half sliding up enough to reveal the keyboard on the bottom half.
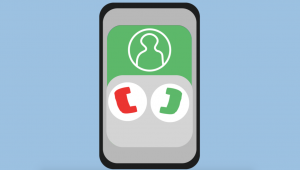
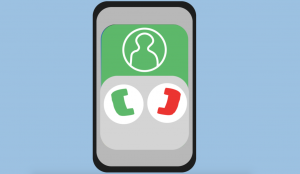
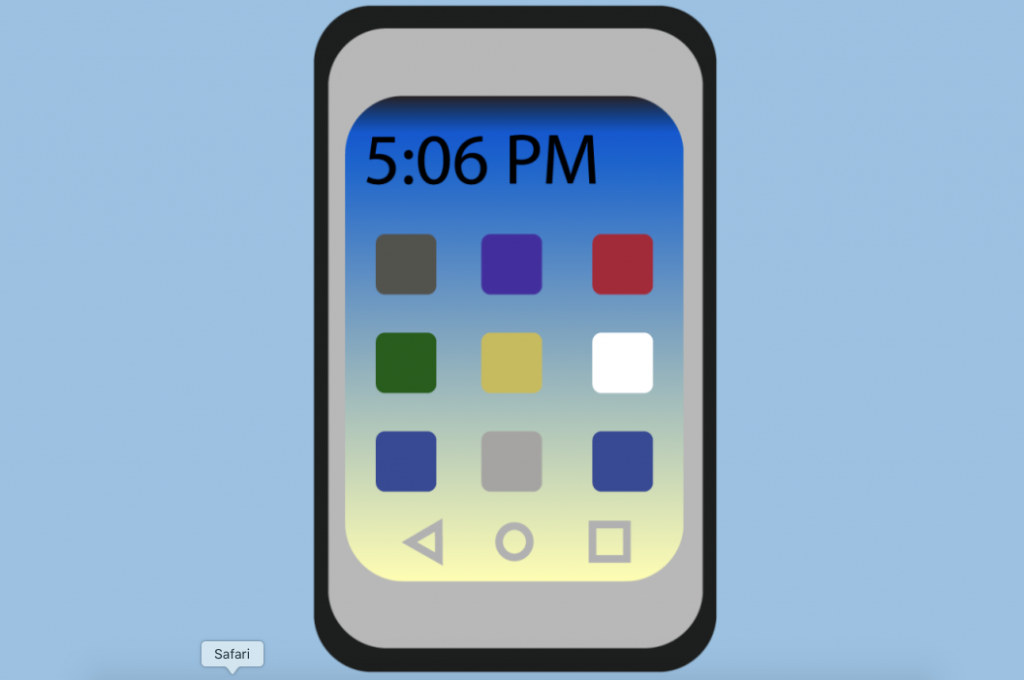
While designing the smart phone my intention was to make several different screens and have them slide onto the phone frame I created. Then a call screen would come up and I would keyframe it in After Effects to imply the person hit the decline button. However, all the screens aside from the call screen seemed to be a bit much so I decided to scrap them. I also gave the smartphone a gradient color screen to set it further apart from the older models.. The other phones’ screens just went from black to blue to suggest there was a call. Finally, There was the telephone graphics I based off of rotary telephones. Despite the fact that you don’t see them around their likeness is still used as a symbol for calls. Whenever I get called on my smartphone it’s always two rotary phone handle symbols that pop up on the screen. This is reflected in my smartphone design for the call screen. I had two phone designs for rotary phones. The first was the classic rotary dial phone. I wanted to use it towards the end of the video to transition from the loud noise of the climax to the calm end. I split it into two parts: one for the base and one for the phone handle. I wanted the handle to come down to the base as the climax starts to settle down. The second graphic I designed was a rotary phone handle hanging from the cord. I wanted it to drop down during the climax along with a few other items.
Once I finished my phone graphics I had decided on what kind of music or sound I was going to use. I already knew I wanted to use various sound effects, especially for the climax. I thought about using music as well but decided not to because I did not want it to take away from the sound effects. I also decided against voiceover for the same reason. Since my ideas on how to go about structuring the video were still fairly vague, I just picked out as many sound effects as could (but ended up looking for more later on anyway).
Along with small sounds that build up to louder climax I also wanted each of the cell phone models to have a small segment of the video to themselves. I decided to jump right into video making and working things out as I went along. The first segment went to the flip phone. I just used two pieces of simple text (“Hello” and “Oh hi!”) and from there I thought that I would have each phone have its own independent segment of a random phone scenario. However, as I continued I began to build a single narrative. This narrative being that someone is deliberately ignoring someone else. The next segment was with the keyboard phone being filled with text messages and then having “I’m Busy” typed out as a response. The smartphone segment had the call screen come up and the red phone decline button was pressed. Then it transitioned to a voicemail being typed out.
Even after those segments I still had a decent portion of the video to fill before the climax. I decided to take elements from the previous segments and combine them in different ways to build up to the climax. When I finally got to my climax I ended up using less elements than expected. I mainly just implemented the rotary phone graphics and voicemail text.
Despite the constant trial and error I still managed to keep to my original ideas. I had to adjust many of the audio levels so the climax would not be unbearable to hear. I also think that in some cases the phone graphics might overshadow the text but they both serve their purpose well overall.
While working on my conference I reworked the video a bit. Before the edit the big phone closed and then it faded into a white space with a smaller phone and the word “Hello” written on the screen. I decided to cut that part out and just have the video end at the big phone closing. I added a vintage phone hang up sound for good measure. I also switched around the phone symbols on the smart phone image because the red symbol is usually on the right side.