Categories
Month: February 2015
Cultural HiJack: Interview with Philadelphia Street Artist
12 January 2015 Before I set out to design and install my interactive art piece, I considered the importance of hearing about Philadelphia’s street art scene from an active participant. I managed to get in touch with a local street…
Cultural HiJack: Revolution Recovery – site visit & response piece
January 10, 2015 Today, my partner and I conducted a site visit to RAIR (Recycled Artists in Residency) located at the Philadelphia-based recycling plant Revolution Recovery. Revolution Recovery is an environmentally-friendly, sustainability-focused trash sorting center. Their main clients are predominantly…
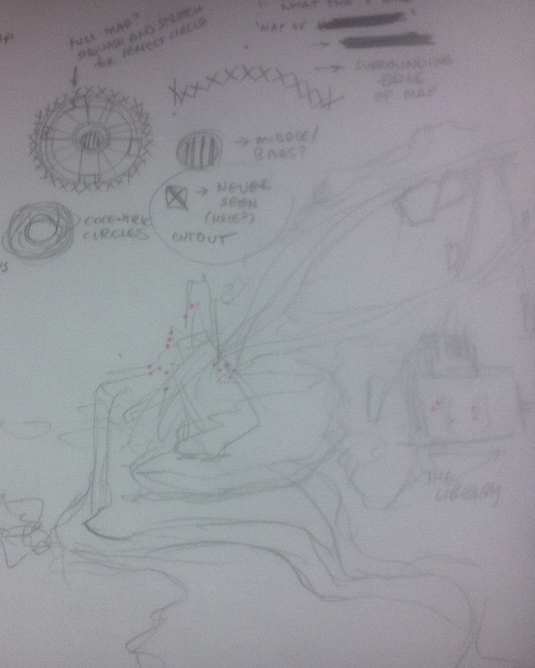
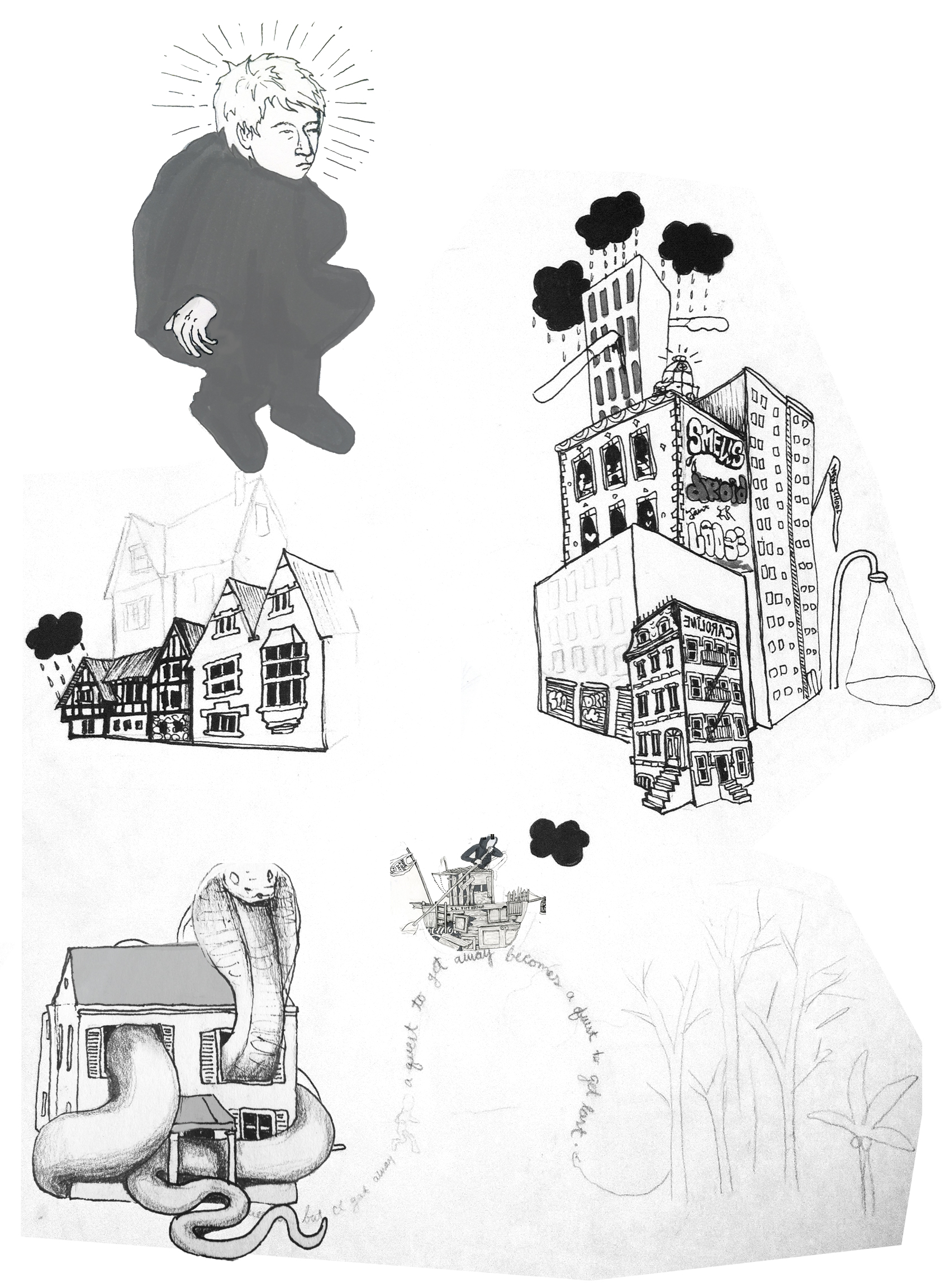
Mapping the Invisible: Self-Portrait — The Map of Heartbreaks
(first draft above, second below) the map of heartbreaks is a simple map in a spiral shape – in fact, it’s based on an actual floor plan of a real institution that was only slightly warped to fit the shape. the map…
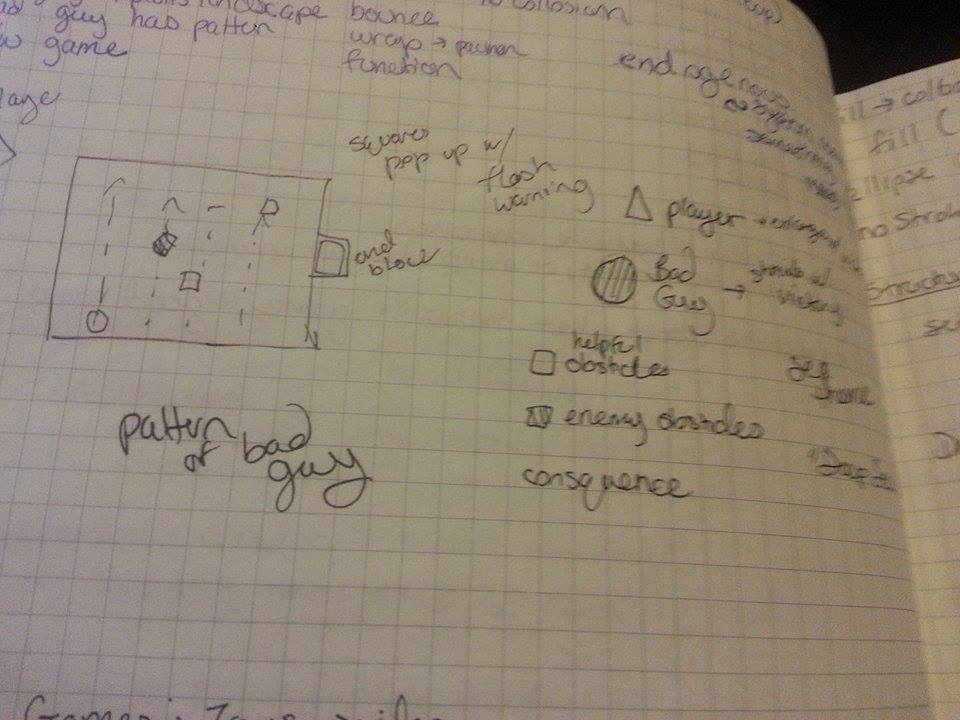
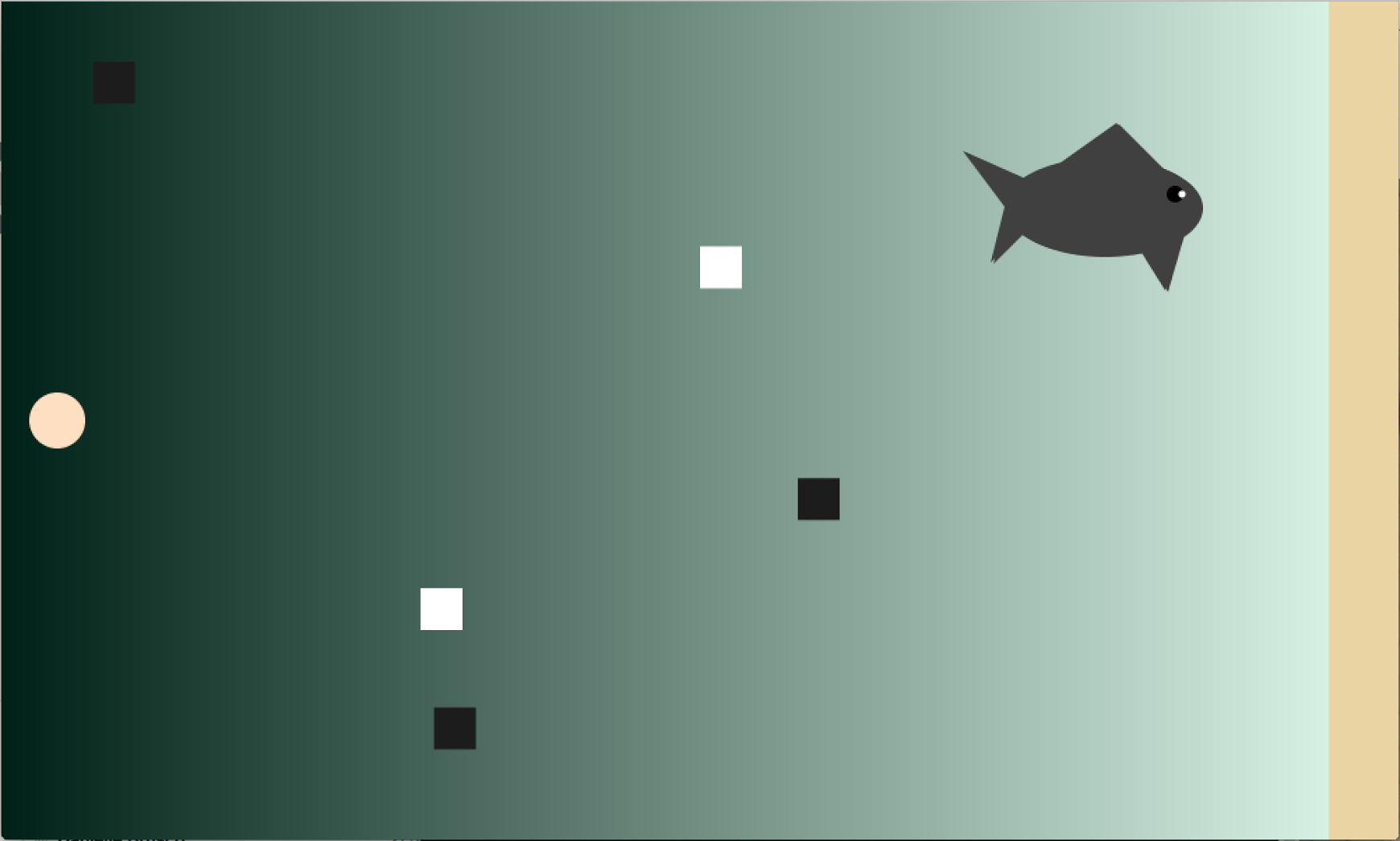
Bad Guys: Group Game #1 Deep Sea Rescue
The original idea for Deep Sea Rescue was to have a bad guy manipulate the terrain with a pattern. My group and I decided to have a player try and sneak from the left side of the screen to the right…
Bad Guys: Group Game # 1 Frog Laser
In my game I attempted to create a bad guy that would not be interacted with directly. Its movement patterns then do not actively harm the player instead affecting the accuracy of the player’s shots. When the player scores a…
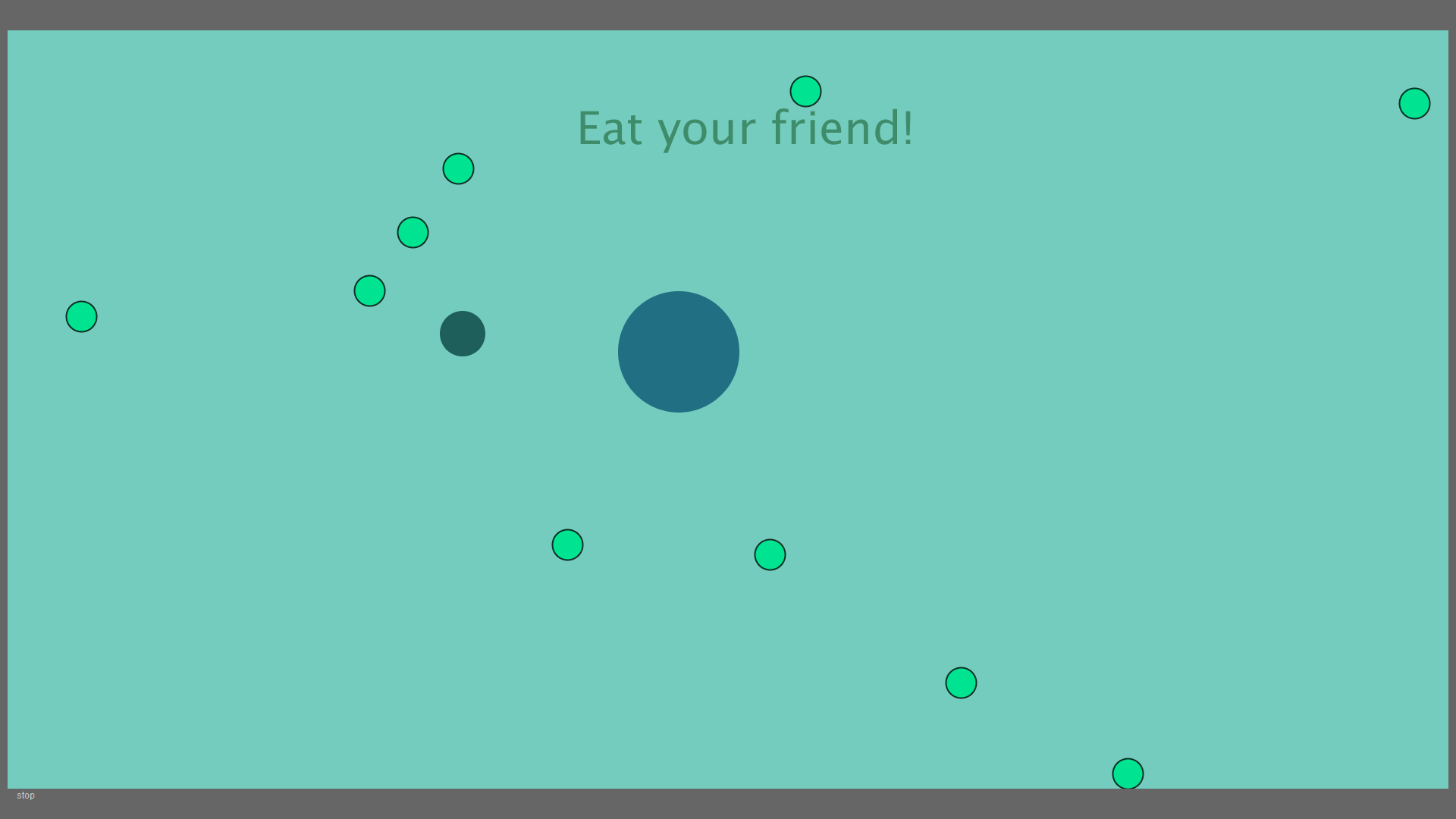
Bad Guys: Eat Your Friend
Eat Your Friend is a local multi-player game in which you and another person compete to be the largest amoeba in the petri dish. This is done by making contact with the aimlessly floating particles, thus absorbing them into yourself….
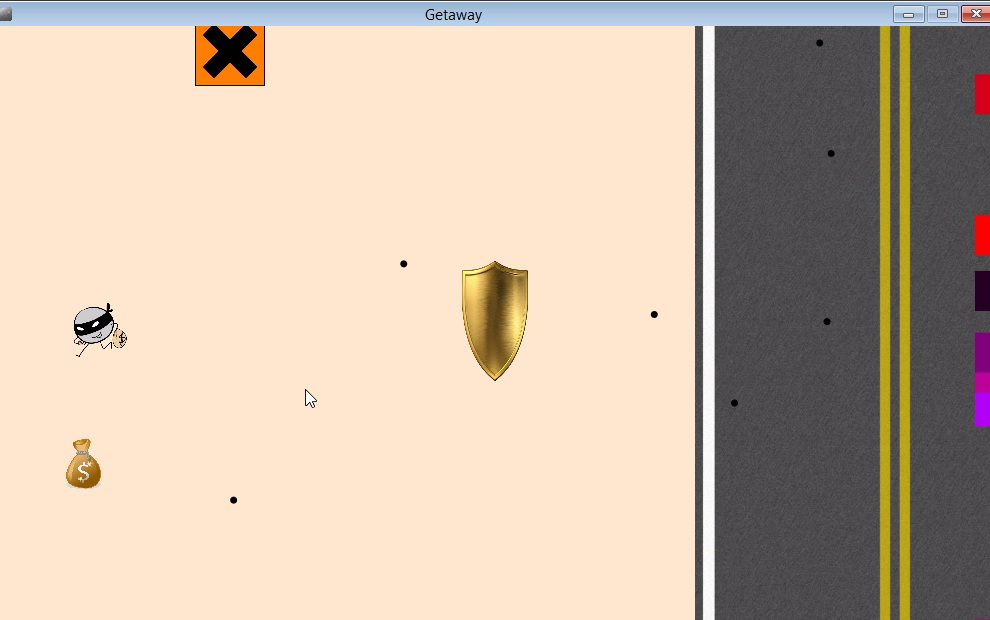
Bad Guys: Group Game #1 Getaway
So for the first game this year I am going with my idea of being a bank robber in a situation where the heist has gone wrong and is currently in a shootout with the police. While the police are…
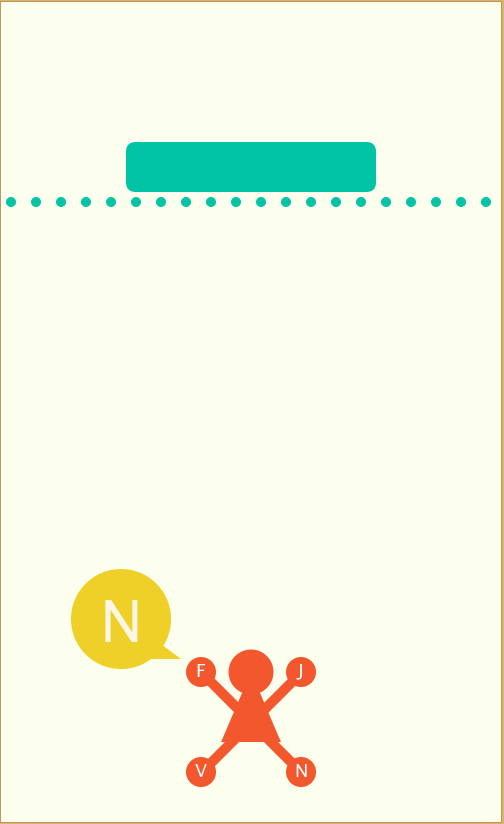
Bad Guys: Group Game #1 Climb
“Climb” is a single-player game that uses keyboard as the main input. The player acts as the character at the bottom of the screen, and the goal is to climb up to reach the dotted line. The character’s arms and…
Bad Guys: Group Game #1 Deep Sea Rescue
After reviewing the labs our initial ideas were brought to fruition, such as randomly generated objects of which determined the speed of our bad guy (though from the first set of labs this mechanic was not yet available). We were…
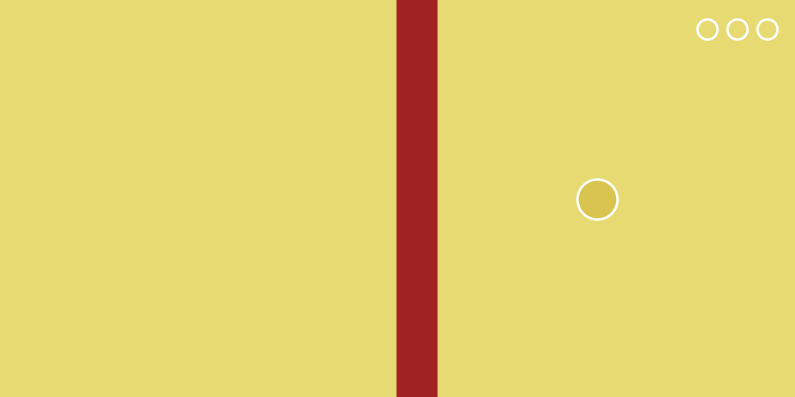
Bad Guys: Group Game #1 Ion Rush
IonRush (click for .zip) Ion Rush is a game of patience and timing. It forces the player to pay attention to the enemies’ patterns in order to proceed. Each “laser beam” flickers (at a constant rate) between two colors –…
Mapping the Invisible: Self-Portrait — A Map of Home
This is a work in process. It’s a map about the places I’ve lived and the journey to finding home. The map key represents the things I was feeling in the various places.
Mapping the Invisible: Self Portrait — A Map of My Origins
For my self portrait I was heavily inspired by Eastern traditional methods of understanding the self and the human body. I feel that our highest selves our defined more so by our energy systems and the natural elements that form our…
Mapping the Invisible: Self-Portrait — Continuities Between Place & Emotion
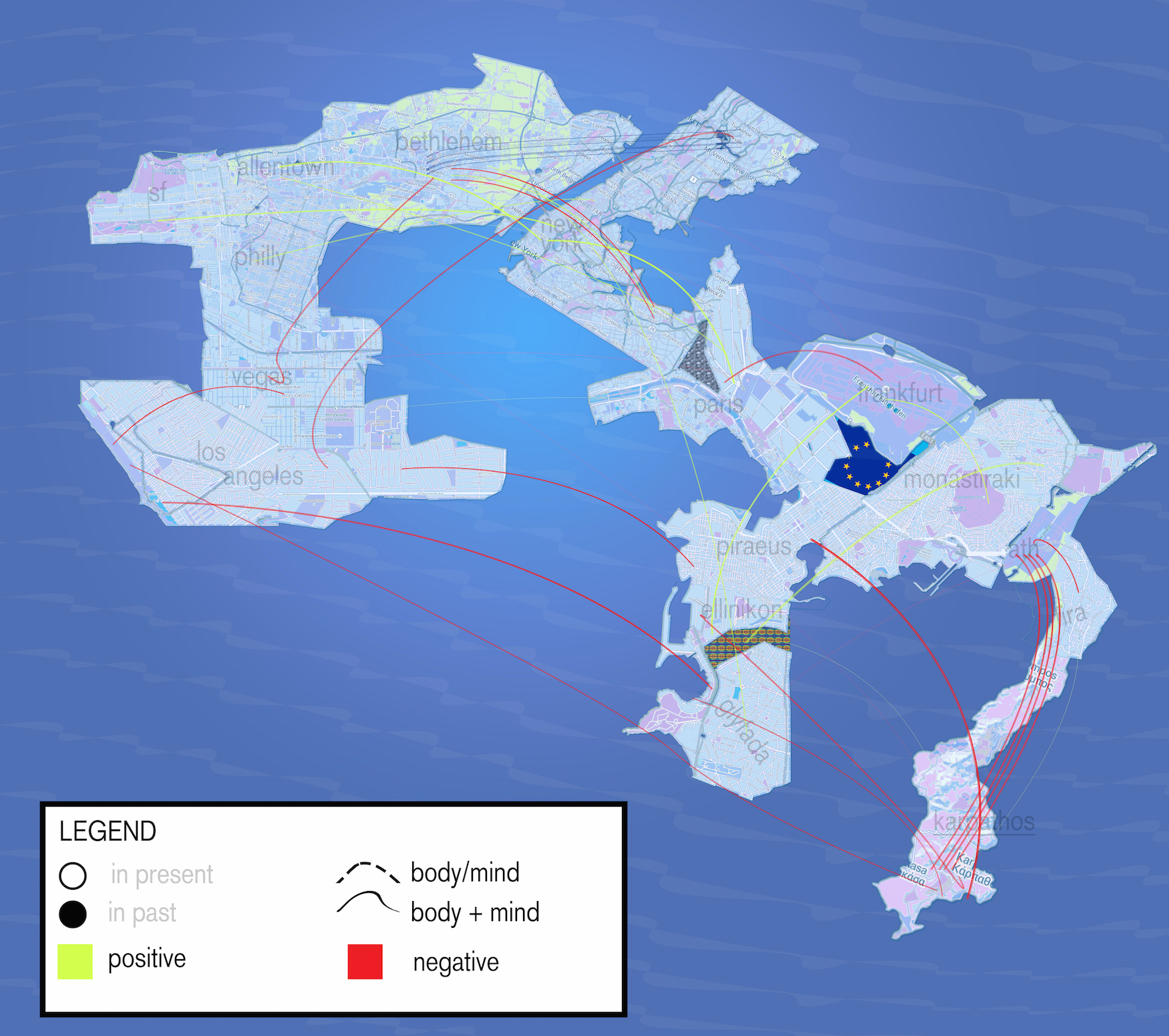
For this map, I wanted to start with concrete places I felt were important to me and work out a way of assembling them in a way representative of myself and my experiences. By and large I think one of…
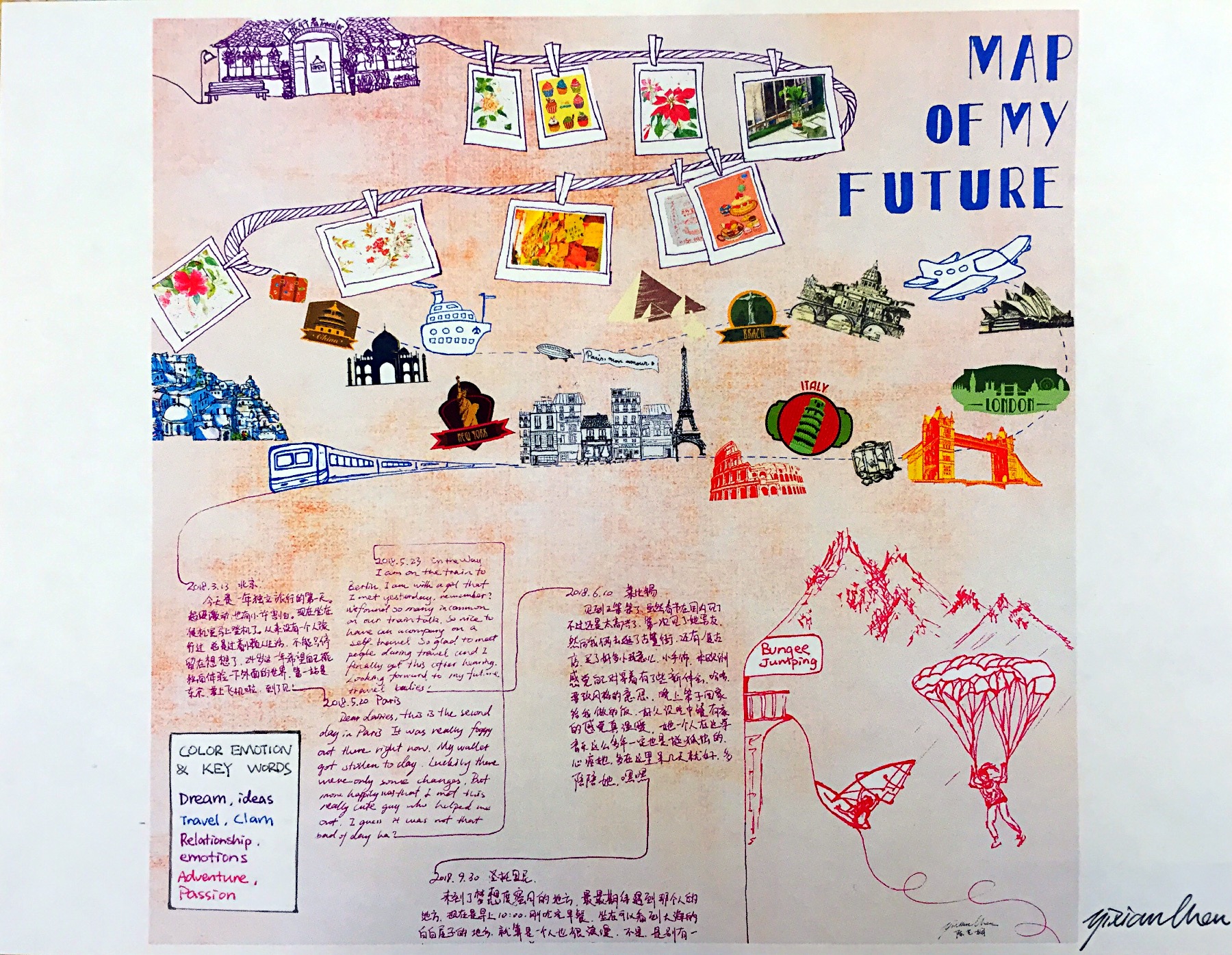
Mapping the Invisible: Self-Portrait — A Map of My Future, Age 23~25
Final Map: Sketch: My decision making process is actually pretty simple. My initial idea was to simple mapping out my thoughts and images in my head. The reason I want to achieve a map totally out of my head is…
Mapping the Invisible: Self-Portrait — A Map of Mapping My Creative Process
Work Narrative: When I initially sat down at my desk to sketch my self portrait map I was immediately distracted by the web of unfinished art and bundles of treasured material that litter my desk. As I (thought that) I…
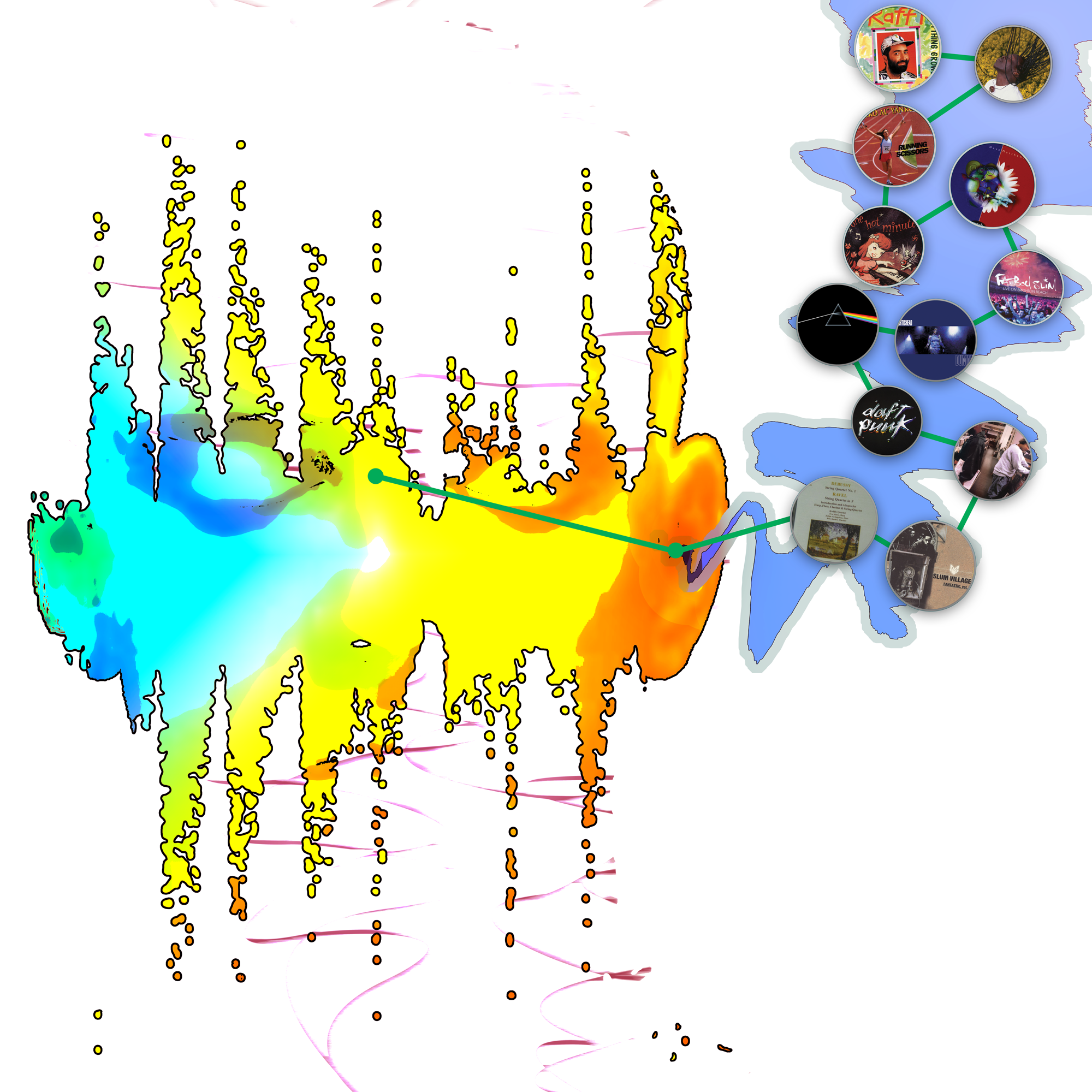
Mapping the Invisible: Self Portrait — A Map of the Most Meaningful Music of My Life
This piece began with the idea that I could map the experience I have while I listen to music. I began by writing down all of the thoughts/feelings/pictures which came to mind during various listening sessions, or other moments where I…
Mapping the Invisible: Self-Portrait — A Map of Places I Might have Left a Lot of Hair (Not Including Bathrooms and Barbershops)
Preliminary photo and painting (sketches): Sign system: Connection system: surface: The artists and works that influenced me the most were: Josh Dorman’s 2008 piece, “Four Fleurs”, Liza Phillips works “Inlet” and “Flood plain”, both from 2003 and, Mariele Neudeckers’s 1998…
Mapping the Invisible: Self-Portrait — A Map of Memory
For my self-portrait, I decided to map my travel routine during high school in Bangalore, India. At this stage, my map is still very incomplete and needs to be reformatted. At first I was confused about what to map. My…
Mapping the Invisible: Self-Portrait — Mapping Communication
For my self portrait, I mapped my favorite part of my life: communicating. Over-communication is sort of a safe space for me. I’ve always been an over-thinker and speaker, solely because the mere act of speaking is comfortable for me….