Categories
Systems Aesthetics
Systems Aesthetics: lttle match grl
lttle match grl is a performance piece in which the audience is faced with the elements of the Little Match Girl to explore performance and story telling as a system. The darkness was never a constraint for me but I an added…
Blackspace: Text + Movement
This was a text, video, and sound piece that uses the ArrayList function to call up individual words from a song’s lyrics at random as the song plays, creating a counterpoint to the song, the intended meaning of the…
Systems Aesthetics: An Early System
The second system I created for the class is a “game” system called Number Swap. The game was created specifically for the class and the amount of people we have, but can be altered to fit any number of players….
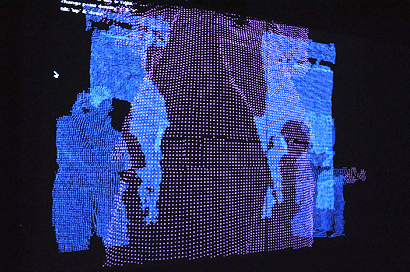
Blackspace: Point Cloud
The idea of working in complete darkness was exciting, but I had a hard time coming up with a system that would successfully translate to that situation. When I began working with the Kinect for my conference project, I realized…
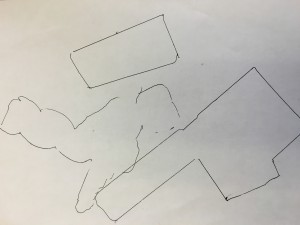
Systems Aesthetics: System 2 Scanner Drawing
For this project, I intended to make a process-based series of images with abstract and figurative elements using a simple, turn-based method. My materials were minimal, just a piece of photo-paper, a pen, a hi-lighter, and a scanner. I began…
Systems Aesthetics: An Early System
As our readings have progressed as has the class’ understanding of systems, and what attributes they need in order to be classified as a ‘System’. My first system had the characteristics of an extremely simple system however was missing extra…
Blackspace : The Night Sky
Gazing at the stars is an extremely personal and natural experience that many encounter, when we were children the lullaby, twinkle twinkle little star was sung to us. It represents a simplicity and purity, the removal of outside influences,…