Categories
Radical Game Design
Radical Games: Down and Out
My game is about a woman named Kaira who lives in a post-apocalyptic swamp world. She has amnesia and is trying to recover her memories while also keeping herself and her friends alive in the swamp. I got the idea…
Radical Games: House H(a)unters
House H(a)unters takes place in a modern setting which is mostly realistic, if slightly absurd and more prone to supernatural occurrences than ours. The player takes on the dual roles of Becca and Casper Radley, twin ghost hunters who are…
Radical Games: Union Town
My game Union Town (a working title) is about an unnamed new hire at a fast food restaurant. You play as this new hire, making connections with the other workers by getting to know them, picking up shifts, and bumming…
Radical Games: Make or Break the Box
My conference project focuses on the player’s decision to either fit in someone else’s box, or to make their own metaphorical box. To fit in, they must commit to other’s ideals even if it’s to an unhealthy extent. To create…
Radical Games: Wild Tales
My game is about a cowboy in a movie set of an old west movie. Players progress through shooting various scenes in the movie with freedom of choosing how the scenes play out. Their previous actions they take dictates the actions they…
Radical Games: Her Eyes Post-Mortem
Her Eyes is a game that has been through so many iterations and pivot it’s goal is almost entirely alien from the original idea. That being said, the look of the game has remained very consistent from my end and…
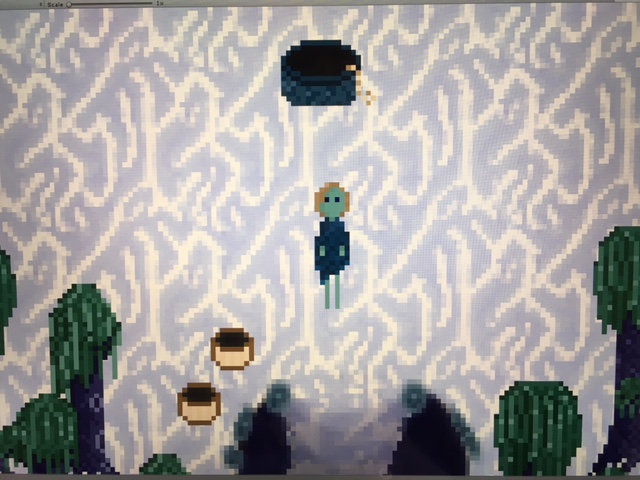
Radical Games: Conference Project Post-Mortem — MILA
Mila is a top-down 2D RPG about a young girl’s search for a connection with her estranged father, and her slow disillusionment with the world her father is a part of. I’ve struggled a lot through the development of this…
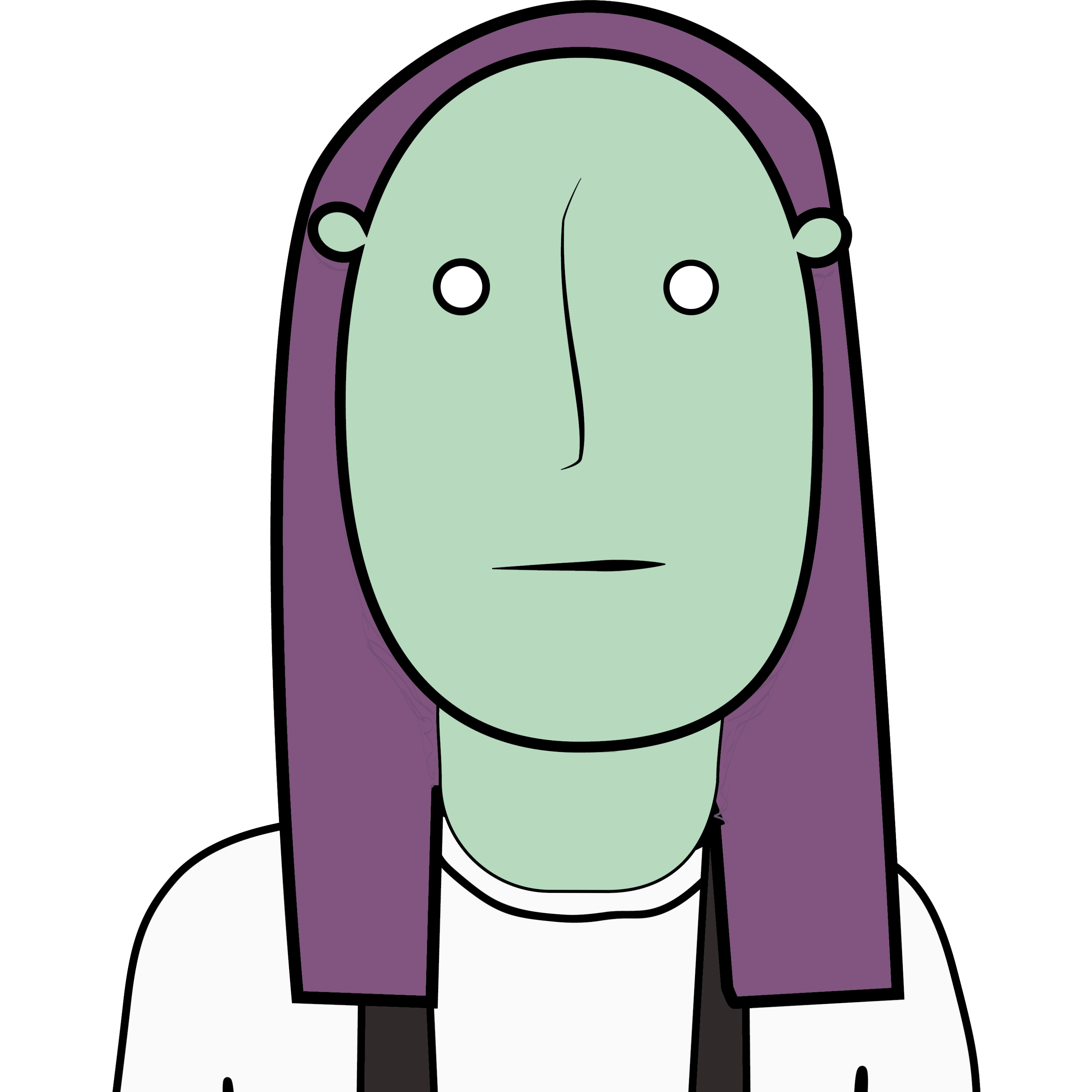
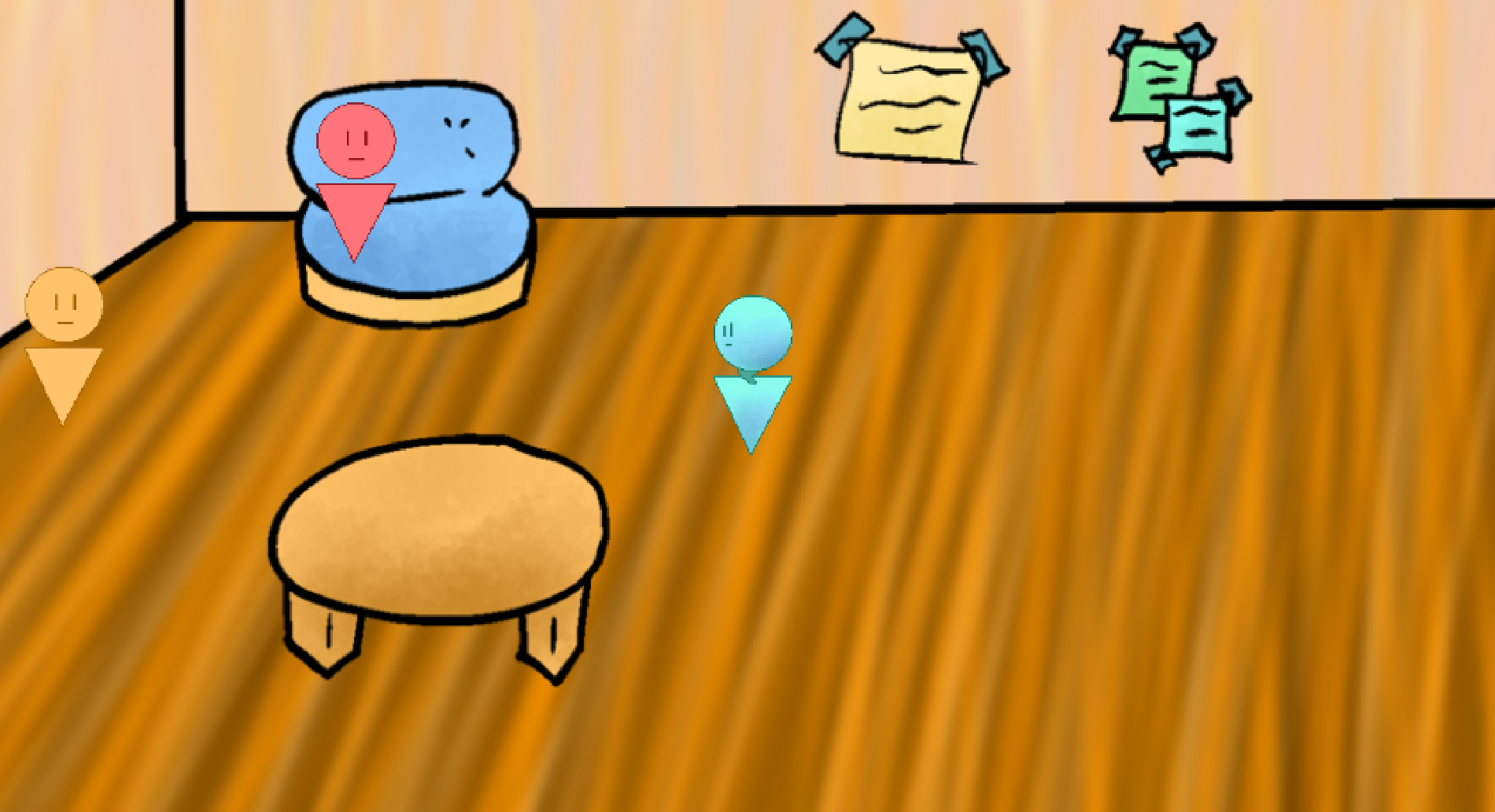
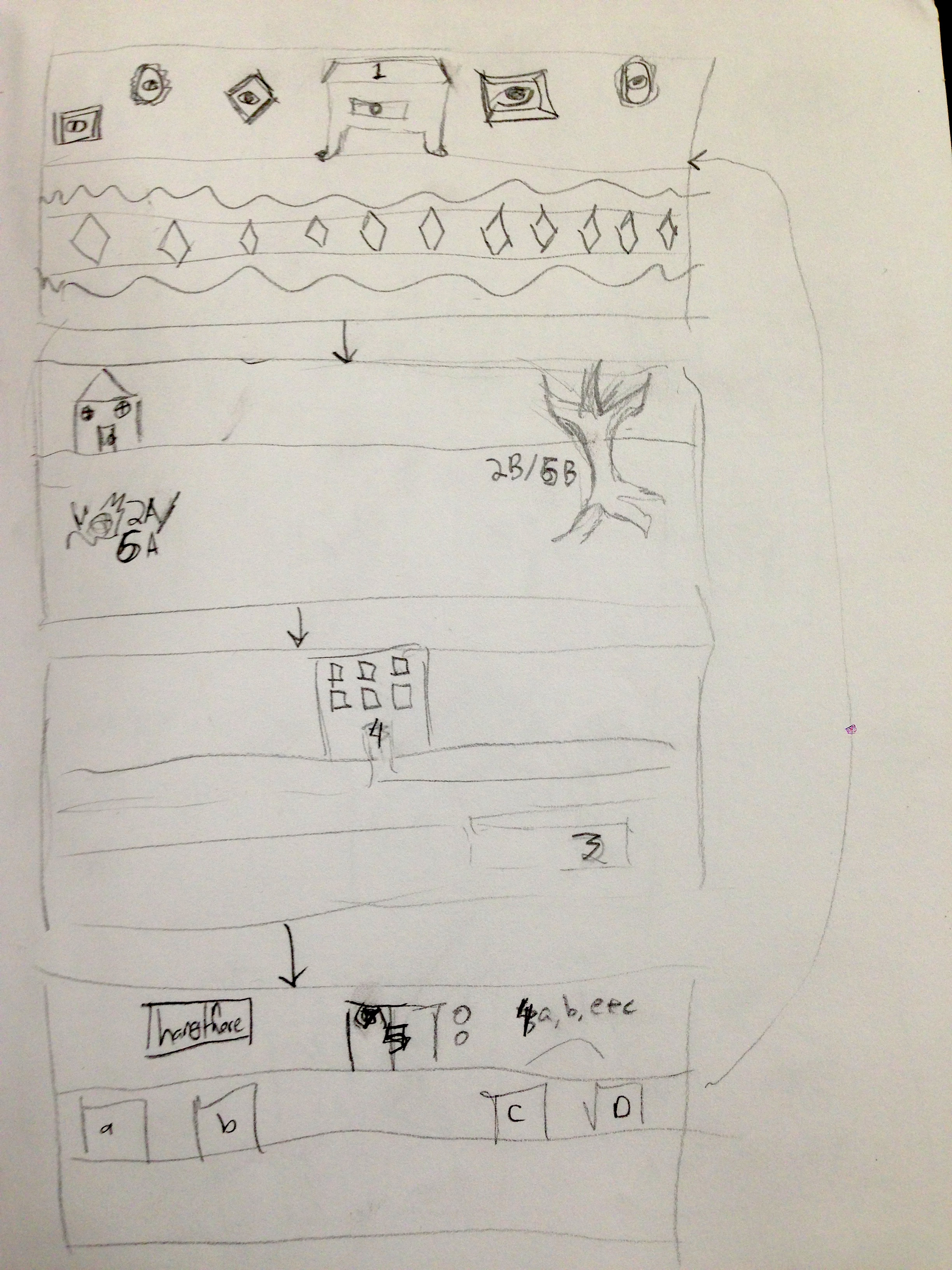
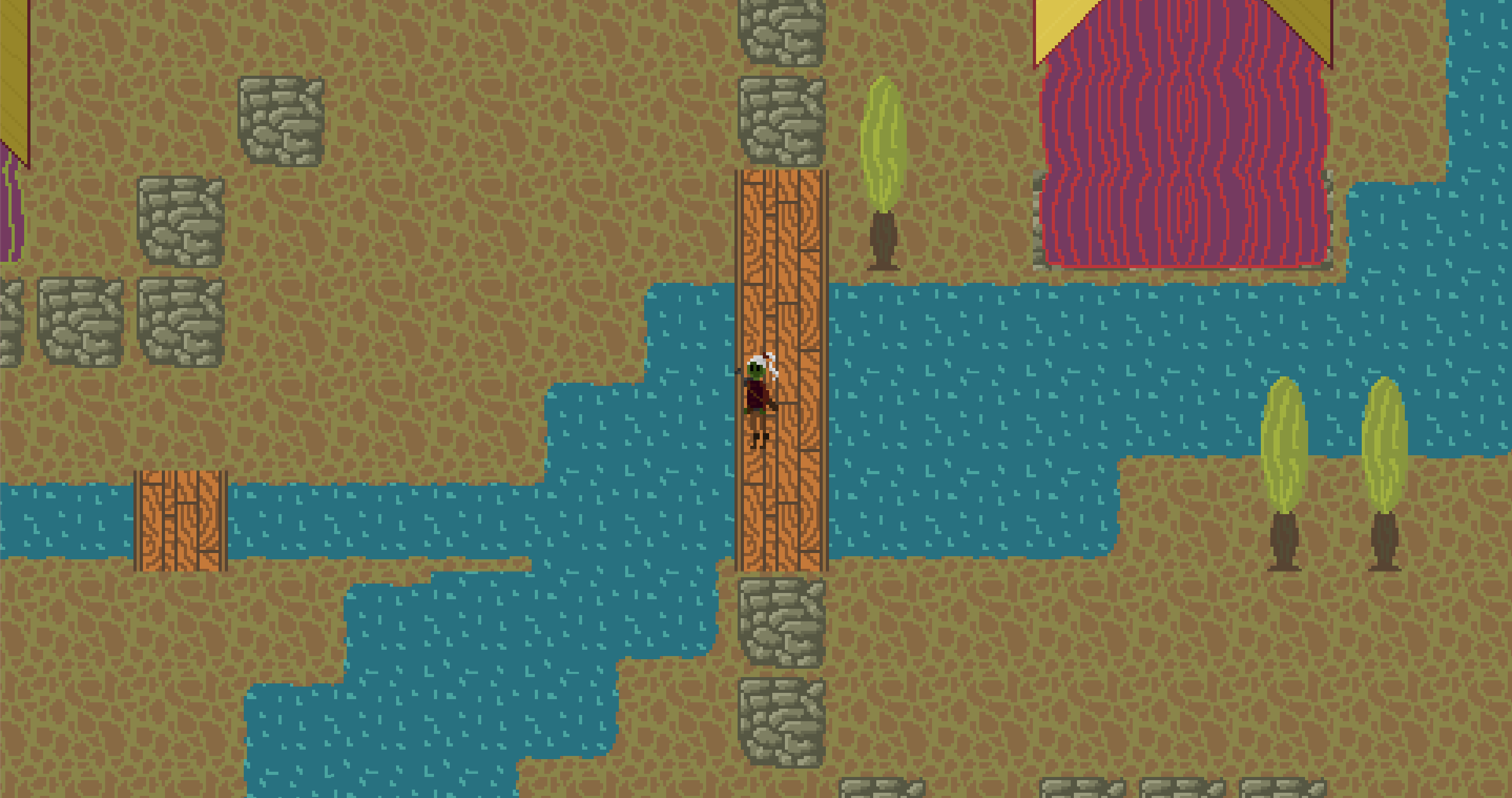
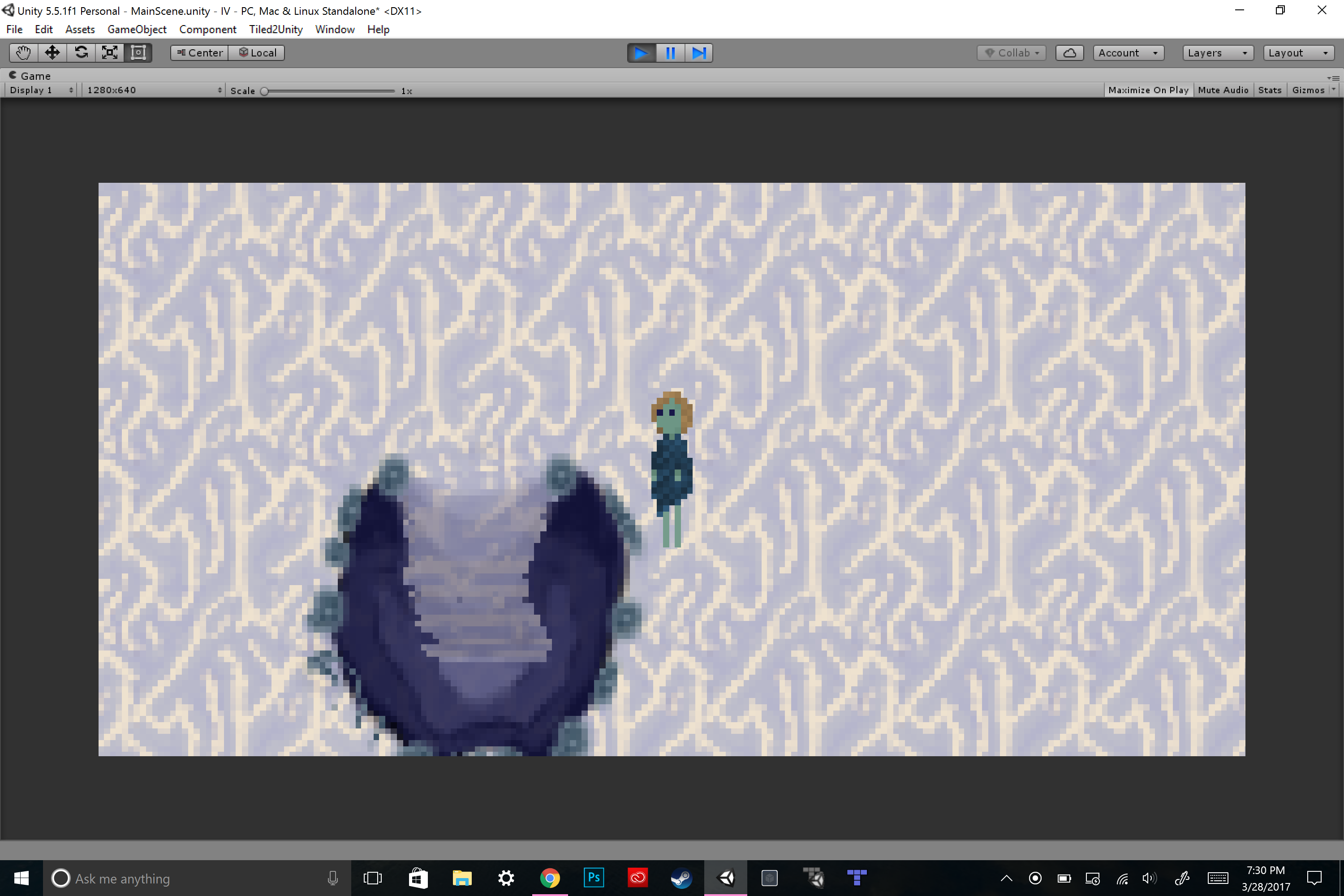
Radical Games: Conference Project Post-Mortem — IV
IV is a top down RPG that tries to model the American medical industry within a video game using mythic imagery. Currently I’m at a place in the dev cycle where most every art asset is in the game, however…
Radical Games: Mila — Conflict vs Calculation
My focus throughout most if not all of my dev cycle has been on art, not code, and that definitely shows at the place that I’m in with my game right now. Most of my maps are on a second…
Radical Games: IV — Conflicts V. Calculations
Over the past few weeks my game has felt rather laborious. Having had my computer crash and delete the majority of my art assets, set up, and nearly every ounce of data on my computer I honestly felt scared and…
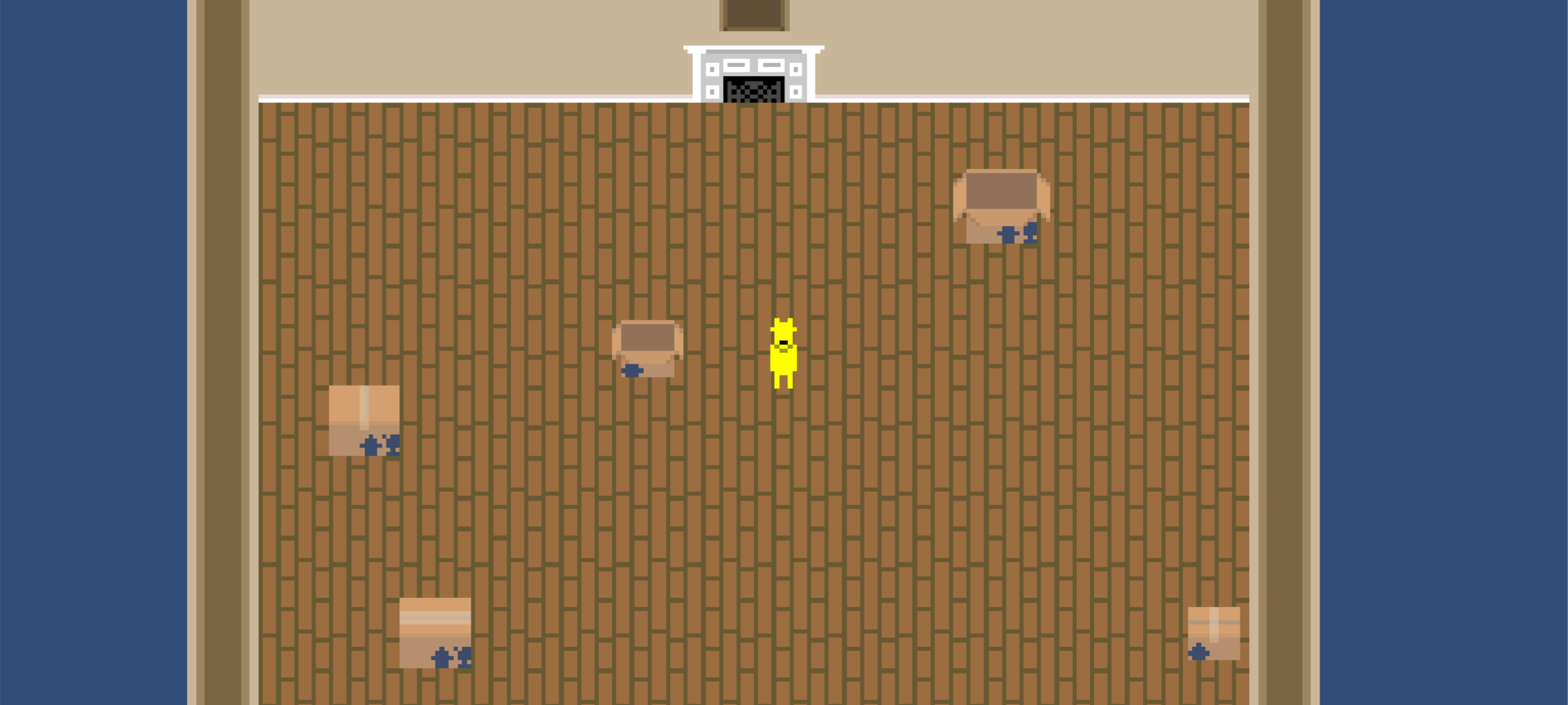
Radical Games: Borrowing Post-Mortem
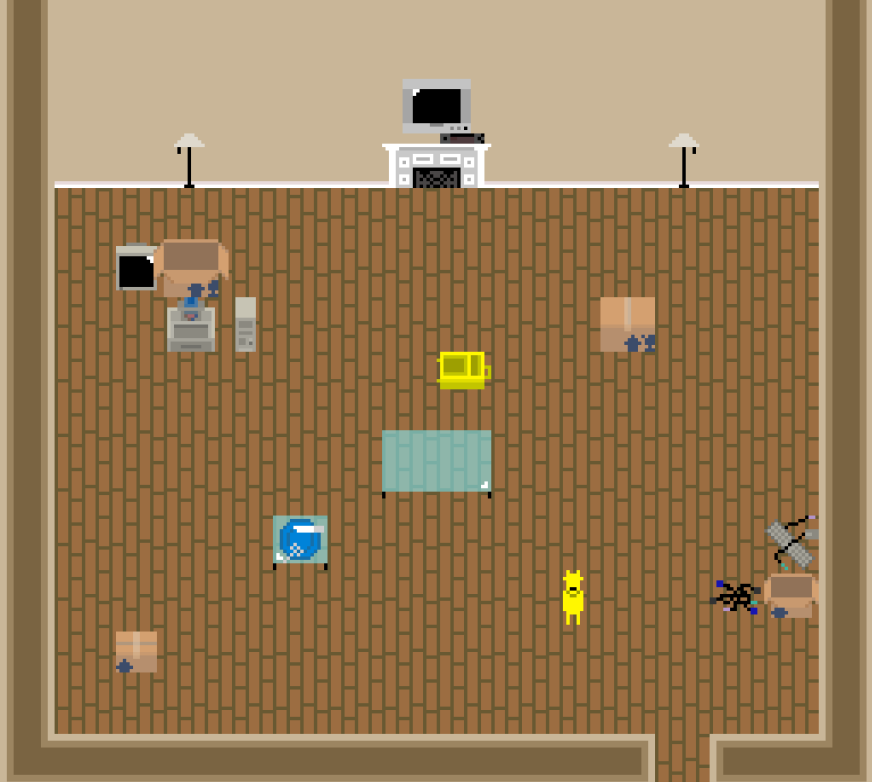
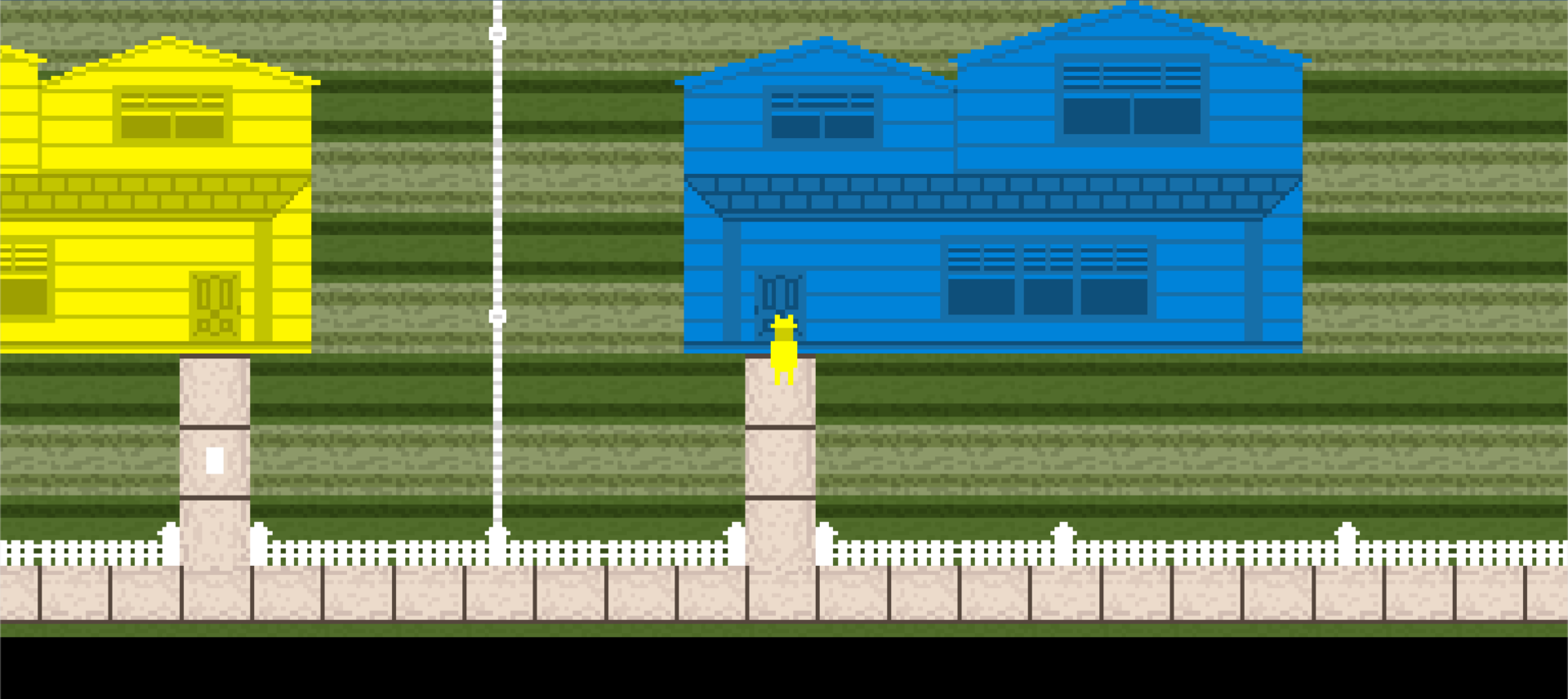
“Borrowing” is a top-down pixel art game that involves stealing from your neighbor’s house. The more you steal the more you learn about your character, but the more strangeness occurs in both your neighbor’s home and your own. As of now,…
Radical Games: Borrowing — Consequence vs. Calculation
As of the second State of the Game session, “Borrowing” is behind where I want it to be but still acceptable for what can be done in a single semester. There were no major advances or setbacks, but managing other…
Radical Games: Master Cube Post-Mortem
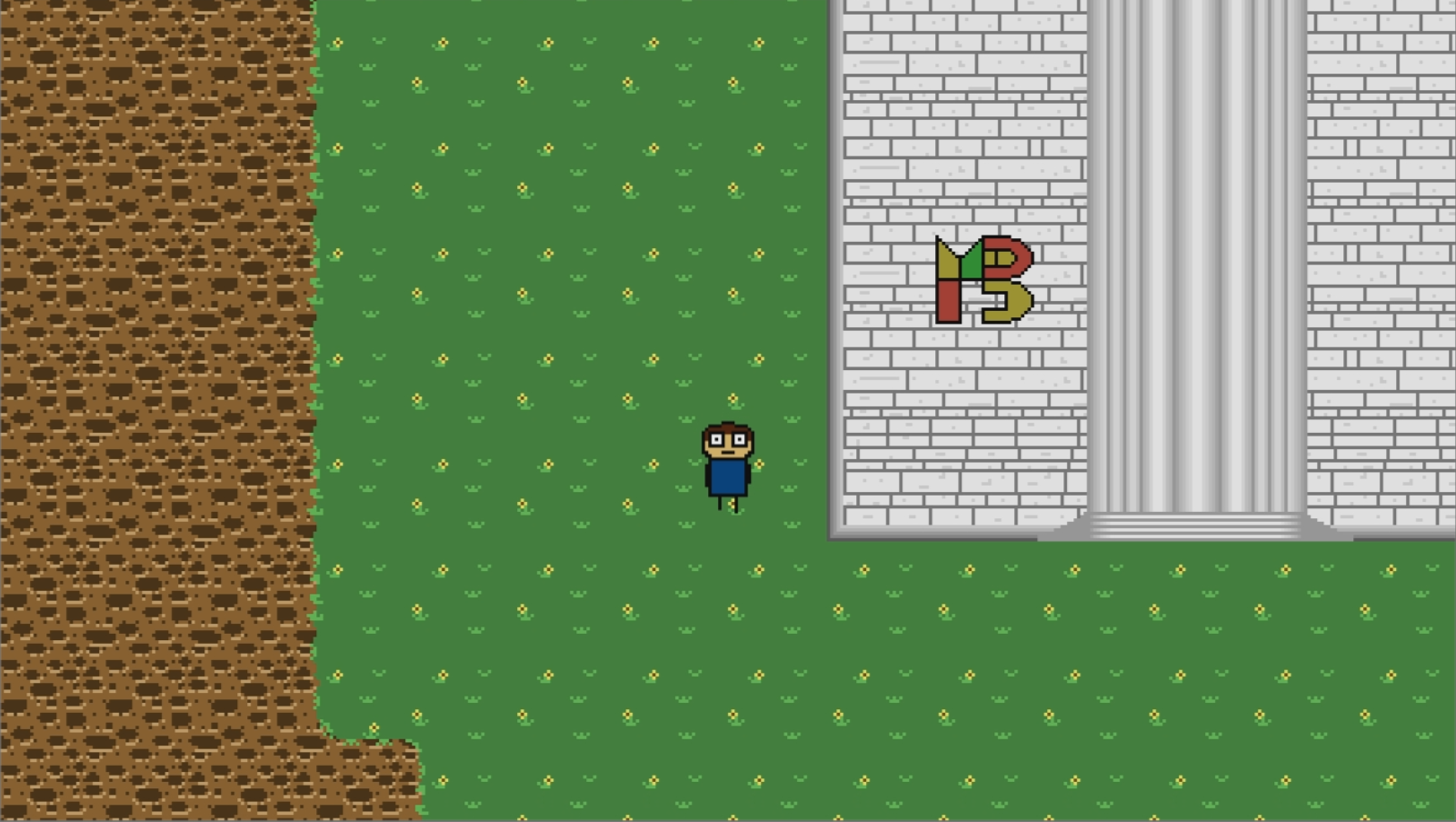
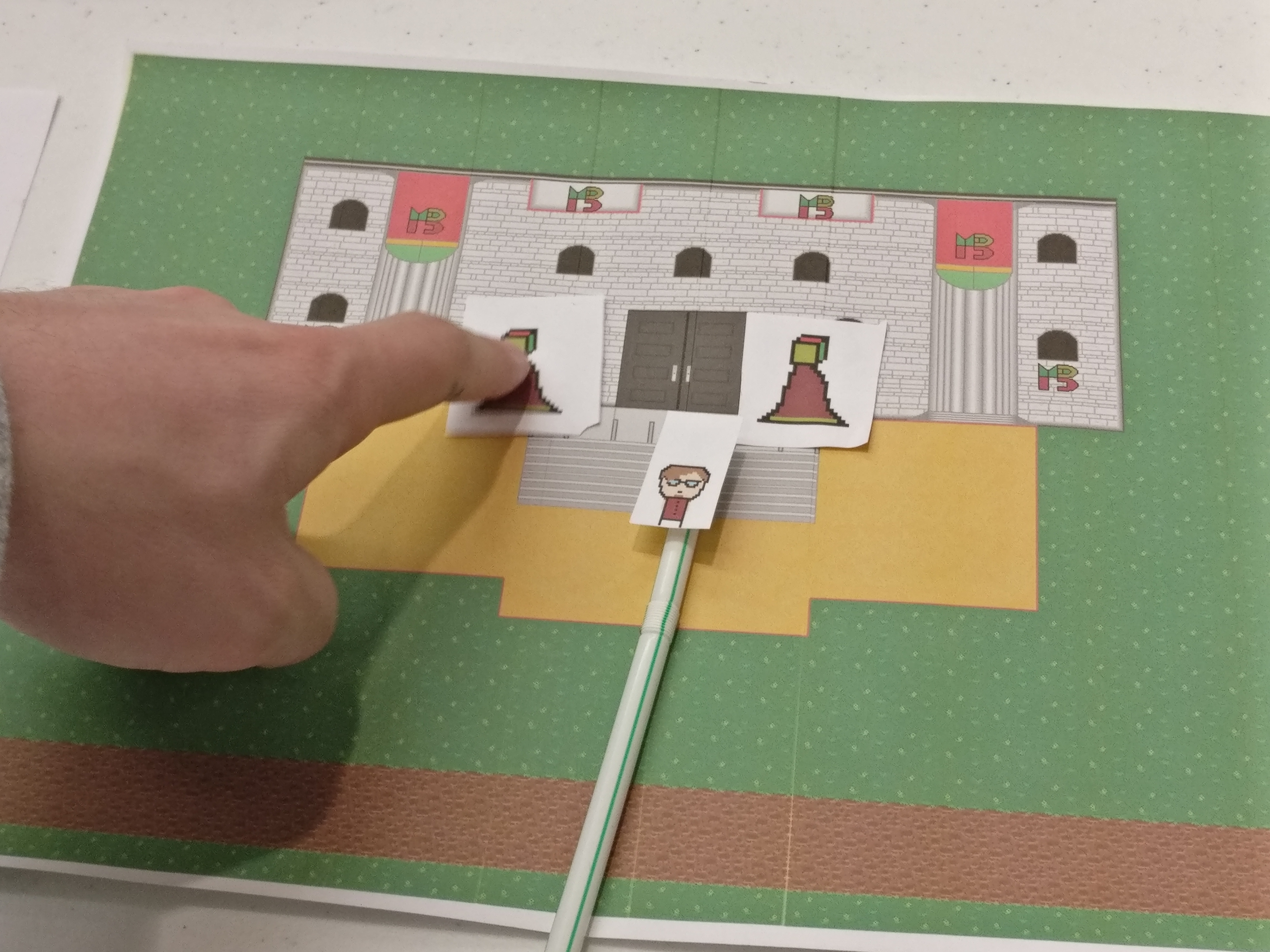
Master Cube is a game about an unlikeable man named Davis that uses the story of a hero’s journey to point out the flaws in typical game protagonist behavior. Davis is a man with no friends, that argues or mocks…
Radical Games: Master Cube — Consequence vs. Conflict
My dev cycle is going rather slowly, the amount of art assets required is a bit overwhelming and the scale of the world I want to create is much larger than I anticipated. I’m often running into the issue of…
Radical Games: Master Cube
Master Cube is about a young man named Davis. Davis is a store greeter sick of his work and the people in town. He envies the heroes he sees pass through the store, taking what they please for their quest. Davis…
Radical Games: Rescue
Rescue in its current form is an attempt to subvert the common RPG adventure trope of a hero rescuing a princess, but has been through numerous iterations and pivots such that numerous aspects of previous versions of the game appear in…
Radical Games: Mila
Mila is about a little girl (the titular character), who, lonely and estranged from her father, leaves her home to search for him. As she moves forward, the world becomes colder and more unforgiving. Winter trees give way to concrete skyscrapers….
Radical Games: IV
This semester I’m setting out to make a game that comments on the medical industry by using mythical allegory to explain some of the horrors that occur. To that end, I plan to construct a fantastical world in which the…
Radical Games: Nazi Punch The RPG
Nazi Punch:The RPG is a hands on probe into the ethical dilemma of who it is or isn’t okay to use physical violence against. The goal of the game is to provide the player with a myriad of options as…
Radical Games: Borrowing
The elevator pitch for “Borrowing” goes something like: you play as a little yellow man who is moving into a home in the suburbs that’s way too big for just himself. By unpacking, you take part in the yellow man’s kleptomaniac tendencies,…