Categories
Tag: project #1
Interactive City: Your Choice
We installed the project in various spots across the 2nd floor of Heimbold. Printed the photos and price tags, we stuck them onto the wall with double-sided tape. We installed five different groups of juxtapositions: We took photos of different…
Interactive City: SLC in You
Installation Process Our installation was very simple. We attached each mosaic print to to the wall with tape. For the wall text, we printed out the question “Do you see yourself in SLC? Do you see SLC in yourself?” This…
Interactive City: Can You See the Real Me?
Can You See the Real Me was installed in Heimbold Cafe on March 7th. It took about an hour to install. Sophia and I took photos of people in Heimbold on Thursday, Friday, and Monday. We then installed the photos…
Interactive City: Photomosaic
After the in-class critique, we decided to make a few changes to our project. Originally, we had planned on creating two photographic mosaics that formed one large photo of a student and one large photo of the SLC campus. We…
Interactive City: Can you see the real me?
Display of the wall Over the last two weeks, we have been working together and as a class to revise and enhance the final outcome of our analog project entitled “Can You see the real me?”. When we presented it…
Interactive City: What’s Your Love Story
“What’s your love story?” was uninstalled today. It had a wonderful run! We installed the Friday before Valentine’s Day, painting a broken heart across from a full heart in a small hallway in Heimbold. The hearts were both pink. The…
Interactive City: Your Pick
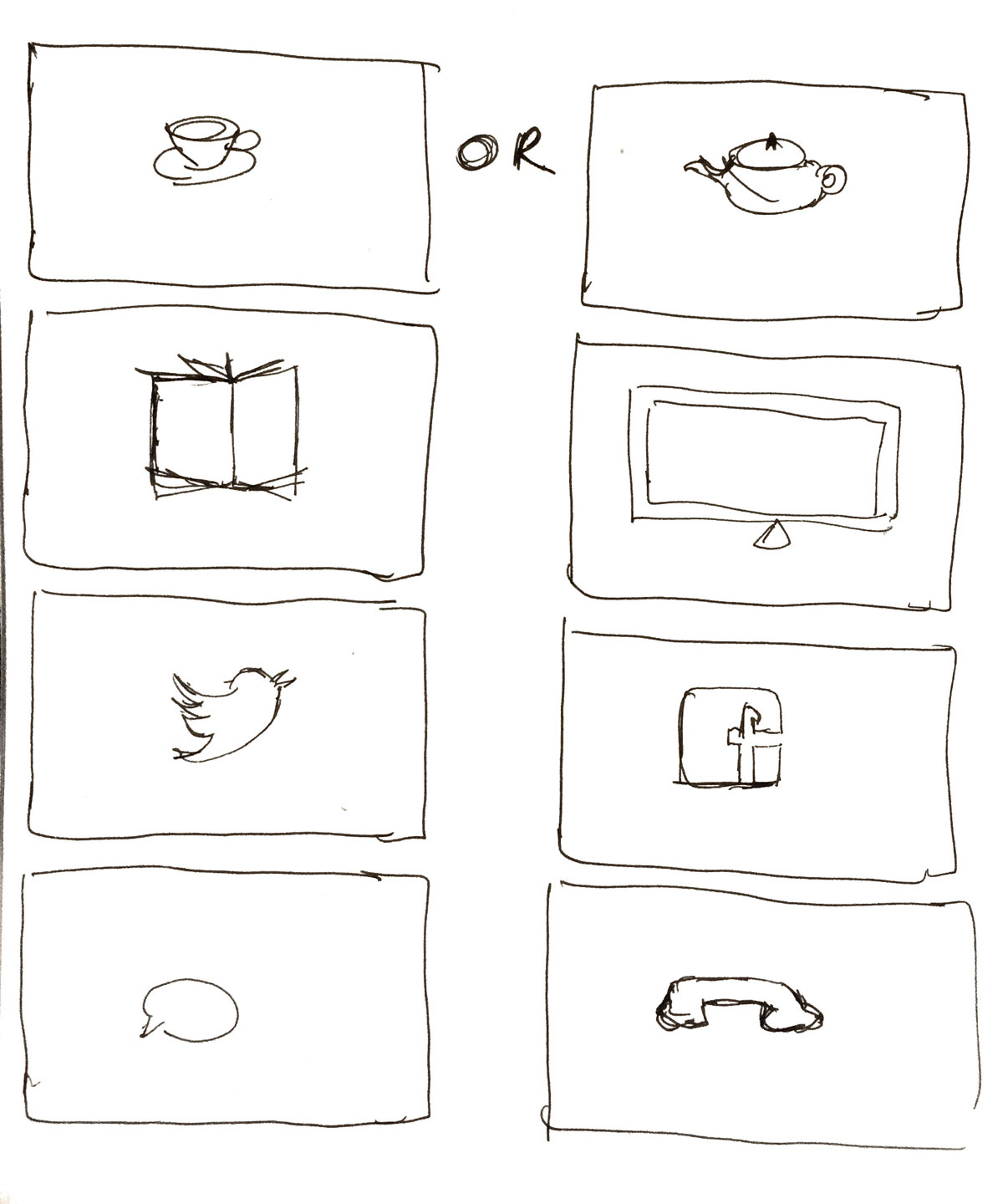
The Juxtaposition The juxtaposition is created by two commonplace objects and concepts that have similarities but also substantial differences that set them apart. The commonplace objects and concepts are things that people would have different opinions on. The comparisons that…
Interactive City: The Jackpot
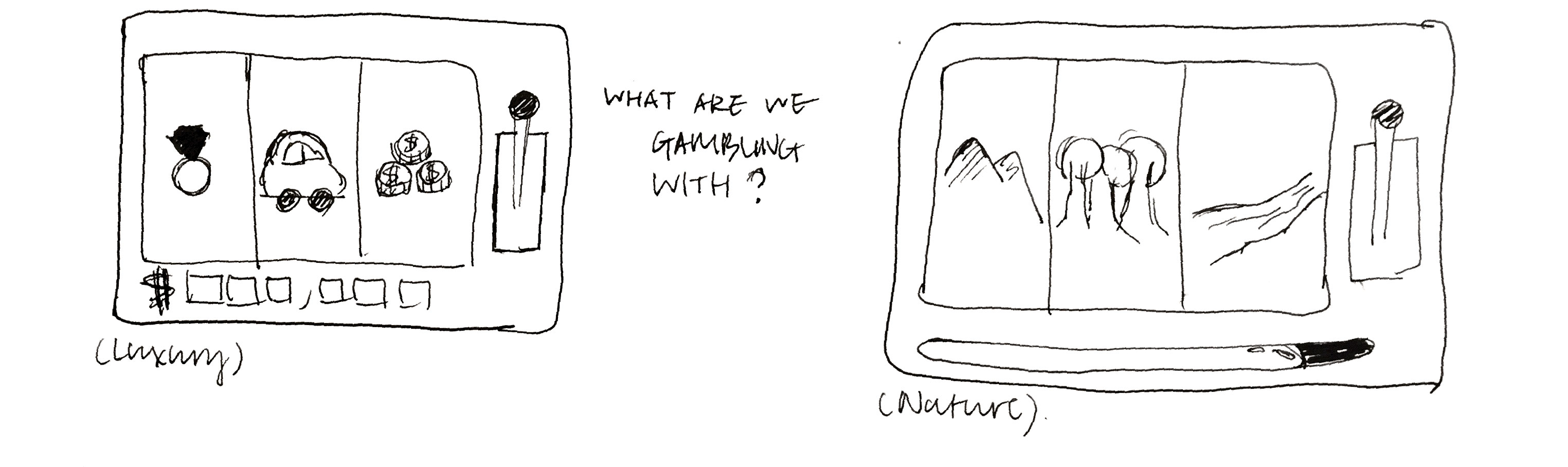
Visual Aspects The juxtaposition is created through visual representation of slot machines. As one of the most popular gambling method, the slot machine is easy to play and appeals to passersby: the only thing you have to do is pull down the…
Playable Buildings: Hallucination Room
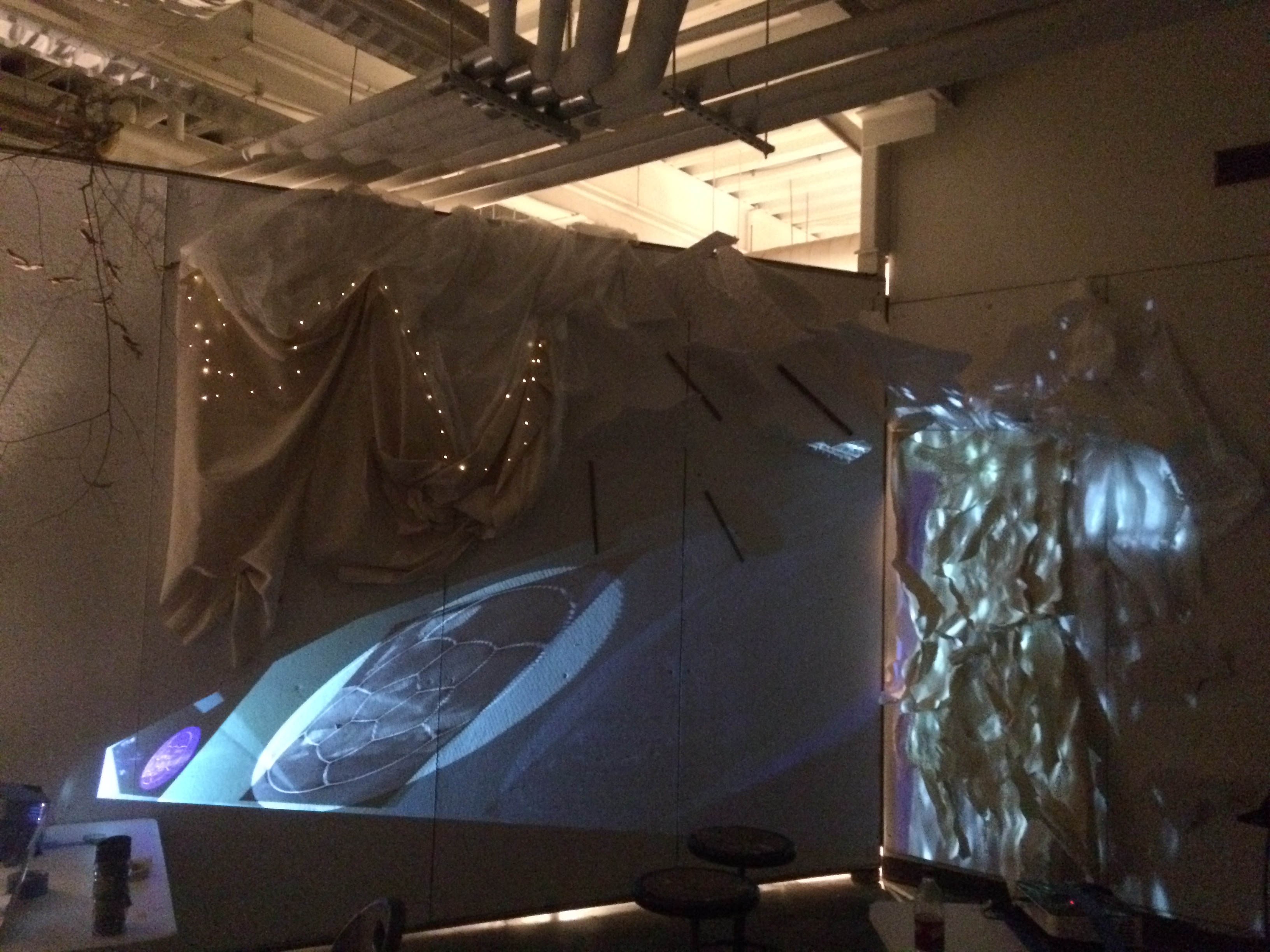
I grounded my thoughts for this project in two fragments of theory: “The future is necessarily monstrous, the figure of the future, that is, that which can only be surprising, that for which we are not prepared, you see, is…
Playable Buildings: Shouts from the Unseen
For the hallucination room, I attempted to create an installation playing on the invisible systems which we embed cognitively. Orbital systems and their paradoxical relationship to systems of a disruptive cognitive nature could change our perception of reality. Largely, I…
Interactive City: Fishes
Fishes For this project, what I wanted to create was something that gave the user the option to create a negative action and a positive action. Building off my moving text project, what I ended up creating was a school…
Interactive City: Horoscopes
In this project, I created a simple way for people to read their horoscopes for the month of October. By clicking the screen, people will be able to see all of the horoscopes. They can click back and forth to…
Interactive City: Click,Click, and There Were None.
By: Yun Mi Koh For this project, I decided to create a digital interactive display to get a sense of how people react to on-screen interactive display. I installed my project on library where many people were passing by. The…
Interactive City: Baby We’re the New Romantics…
First of all, many thanks to Taylor Swift’s amazing lyric in the song New Romantics. I love her. This project is a public interactive text installation. The text will be projected on the wall of a hallway or any places that…
Interactive City: Rainbow Rotation
I was trying to make a spiral with an alternating rainbow color center. I expected to make it using the tutorial on circular motion on the processing web site. I used their example code to create the rainbow center and…
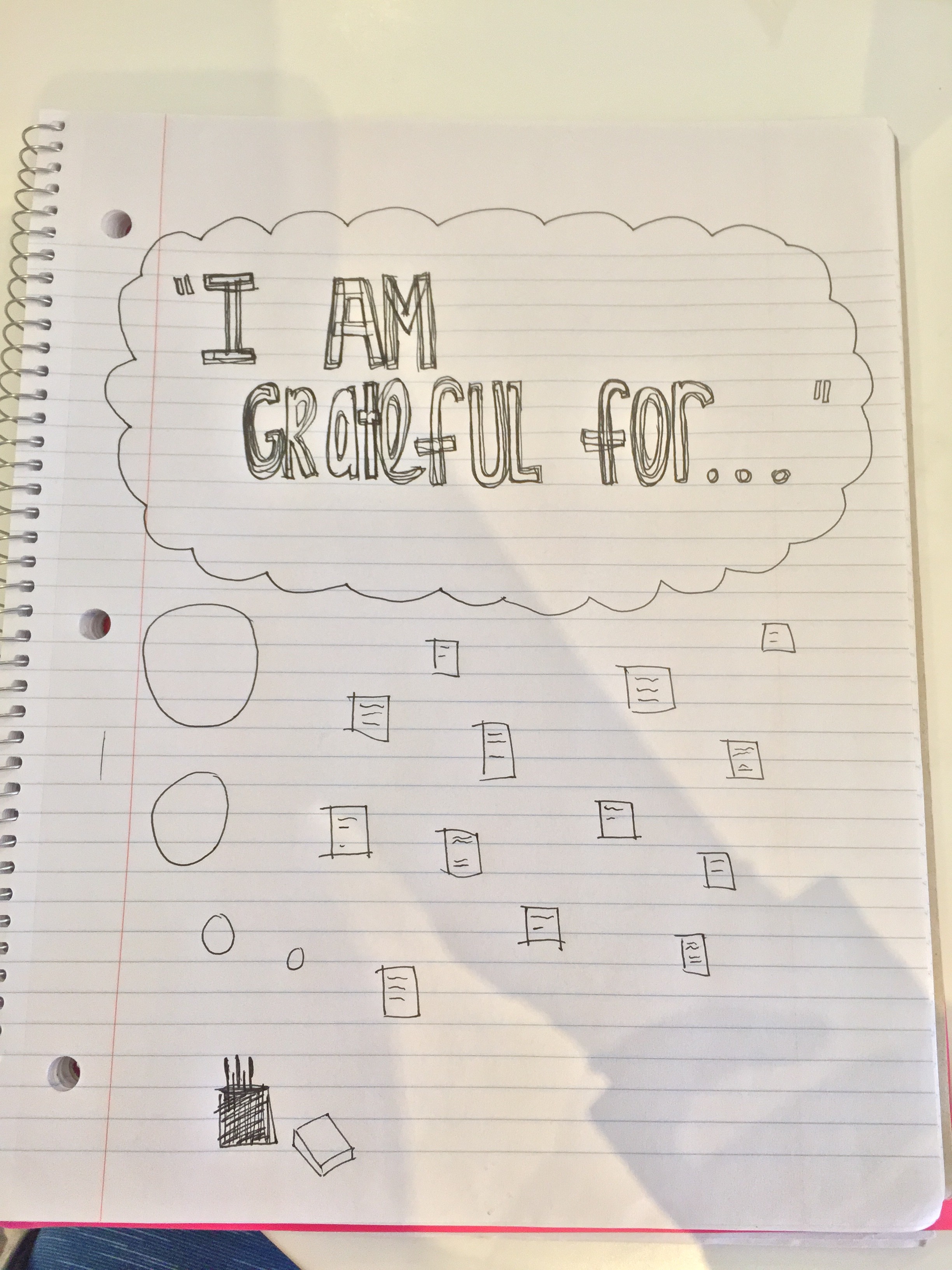
Interactive City: Gratitude
For this project, Kadie and I really wanted to create a analog interaction. We were inspired by the analog creation of ‘Before I die’ as well as a study done on happiness. In the study, the participants were told to…