Categories
Tag: interactive narrative
Game Studio: Nonlinear Narratives: The Protagonist
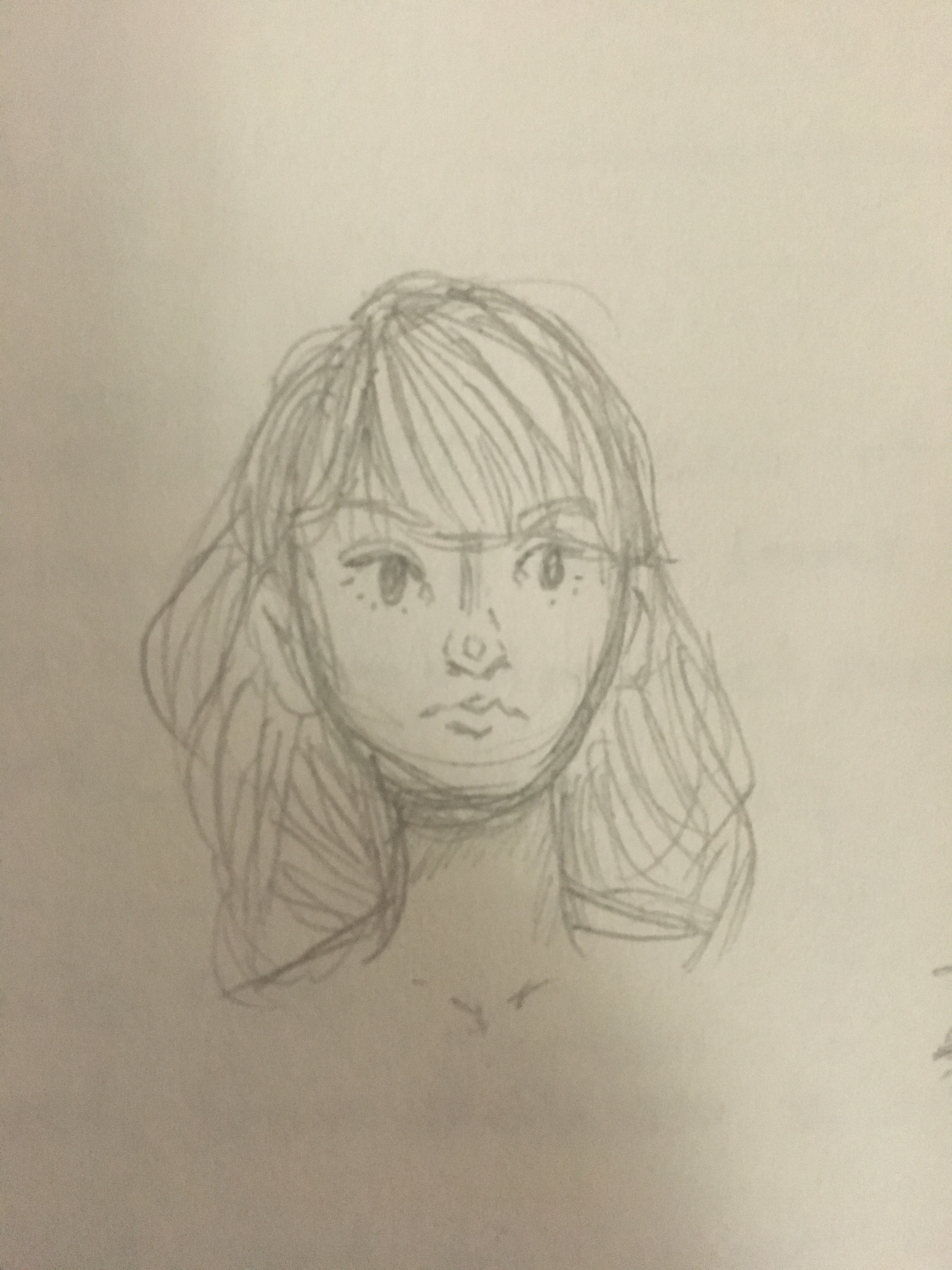
For my protagonist, I wanted to design a character that would not stand out too much and could blend into her surroundings. She had to be different from everyone else, but not be too different. I sketched a few different…
Game Studio: Nonlinear Narratives: The Protagonist
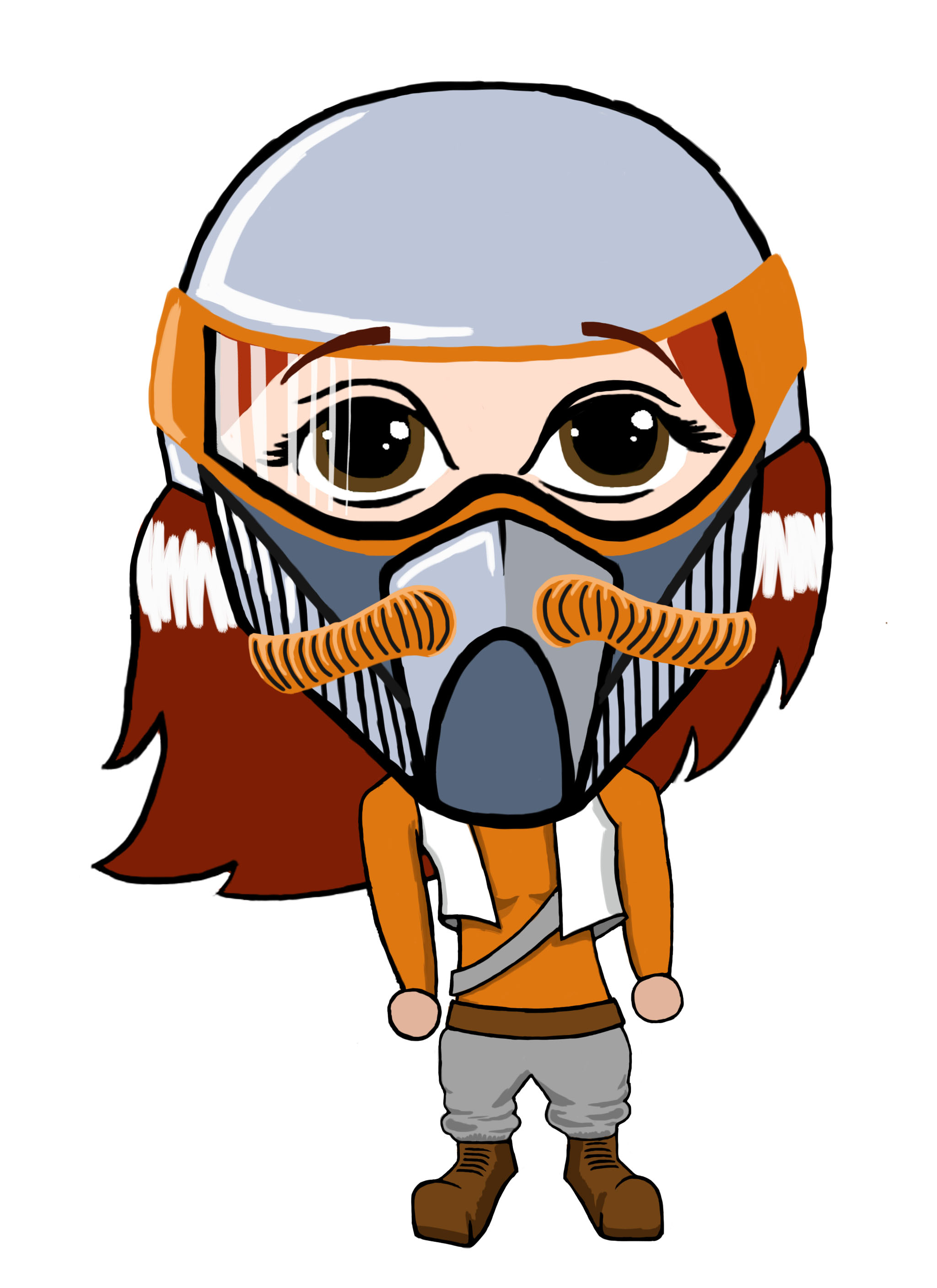
My protagonist is a woman named Alessa Solaris, who lives in a futuristic society where human space travel has been achieved. In this universe, the resources on Earth have been completely diminished and humans have taken to gathering resources in…
Game Studio: Nonlinear Narratives: The Protagonist
My Protagonist is named Kaira Barnabus. Kaira lives in a post apocalyptic world that suffered catastrophic flooding several decades before Kaira was born and is filled with various forms of fauna that can talk and have formed various societies. Kaira has…
Game Studio: Nonlinear Narratives: The Protagonist
The protagonist for my game design project is Becca Radley. She is a 24 year-old professional ghost hunter with a predisposition for off-the-wall plans. When her producers demand that she and her brother/co-host Casper provide the funds for their next…
Game Studio: Nonlinear Narratives: Heretic Postmortem
Game Design and Non-Linearity Heretic is a 2D PRG that follows a young girl living a barren village. Resources are slim, the soil is untenable, and the villagers only think of their own needs for survival. The villagers live in…
Game Studio: Nonlinear Narratives: The Strength Needed Postmortem
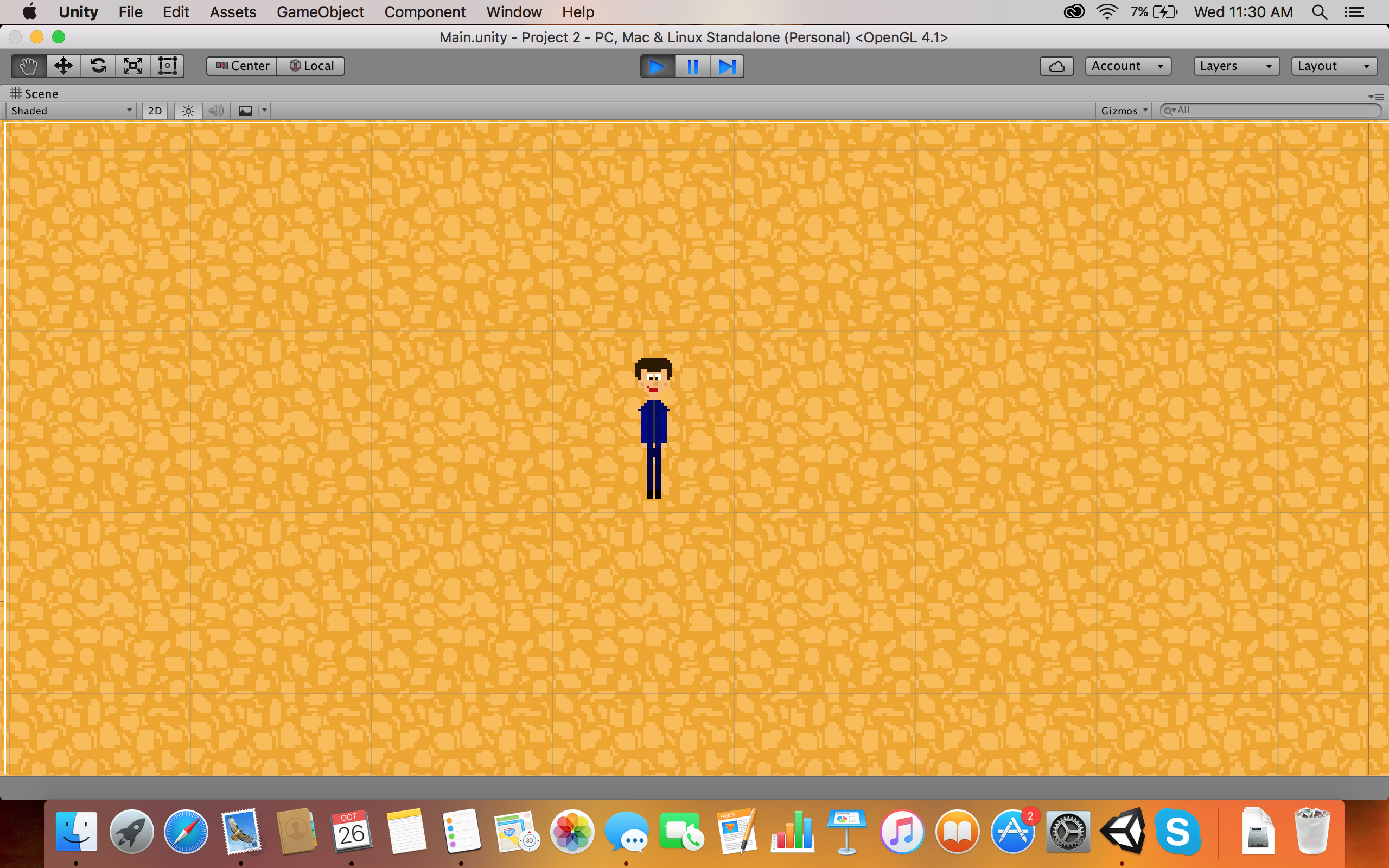
The game The Strength Needed was a semester of fun, strife, and some sleepless night but by and large a wonderful experience and vastly informative for the next projects I inevitably wish to pursue next semester. The game in its…
Game Studio: Nonlinear Narratives: Into The Dark
The game I finally made is now called Into The Dark. The goal of this game is to explore the world I created and to defeat the boss at the end of the game. There are times were the player…
Game Studio: Nonlinear Narratives: Migration Postmortem
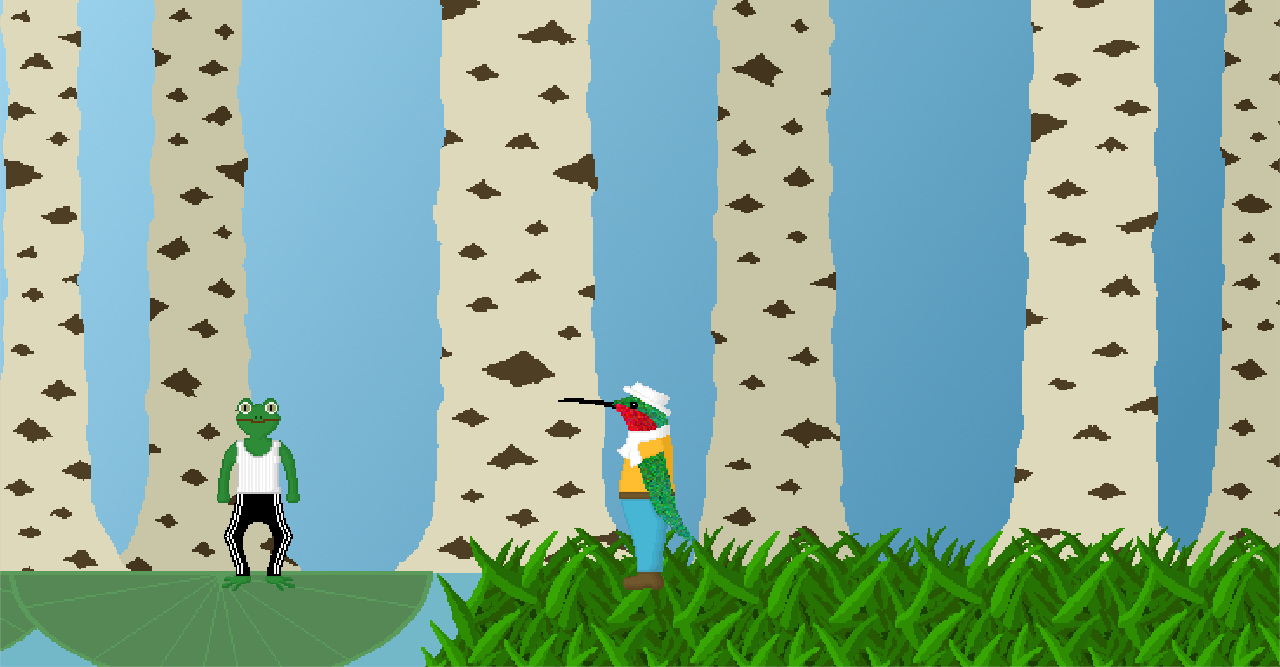
For my conference project I created a side-scrolling exploration/adventure game. The player controls an anthropomorphic hummingbird with a broken wing. The player progresses through the game by bartering with other anthropomorphic animals, providing them with items they need to repair…
Game Studio: Nonlinear Narratives: Adam Postmortem
Despite this being the last paper test, what became clear to me is that I want to work over the narrative ideas this game still works by: particularly, and at this point, the game is still too linear. Here a…