Categories
Tag: black & white exercises
Games from Nothing: Black & White Exercise #4 — Weak Forces
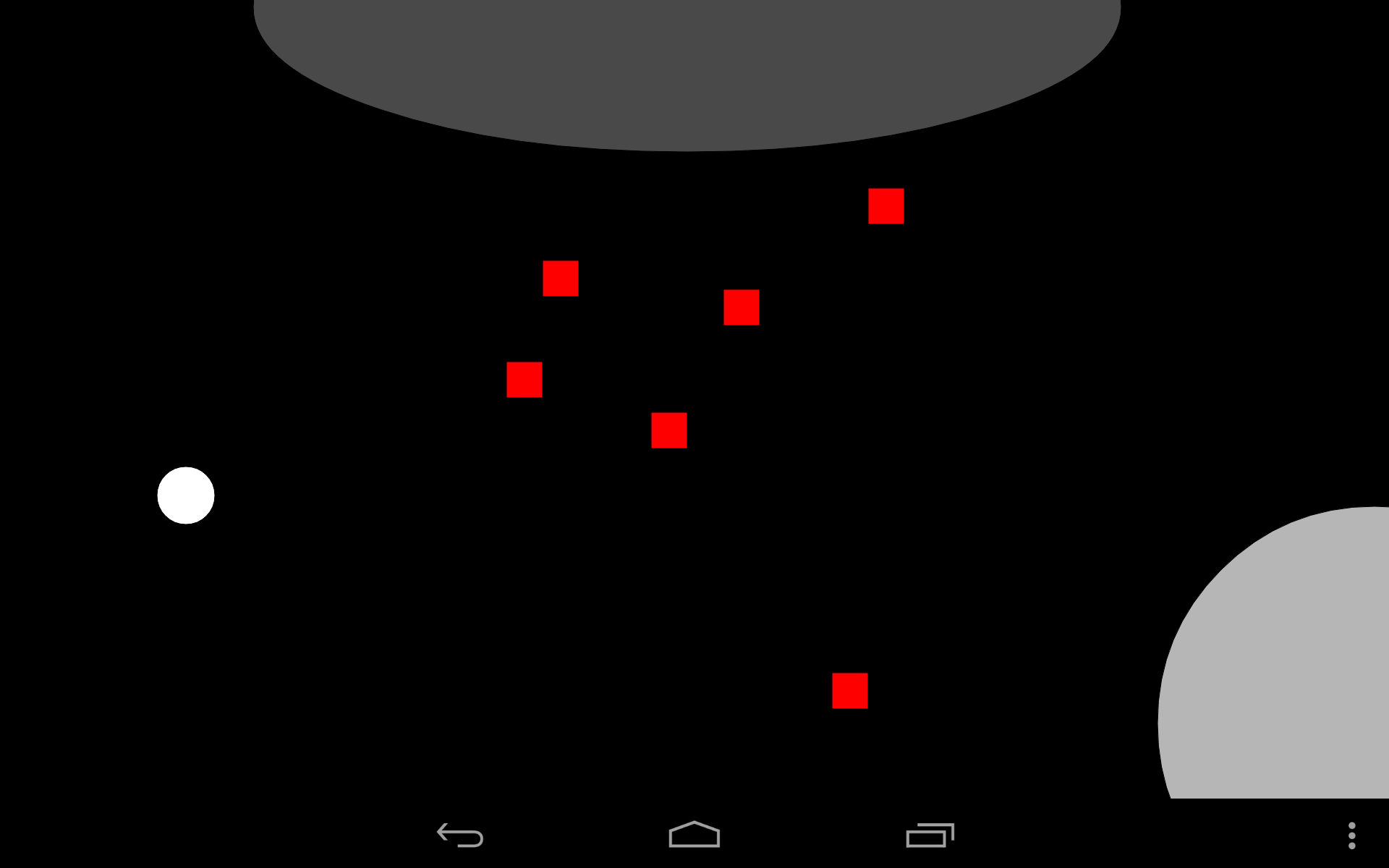
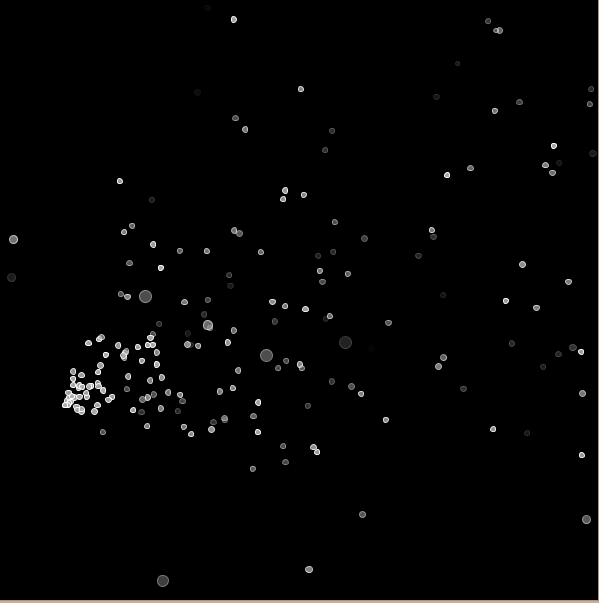
My particle system started as a simple shower of colorful circles. After that was done, I tried to get the circles to react to the cursor/mouse position. I basically wanted a gravity well to be located where the mouse was,…
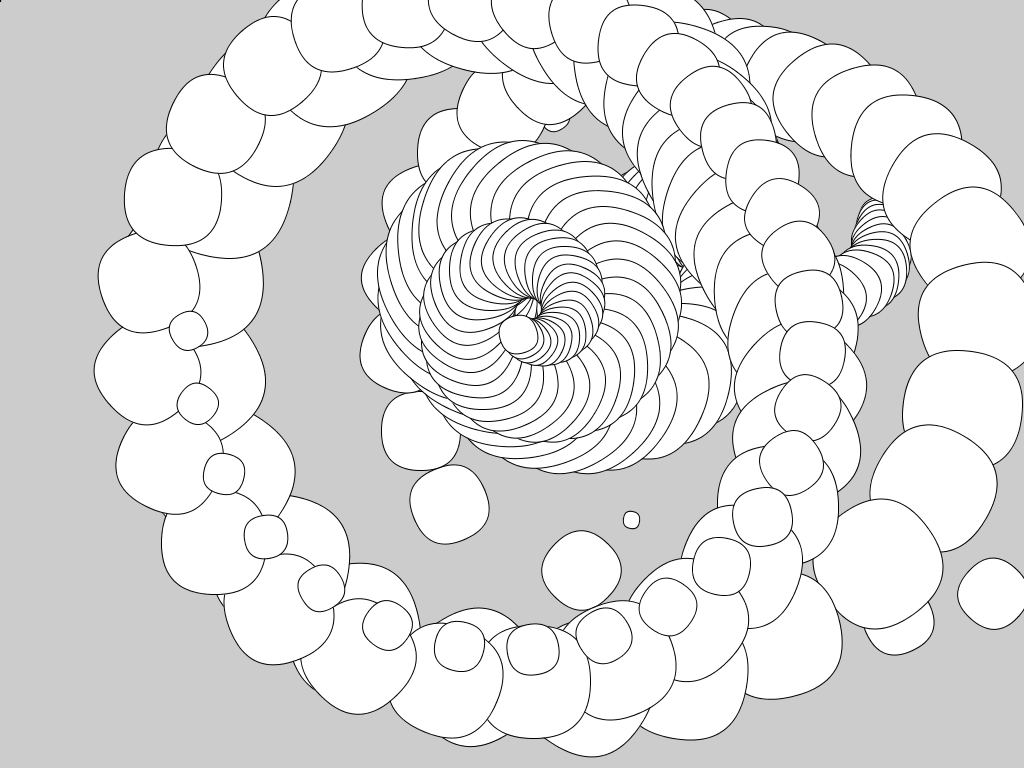
Games from Nothing: Black & White Exercise #3 — Scrambler
Overall a fairly simple exercise. Using this as practice with matrices, rotations, and translations, I challenged myself to get multiple rotating things to revolve around other rotating things. As the first few parts came together I was reminded of a…
Games from Nothing: Black & White Exercise #4 — Jewels
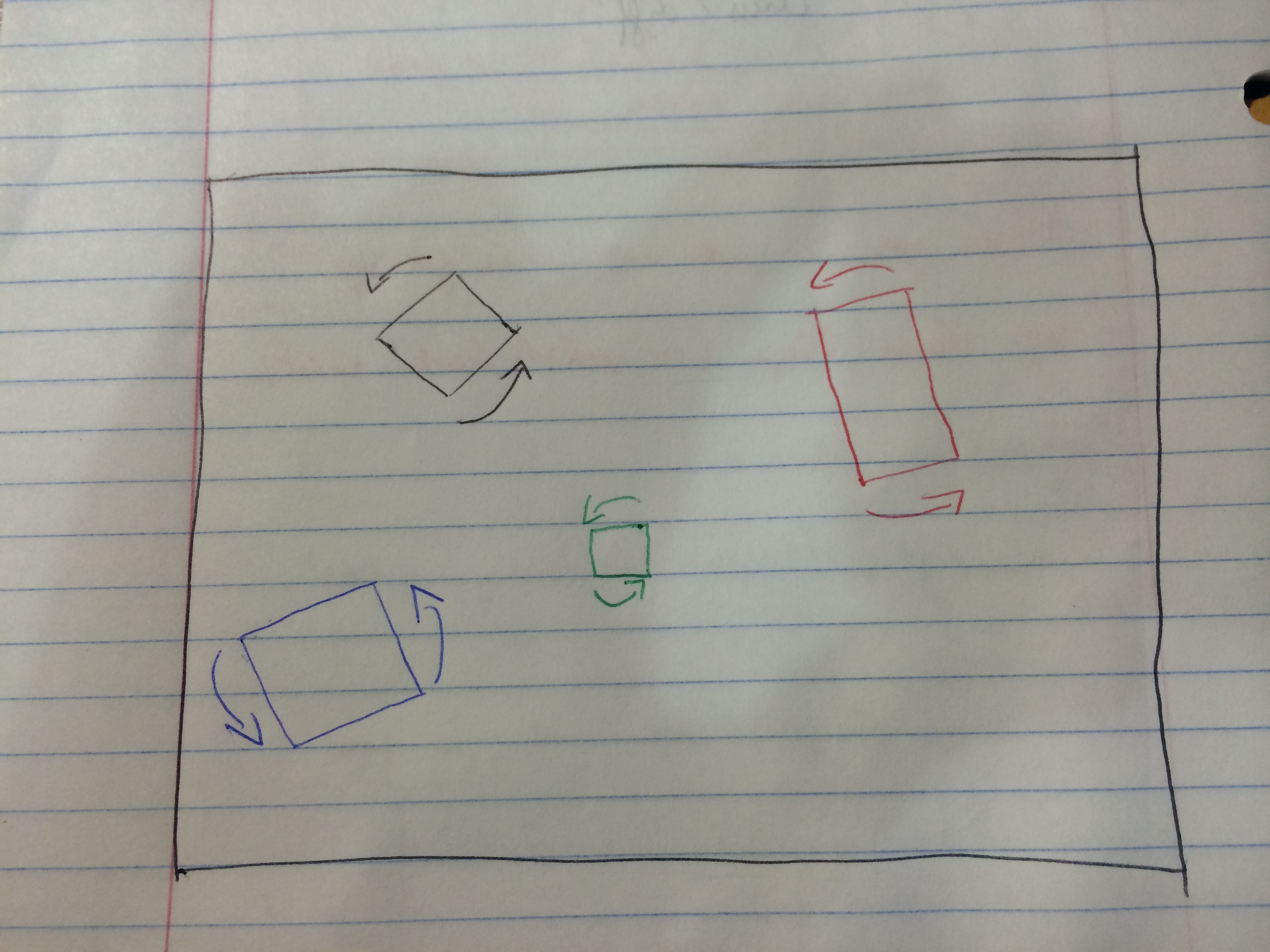
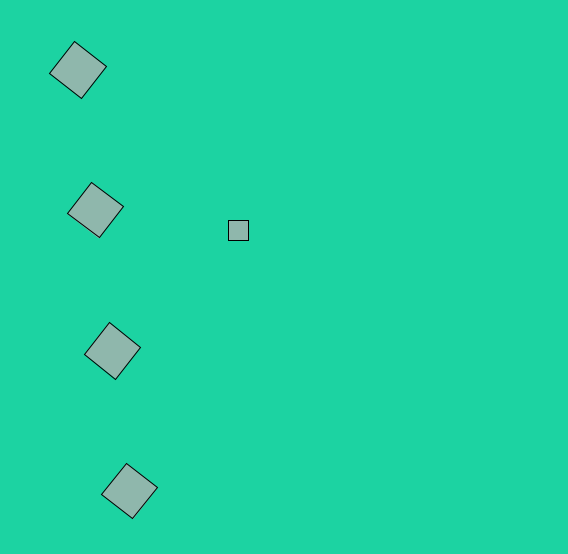
When I started this exercise, I wanted to create an array of slowly rotating rectangles that appeared wherever the player tapped on screen, basically like in this sketch: I had programmed the rectangles to have a completely random color, and…
Games from Nothing: Black & White Exercise #4 — Particles
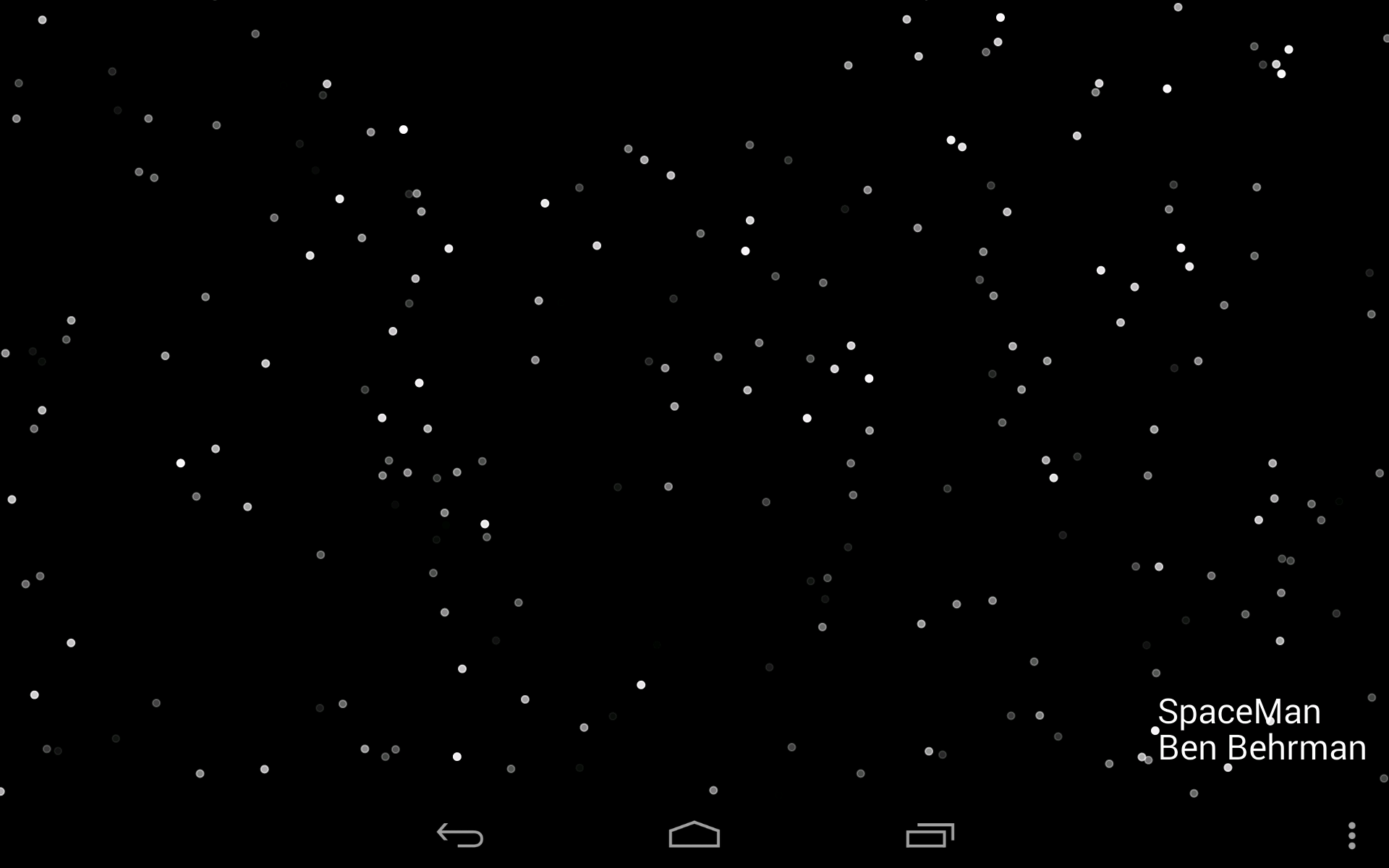
I think I had the most fun playing around with particle systems. I spent a lot of my time just going into the base particle codes and just messing around with them seeing what I could make with them. At…
Games from Nothing: Black & White Exercise #3 — Transforms
Transforms were some of the most confusing things to get working for me. For this assignment, using the transforms, we were supposed to make a program that was like an amusement park in some sort of way. I wanted to…
Games from Nothing: Black & White Exercise #2 — Monster in the Village
For the next lab I wanted my race to the end monster lab to be a simple game where you avoid objects moving up and down the screen to reach a safe zone. Basically it is the idea of the…
Games from Nothing: Black & White Exercise #1 — Circular Motion
For the first lab I wanted to keep things simple using the circular motion code. My idea for my game was to have a bunch of rotating circles across the middle of the screen constantly rotating. Then by pressing on…
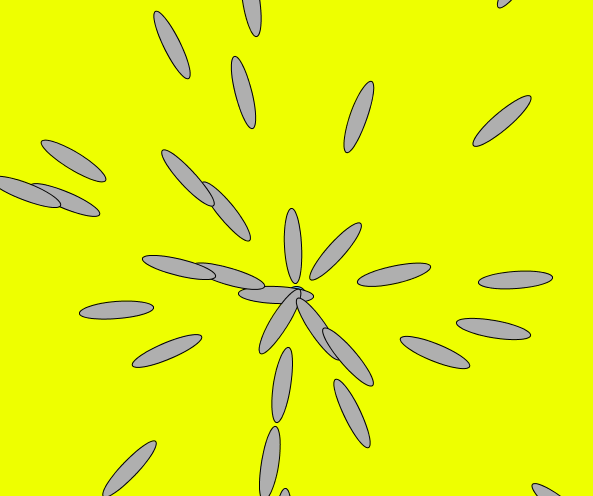
Games from Nothing: Black & White Exercise #4 — Magic Wand
For the fourth exercise, I decided to code a particle system that would look lie sparks coming out of a wand. To represent a wand, I used a long brown rectangle, and to represent the sparks, I used an array…
Games from Nothing: Black & White Exercise #3 — Atoms
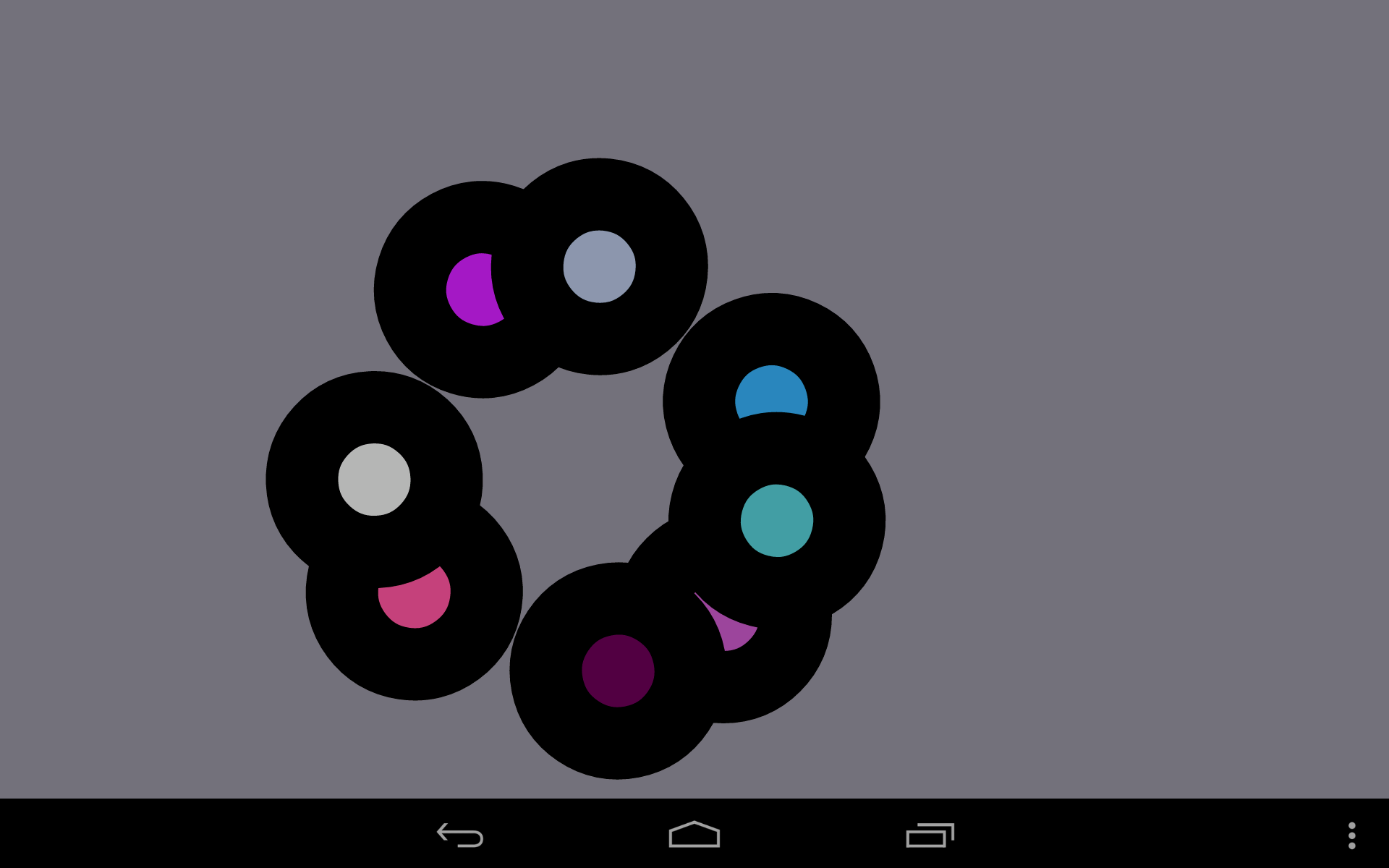
When I started making this game, I decided to start by coding three circles which each had three circles rotating around them (using translations). I wanted the movement and position of the circles to remind the player of the “Twist”…
Games from Nothing: Black & White Exercise #4 — Particles
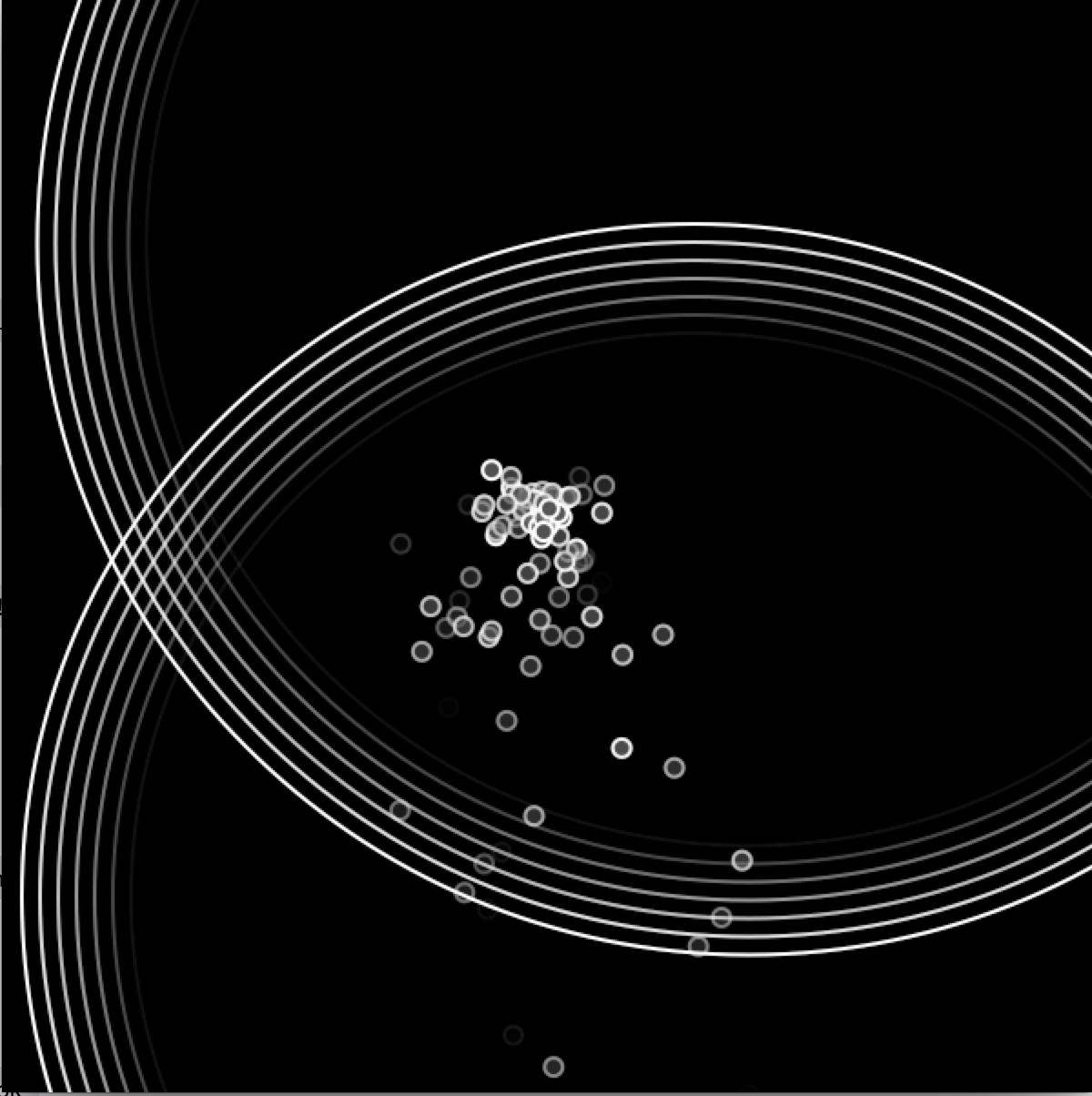
For our introduction to particle systems, I modified existing code of both the rings and particles. In my first attempt with the rings I altered the time taken for the rings to ‘expire’ or disappear from the screen. Then changed the color…
Games from Nothing: Black and White Exercise #3 — Transforms
For my third Black and White game I opted to create a Ferris wheel type structure. As we had just learned transforms I simply modified the existing code to arrange the box like structures in a radial pattern around a…
Games from Nothing: Black & White Exercise #4 — Particles
With the particle system the key part I wanted to make sure was there was that it was player controlled. From there it was trying to figure out how to make that pleasing to look at. I was playing around…
Games from Nothing: Black & White Exercise #3 — Card Coaster
The original idea behind the cart coaster was to have four blocks moving after each other on a set track. and then on a click they would make a loop. however I ran into a few problems. I could get…
Games from Nothing: Black & White Exercise #4 — Particles
With Exercise 4, I found myself experiencing quite a bit of writer’s block — or designing/programming block, in this case. So I kept things really simple, and decided to see what happened if I smashed two of our labs together….
Games from Nothing: Black & White Exercise #3 — Clock
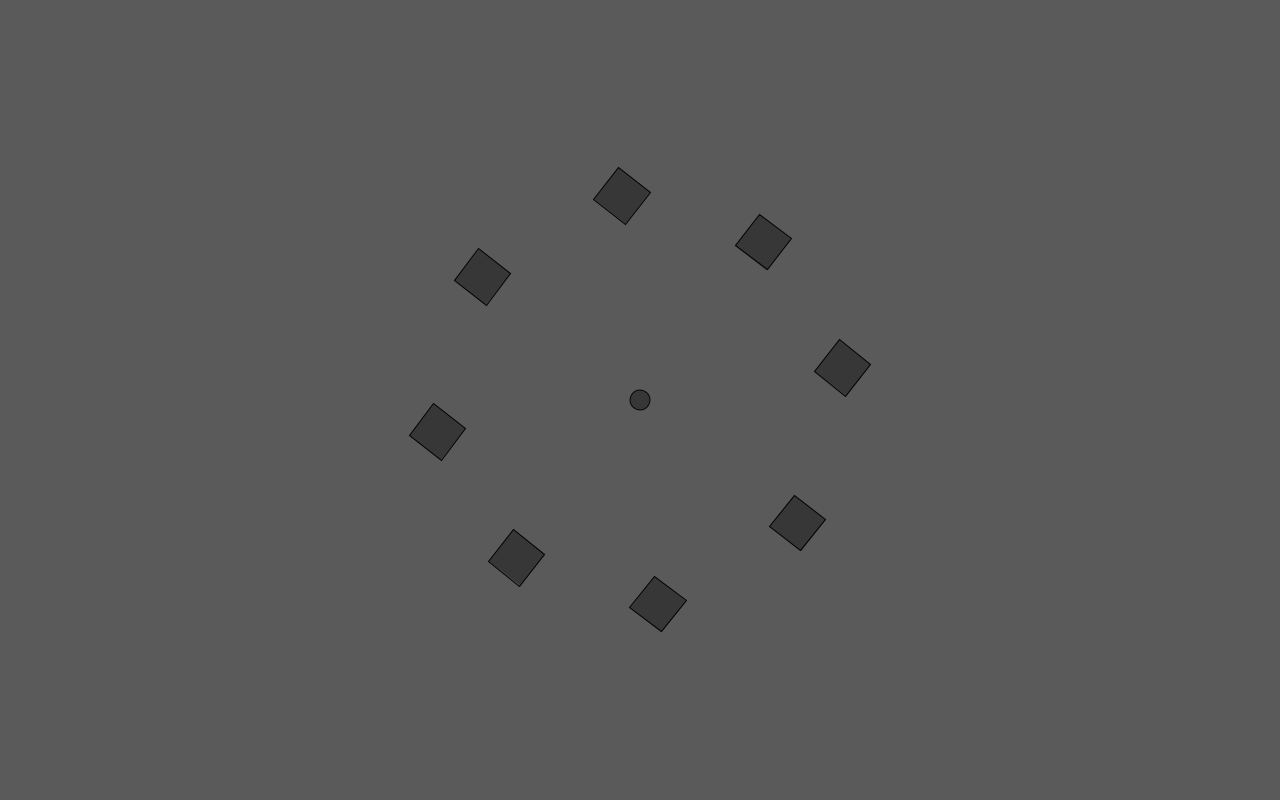
For this lab assignment I used the transforms lab and made some adjustments in order to make it a fun ride. There is one draggable object and the other four squares are turning respect to each other clockwise. The goal…
Games from Nothing: Black & White Exercise #4 — Particles
For this lab I wanted to create a circular rotation based ride and during the ride the shapes that are moving around can change depending on location of the mouse if on a desktop or the location you drag if on…
Games from Nothing: Black & White Exercise #4 — Epileptic Rectangles
I created a simple array of 20 rectangles with random widths (heights start at 0.001). Each mouseclick creates a white rectangle at random coordinates, which then stretch vertically to the bottom of the screen (achieved by incrementing their height by…
Games from Nothing: Black & White Exercise #4 — Particles
I worked on two different projects for this one. The first experimented with more forced perspective. The particle system of objects is being transform-rotated, but the scale of the objects is also being increased and decreased at the same time….
Games from Nothing: Black & White Exercise #3 — Amusement Park
For this exercise I chose to make a rotation-based ‘ride’ that spins, but also modulates the shape of the ride itself. I envisioned something that started with one shape and morphed to another shape while spinning. I wanted to create…
Games from Nothing: Black & White Exercise #4 — Fire Box
Fire Box is a game based on a simple particle system. The player is presented with a white box, and every tap will move the lid slightly to the right. The idea of having only one object on the screen…