Categories
Digital Tools for Artists
Digital Tools for Artists: Kinetic Text
Kinetic Text This project combined text and fonts. While I struggled with creating a visual storyline, I do feel like I was able to play around with fonts and sizing. The text is a poem called “The Wine Dog uh…
Digital Tools for Artists: Kinetic Text — Davi Has Problems
As I was searching for the words to include in my kinetic text project, I scrolled through the many notes saved to my computer. I wanted the text to read in the style of a diary entry. As my notes…
Digital Tools for Artists: Kinetic Text
For this project it was preferred that we use text that we had written ourselves. The text we used could be as long or as short we liked. When I began brainstorming for this project, I was not sure of…
Digital Tools for Artists: Kinetic Text — Untitled
For my kinetic text assignment, I decided to animate motion-related words to follow the motions they describe. First, I will describe my animation and the process used to create it. The animation opens with the word “reveal” horizontally sliding to…
Digital Tools for Artists: Kinetic Text
For my kinetic text piece, I animated a short narrative about how I put a word to my gay and trans identity, focusing on my young crush on Freddie Mercury. For this piece my main focus was simply the text. …
Digital Tools for Artists: Kinetic Text — Wait
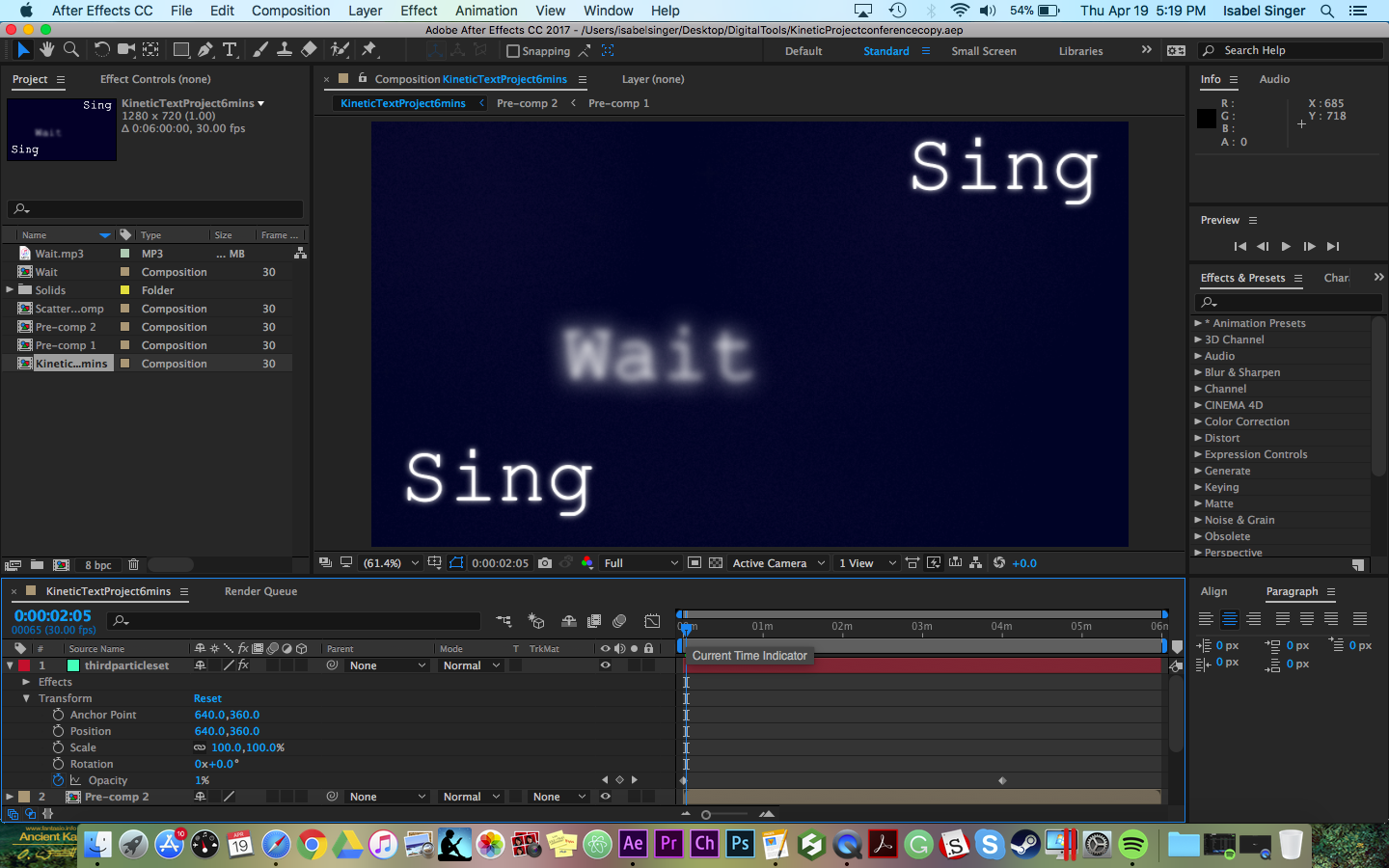
Kinetic Text by Izzy Singer The song Wait by M83 is from an experimental series of music videos that I have hardly watched. They tell a surrealist story involving industrial America, folk lore and space. I haven’t watched it in…
Digital Tools for Artists: Space Oddity — Saint Vincent’s Bring Me Your Loves in Visual Form
Saint Vincent’s self titled album holds a very dear spot in my little gay heart. Every song manages to punch me in the gut, take me back to my first summer alone in the city, and oh yeah this album…
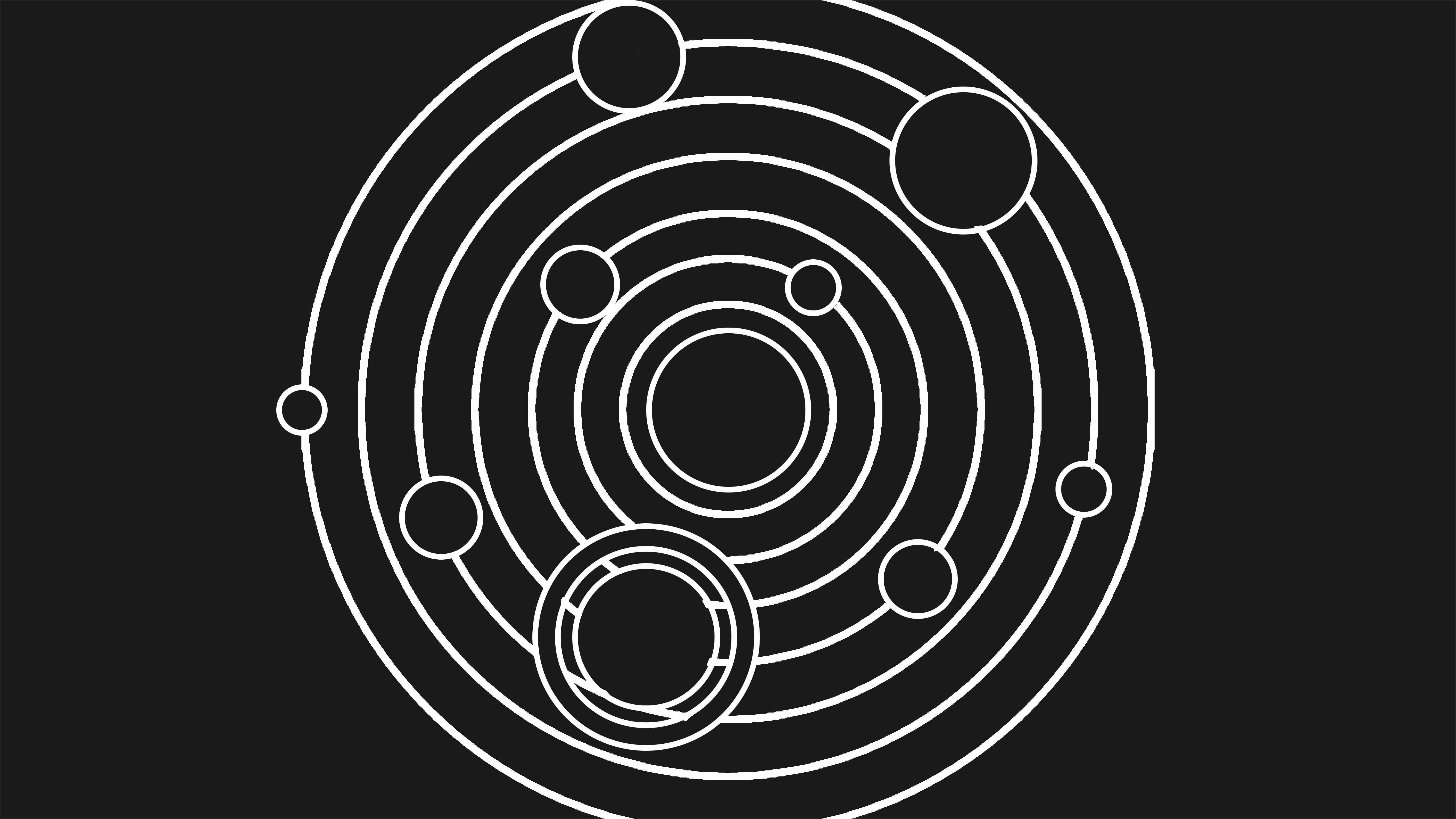
Digital Tools for Artists: Space Oddity
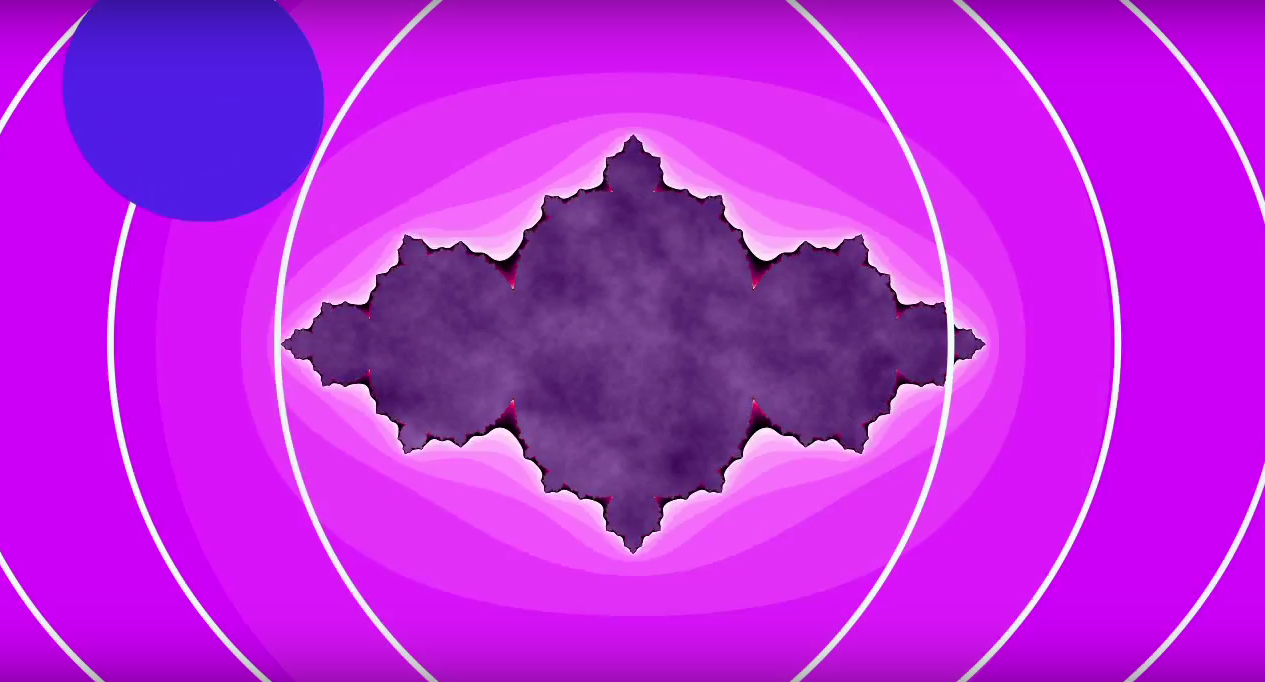
My first action in response to this prompt was to make a mood board. I found myself drawn to representational images of the solar system. I was finding images of spheres and circles. I was also influenced by images I…
Digital Tools for Artists: The Art of the GIF
I’ve been thinking about the sky a lot lately, although I’m not entirely sure why. It’s not like I actually look at it all that often, but when I do I get this sense of wonder— I marvel at how…
Digital Tools for Artists: Space Oddity — Untitled
When I found out that the theme for this project would be space, I immediately knew what music I wanted to use. The song Gold Pilot from the album coloUrs and mayhem: Universe A has always been strongly evocative of…
Digital Tools for Artists: Space Oddity — Princess Leia
Space Oddity by Izzy Singer If I thought harder on the project, did some research, or found some good art depicting space I probably could have found a song to animate an exploding star too…or something. I didn’t do that….
Digital Tools for Artists: Space Oddity
As an homage to a character in a few Bowie songs, I decided to use a throwback song from my own childhood—the cover of Peter Schilling’s “Major Tom” by Shiny Toy Guns. I downloaded a slower and wacky version of…
Digital Tools for Artists: Space Oddity
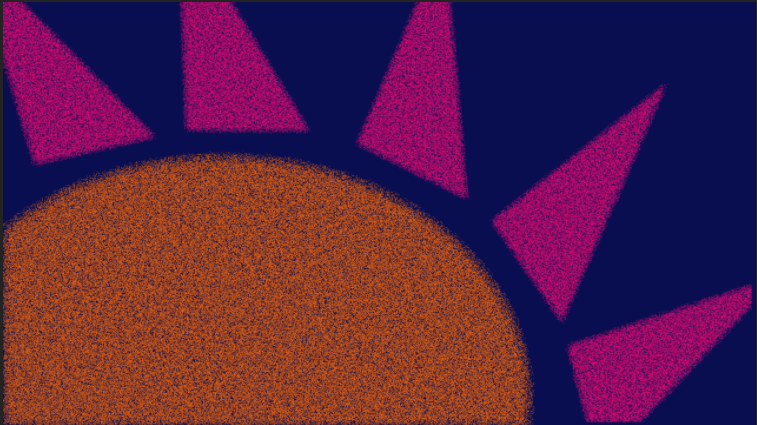
When beginning this project, I found John Whitney’s motions graphics that have triangles layered over top of one another. I love simple geometrical patterns. I then created a mood board. It included a lot of geometric triangular and square patterns…
Digital Tools for Artists: Space Oddity
When we were first given this assignment, I was going to do the song “Life on Mars” by David Bowie, but upon being given “Space Oddity” as the inspiration for the prompt I decided I should choose a song by…
Digital Tools for Artists: Space Oddity
As a response to David Bowie’s Space Oddity, I selected another song, Crawler by Paranoid London, which is also space-themed and drifty. I assume David Bowie is trying to convey being comfortable with the state of going off control through…
Digital Tools for Artists: Space Oddity
For this project our class was assigned to create a video response to David Bowie’s music video “Space Oddity”. Our video had to include aspects of futuristic sound and space. I did not really know that much about Bowie at…
Digital Tools for Artists: Space Oddity
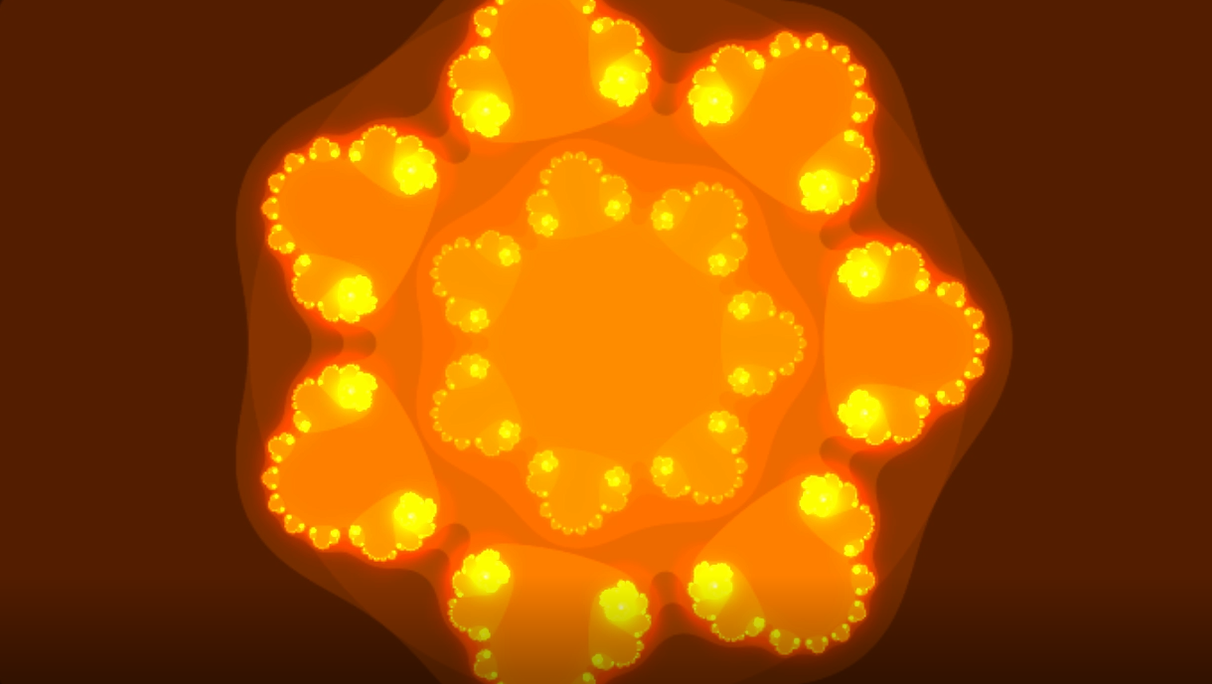
This piece is an animation I created in After Effects which accompanies a piece of music I created. Inspired by David Bowie’s “Space Oddity,” this animation evokes the themes of interstellar exploration and the infinite nature of outer space. My…
Digital Tools for Artists: Space Oddity
The first song I downloaded for this class, with the goal of using it in an After Effects sequence, was Debussy’s Claire De Lune. I find Claire De Lune to be one of the most beautiful songs ever written. I…
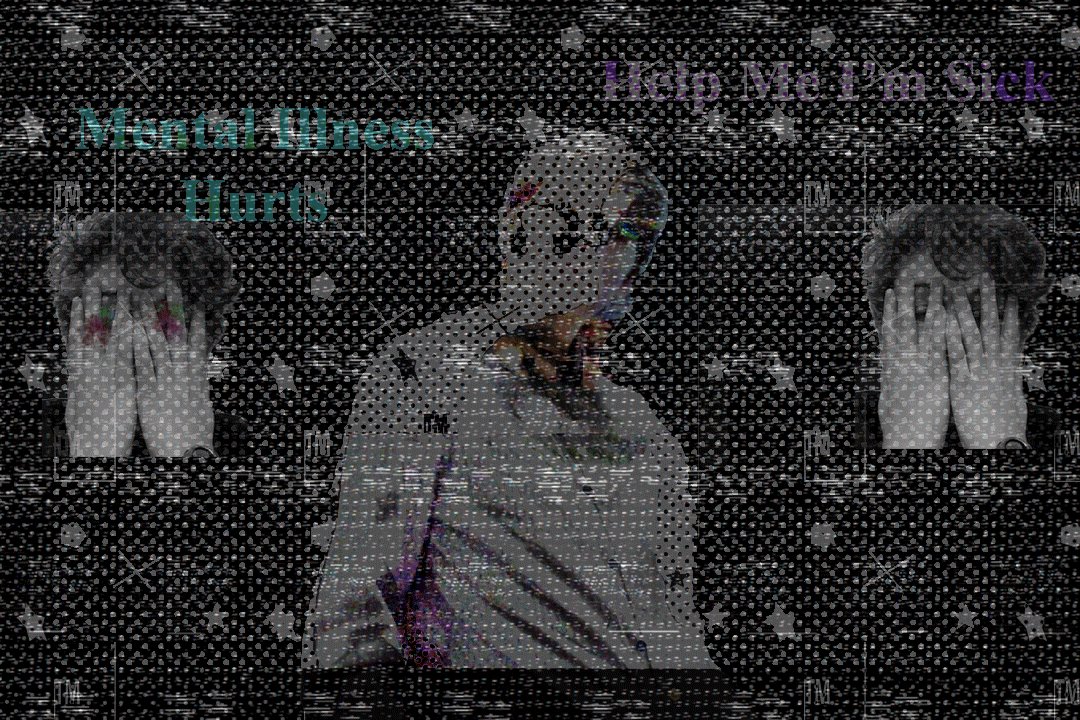
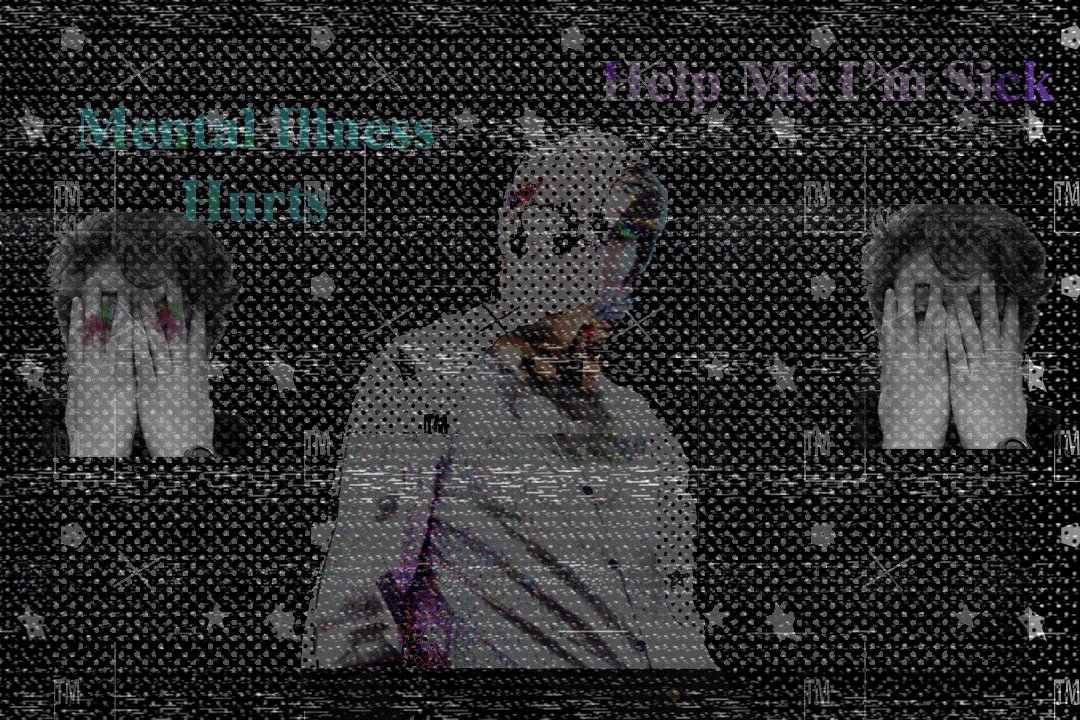
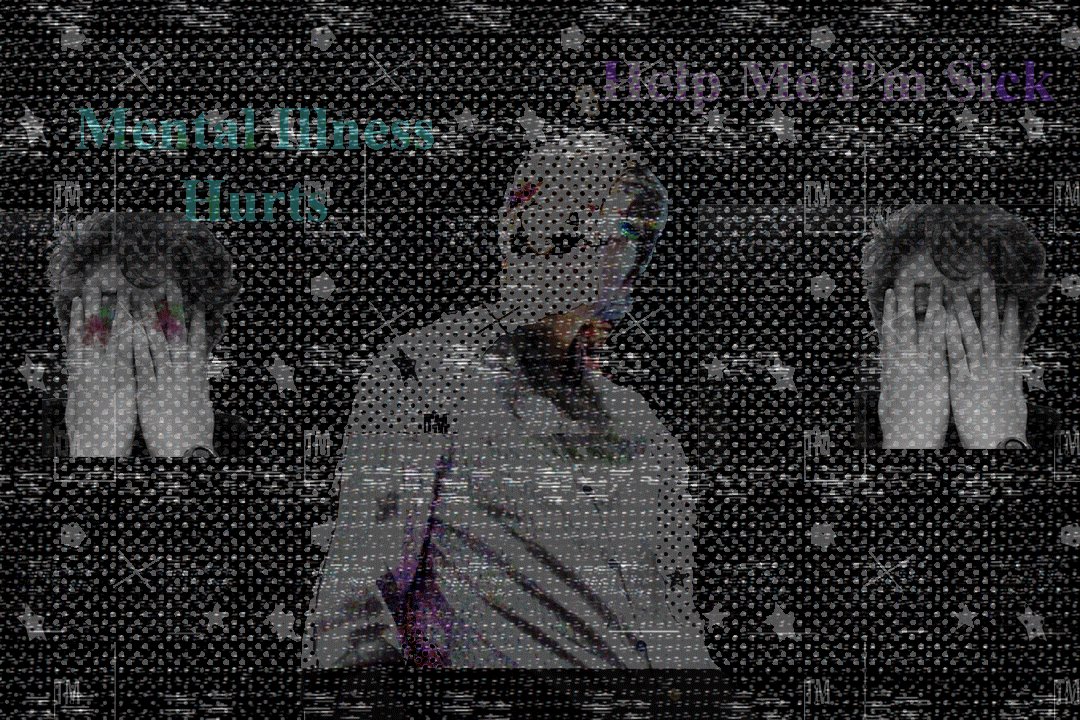
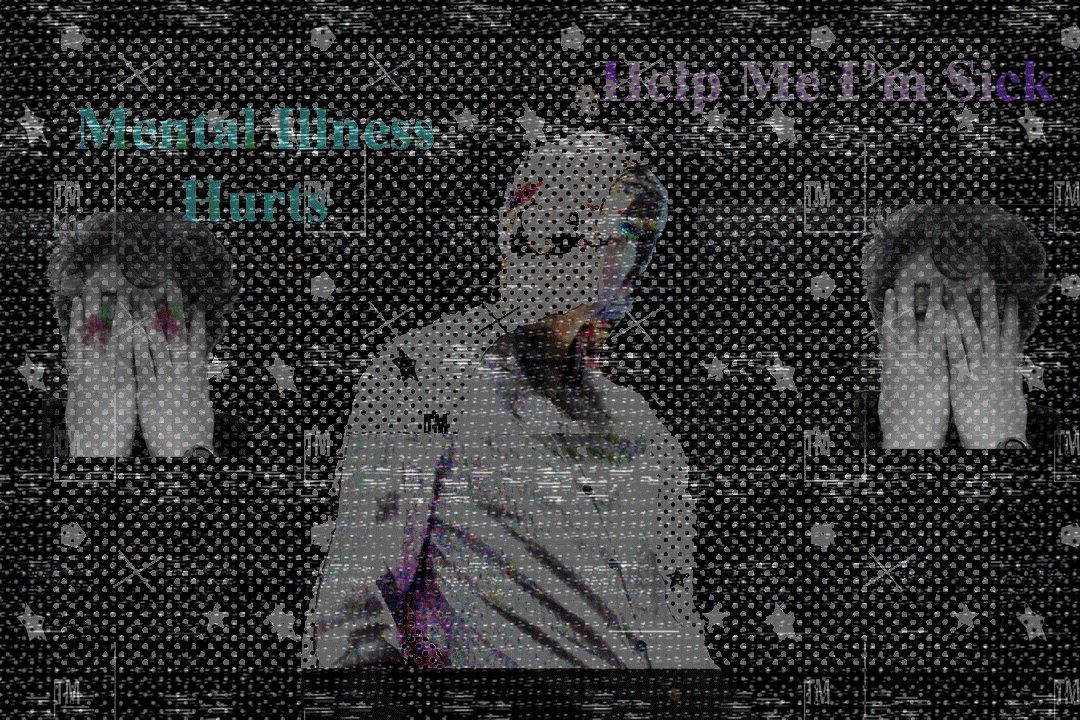
Digital Tools for Artists: The Art of the GIF — Evil IZ
I decided to use my own brain as a base to make this series. My brain is always a source of contention and release. I chose to really focus on the negative with two of my GIFs hoping the third…
Digital Tools for Artists: The Art of the GIF
Above is the first gif that I’ve made. It uses the most basic animation technique, as it simply consists of two alternating images, flashing to an erratic rhythm. I constructed these designs in photoshop using the brush tool. The two…