Categories
Month: December 2015
Interactive City: VIP
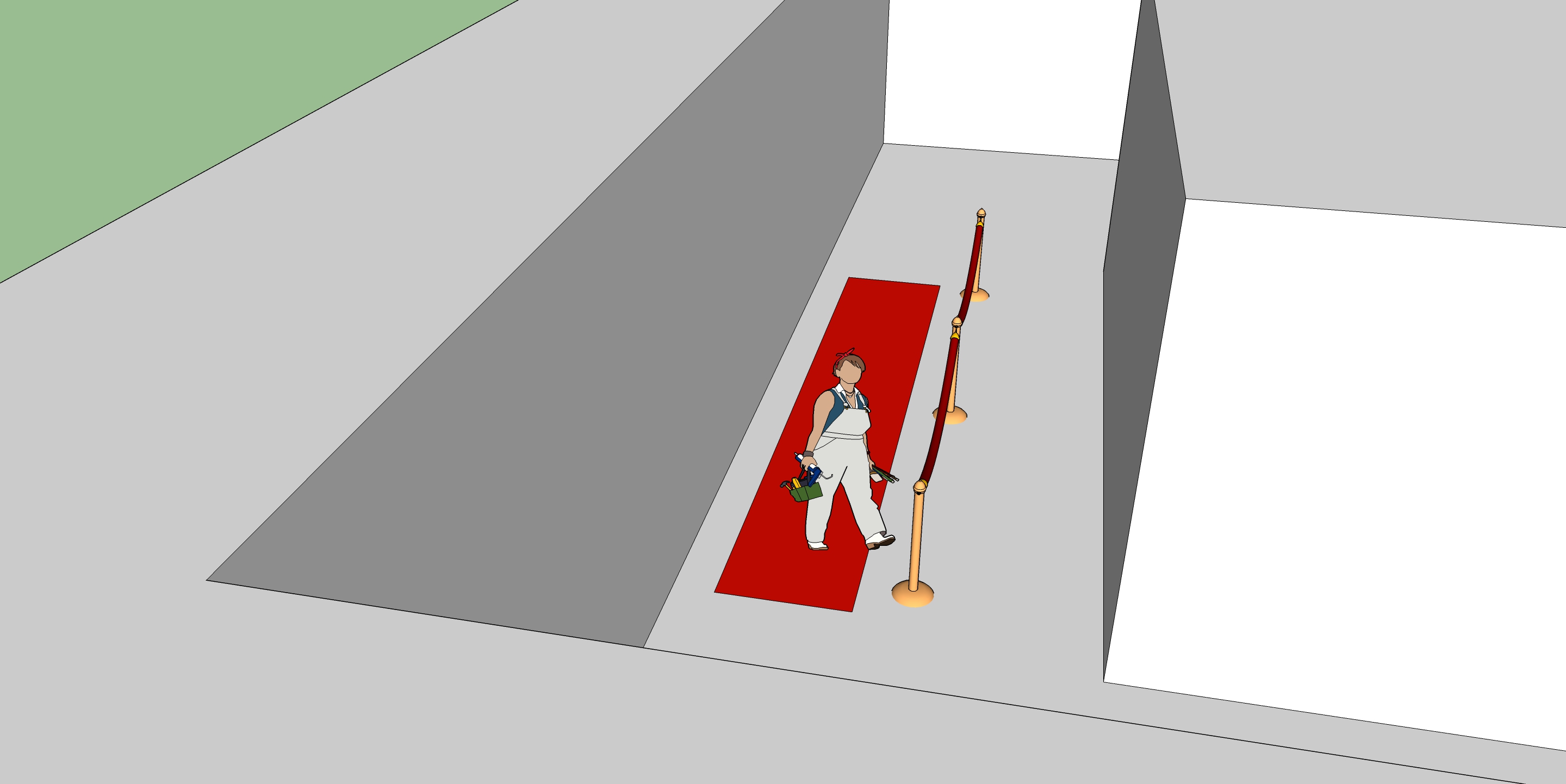
The goal of my project is to create a sense of otherness using familiar objects that we associate with social divisions. Making use of red velvet rope and a red runner carpet, the idea is to divide a hallway in…
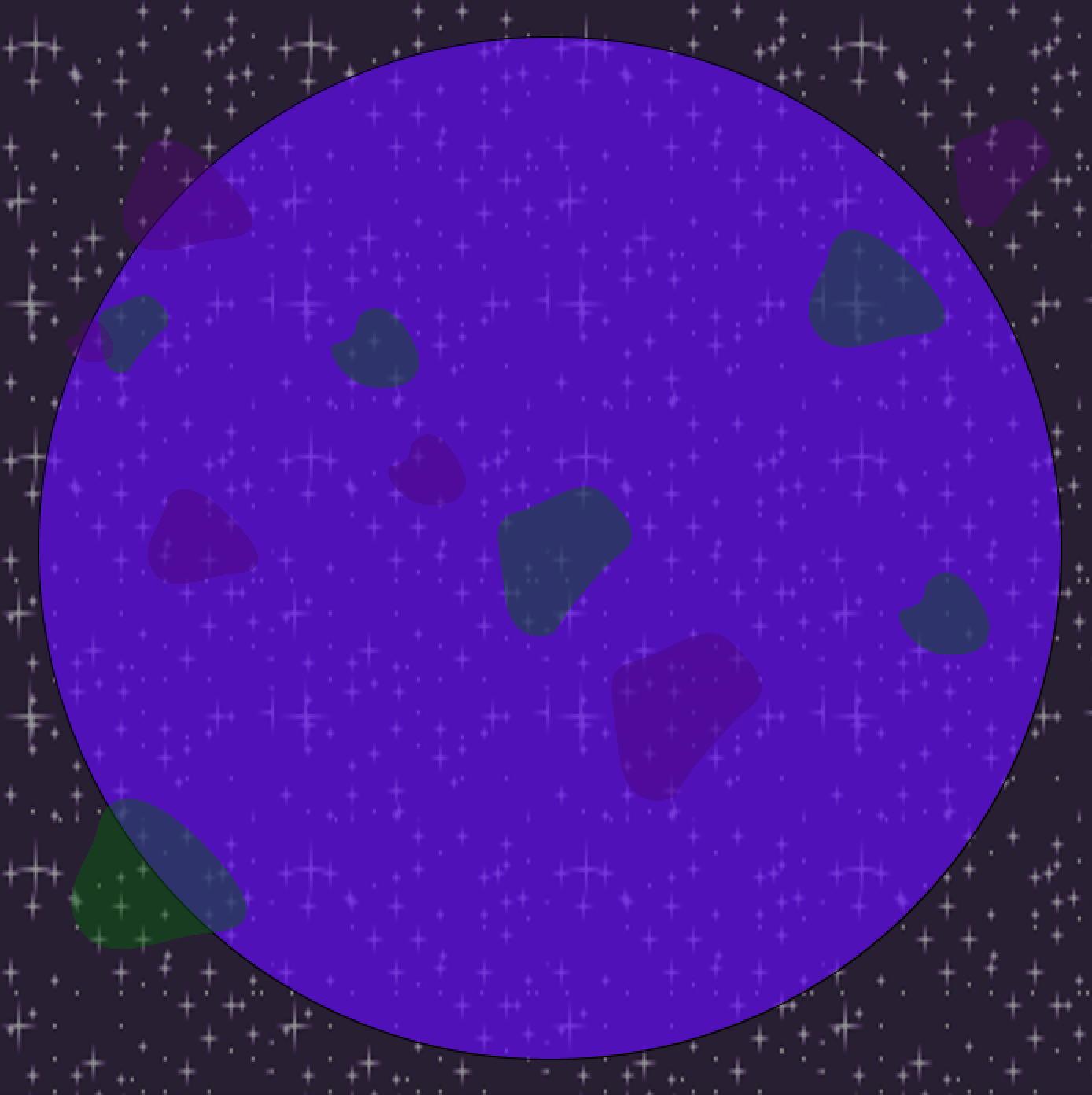
Interactive City: Alien Solar System
For my second project I chose to create an alien solar system. My solar system has eight planets rotating around the sun. I also integrated my sunspots code from earlier in the semester and used it to create both sunspots…
Interactive City: Stagnation
For my second project I really wanted to explore the possibility and result of creating an entirely useless interaction. I was inspired by the popular GIFs of Useless Machines from the internet that portrayed a box which was programed to…
Interactive City: Restroom Museum of Art
My second project is an analogue interactive display installed in Heimbold Bathroom. The project involves transformation of the bathroom into an art museum with famous minimalist paintings displayed in it. The users of the bathroom would look at the art…
Interactive City: Ohio, Ohio.
For Project #2, I chose to make a solar system of sorts with the cities/neighborhoods where I live. This project probably had the most evolution from day one until the final product. Originally, I wanted to do something that had…
Interactive City: Draw Your Moves
My second project is basically digital finger painting, so I decided to title it “Finger Painting.” Using motion code, you can move your hand in front of the camera. By clicking with the mouse you can change colors…
Interactive City: Magic Ball
For my second project, I created a magic ball that is a spin off of a “magic 8 ball.” Instead of shaking the ball and getting an answer to their yes/no question, the user will click the ball and it…
Interactive City: Please Disturb
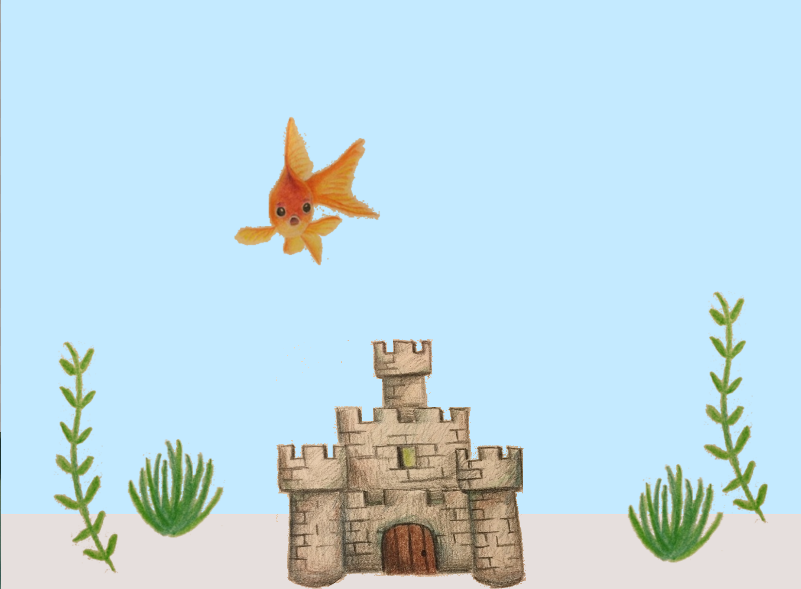
The end result of this project is very different from what I had imagined when I first started planning this out. Initially, I believed I could create multiple environments which housed different species of animals, allowing users to experience the…
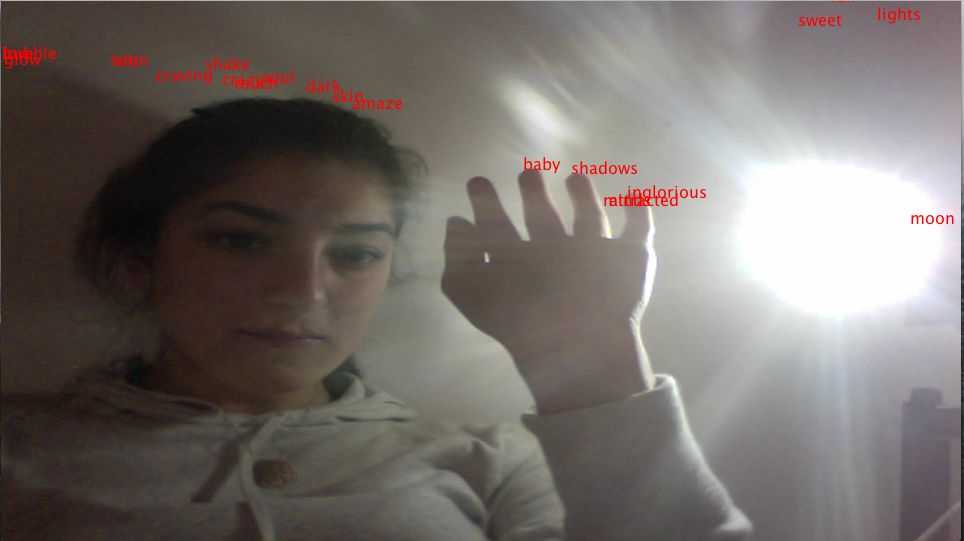
Interactive City: Find Your Mood
Screenshot of just the background, no emotion displayed. My final project is a mood guesser, entitled Find Your Mood. When you click on the screen it will guess your mood by asking if you feel a certain way. It will…
Interactive City: Rise and Fall
My final conference code for this class is a shadow-wall. I created an interaction with the use of the webcam and the use of shadows. The way it works is that leaves fall from the top of the screen, and…
Interactive City: Color the Can
Finally, this is how it looks like… Whenever the user next to the computer claps or make a detectable huge sound relative to the environment, the first can on the rack will be randomly colored on top of its original…
Interactive City: Aura Mirror
My conference project has changed dramatically since its inception. Originally a Heads-Up Display with a motion-activated target my conference project has turned into an aura inspired by the artist Hilma af Klint. Hilma af Klint was a mystic whose paintings…
Interactive City: Chasing Chi Chi
My final form of the conference project is an interactive game entitled Chasing Chi Chi. The player will try to click on the moving character named Chi Chi through touch pad, and chase after it. Chi Chi will bounce around…
Interactive City: Black and White Euphoria
For my final conference project, I designed a web cam that picks up motion detection. When the user moves, the black and white pattern on the screen will move too. This makes the design evolve further because the user keeps…
Interactive City: Music In Me
Picture of Sophia using the interaction “Music In Me” My final conference project is entitled Music In Me. It’s an interactive art project which allows the audience to take a unique approach to listening to music. In this interaction, the…