Categories
Tag: art from code
Art From Code: Oil and Lavender
For my conference project, I wanted to explore the feeling of being in a car during a long road trip. This concept may seem simple enough, yet through the creation of this project I discovered how complex the idea became. …
Art from Code: Miami Beach Coaster Club
A look inside my evolving project As I pursue computer science, I am interested to see what directions I can go in with coding. My first idea for my conference project was to build a bouncing jelly bean simulator. You…
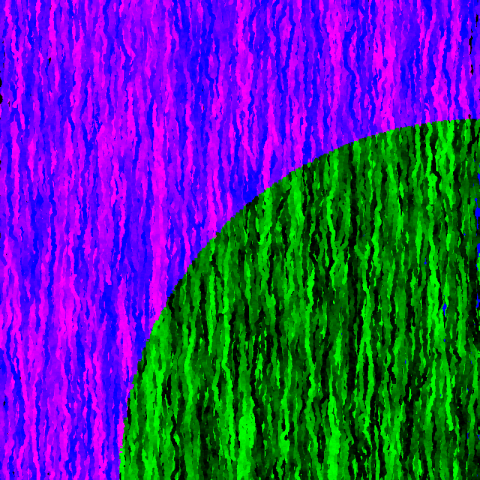
Art from Code: Class Response to Grace Hertlein
For our last assignment of the semester, we were inspired by Grace Hertlein, a computer artist who uses nature as a source of creativity. To recreate similar art, we used the Perlin noise function. This is similar to using the…
Art From Code: Molnar’s Gradualism and the Quest for Mathematical Beauty
I am not very good at math. Some would say that I am, in fact, a menace when it comes to anything more than simple addition. However, I am constantly fascinated by the way math and art combine in code,…
Art from Code: Molnar and Repetition
My previous article (Art from Code: Time, Space, and Spacetime), analyzed the heavily debated question: is computational art really art? If we dig deeper into the debate between computer generated art and conventional art, we’ll find the more nuanced argument…
Art From Code: A Response to Vera Molnar
After reading about Vera Molnar’s art making process of starting with a base code and then altering one aspect of the code (a variation of one parameter), I have come to view repetition in a new way. I’m realizing that…
Art From Code: Understanding the works of Vera Molnar
Working in the realm of computer designed art using coding opens your eyes to a new world of possibilities because any idea you form can be presented digitally with a few clicks of a button. Anything your creative mind desires…
Art From Code: A Response to Vera Molnar
Repetition can be tedious, like when you’re working at a desk every day. It feels like you’re doing the same thing over and over. However, repetition can become something great, like when you go for a walk every morning. From…
Art from Code: Molnar Gradualism
The repetition of each loop I created are not dull and monotonous purely because they are repetitive in their nature. Instead, they are creative and lend themselves to meaning with each repetition. They grow and build off each other to…
Art from Code: Understanding Repetition and Routine through Molnar
The word repetition dates back to Latin roots and by defintion, it means the action of repeating something that has already been done. Molnar’s practiced style of repeating is similar to a pyshcological idea Freud presented in 1914. Repetition Compulsion…
Art from Code: (a modern display of the brush)
As I began to work with Processing, the Javascript code animator application, I began to understand a different language. At first, I was able to pick up the basics easily. I understand the fundamentals of code because, like any mechanism,…
Art from Code: Molnar Inspired Pattern
Generating patterns through computer programming gives you the feeling that you are cheating. I am not sure who or what you are cheating, but making different iterations of designs in seconds pushes artistic creativity to a new level. When I…
Art From Code: The Early Experiments
In the beginning… What both terrified and intrigued me most about the concept of Art From Code was the prospect of using a complex and computational software to create something that I love: art. Before ever embarking on this journey,…
Art from Code: Molnar Response
In creating my code, changing only one aspect each time, I was able to experience the gradualism that Molnar spoke of. It is perhaps one of my favorite projects that we’ve worked on in Art from Code. I think that…
Art From Code: Watch
Those who think computational art is not creative because it’s “made by a machine” are unfairly disregarding what the real people coding that art bring to the project. Code is another way to bring ideas to life just like painting…
Art from Code: Early Experiments
In my sophomore year, I took an Intro to Programming class in Python. The next semester I took a Data Structures and Algorithms course using Java, and I became hooked on coding. Coming into college, I was excited to pursue…
Art From Code: A Funky Little Worm on a Funky Little Planet
My initial worries for this class came on the first day, where I struggled to unzip the Processing folder and almost accidentally factory reset my laptop. I’m not tech savvy, and already the realm of computational art seemed far beyond…
Drawing Machines: Found Machines
by Sonia Simon My found machine is the motor of a clock. I’m not sure where the clock went but the motor has lived in my basement for over a decade. On of those items that you’re always afraid to…
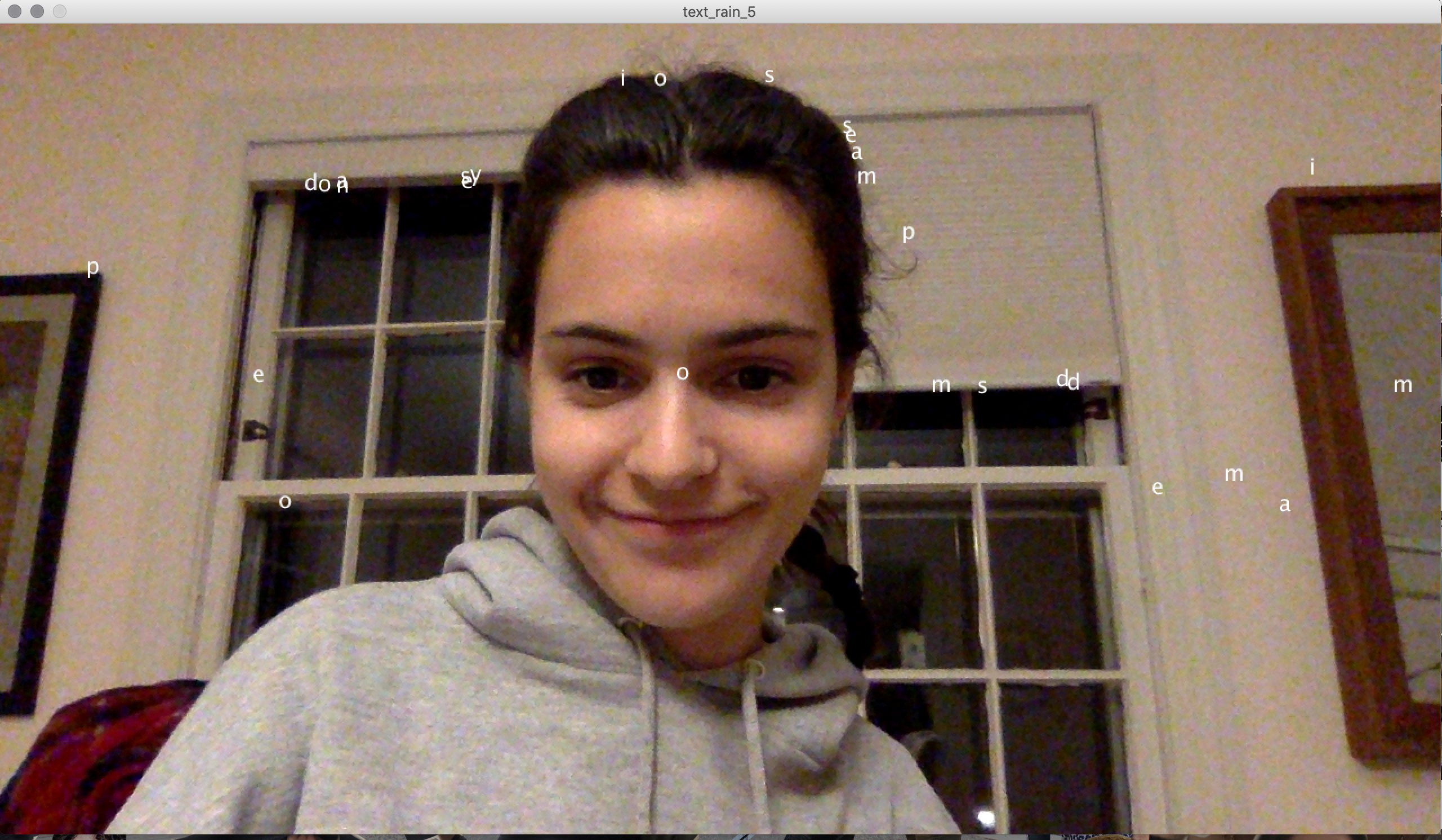
Drawing Machines: Text Rain and go_crazy
My project was inspired by Camille Utterback’s Text Rain. Utterback works primarily in digital and digital interactive art. Her work ranges from being projected onto building to complex forms of painting using the body. Since Text Rain, Utterback has worked…
Art from Code: Stuck in a Loop
For my Art From Code conference project, I wanted to create a looping, cinematic scene. I got the idea from the class skyline assignment, where we were to create a moving skyline, looping hopefully seamlessly from one end of the…