Categories
Tag: non-linear
Game Studio: Nonlinear Narratives: Down Post Mortem
My game is about Kaira making friends in a swampy wasteland while on her quest to regain her memories and find out why she lost them in the first place. The game is right now basically a walking simulator. It…
Game Studio: Nonlinear Narratives: A Musician’s Quest, Post-Mortem
My game is about the story of a struggling musician going on an adventure to play a show at the end. Throughout the way, he collects musical notes to improve his ability to play and must have a minimum score…
Game Studio: Nonlinear Narratives: The Protagonist
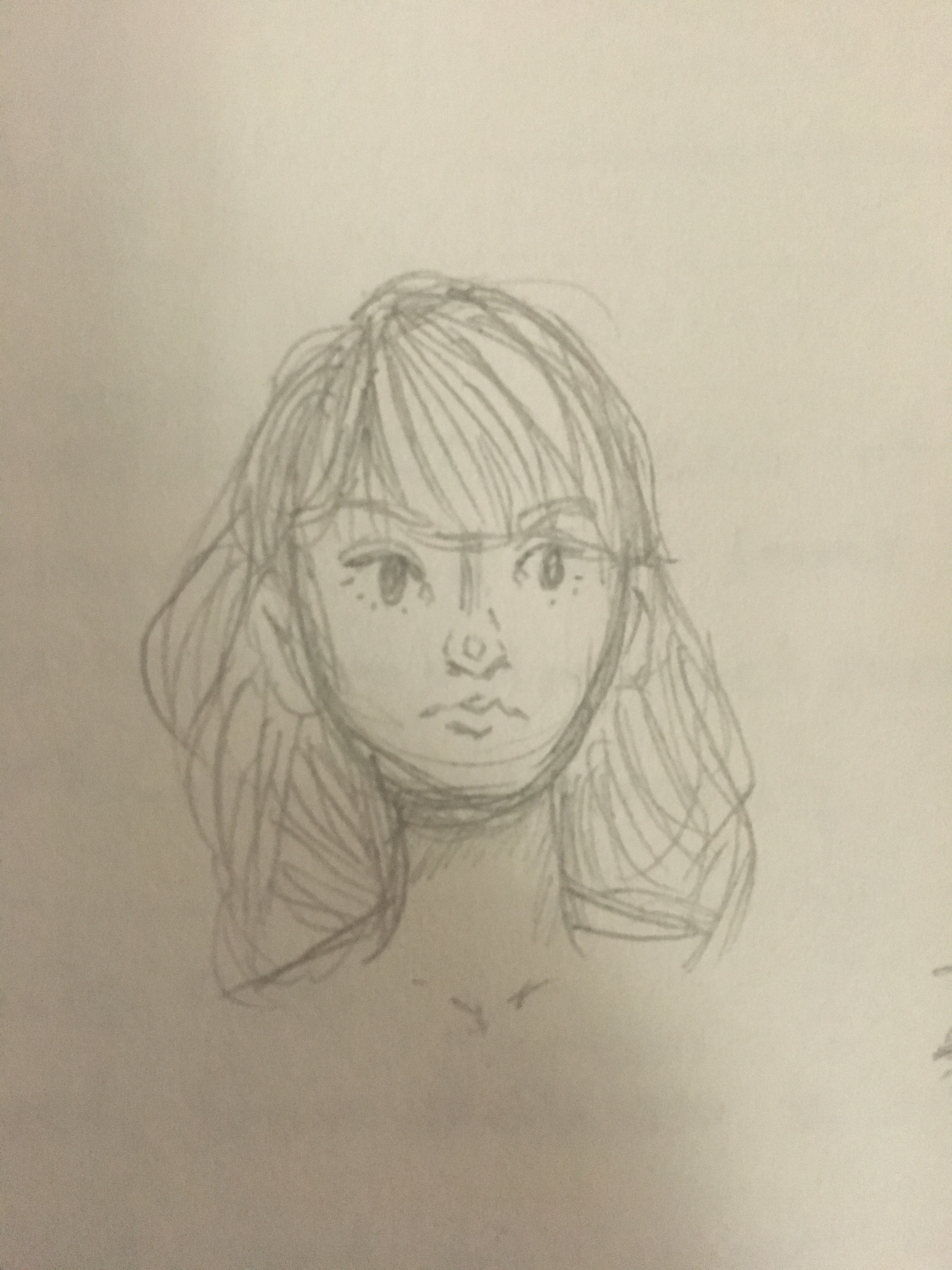
For my protagonist, I wanted to design a character that would not stand out too much and could blend into her surroundings. She had to be different from everyone else, but not be too different. I sketched a few different…
Game Studio: Nonlinear Narratives: The Protagonist
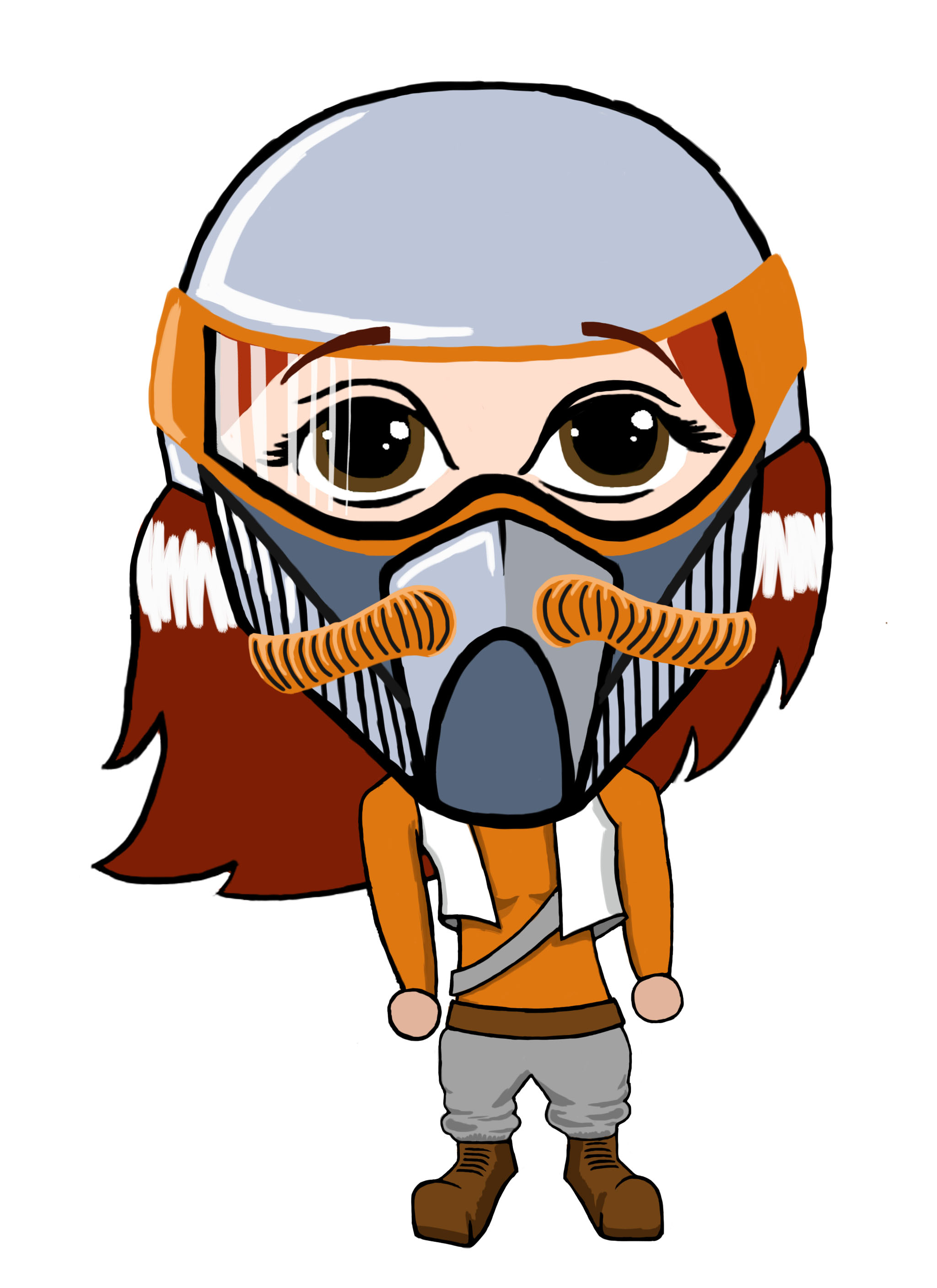
My protagonist is a woman named Alessa Solaris, who lives in a futuristic society where human space travel has been achieved. In this universe, the resources on Earth have been completely diminished and humans have taken to gathering resources in…
Game Studio: Nonlinear Narratives: The Protagonist
My Protagonist is named Kaira Barnabus. Kaira lives in a post apocalyptic world that suffered catastrophic flooding several decades before Kaira was born and is filled with various forms of fauna that can talk and have formed various societies. Kaira has…
Game Studio: Nonlinear Narratives: The Protagonist
The protagonist for my game design project is Becca Radley. She is a 24 year-old professional ghost hunter with a predisposition for off-the-wall plans. When her producers demand that she and her brother/co-host Casper provide the funds for their next…
Game Studio: Nonlinear Narratives: Migration
My goal for “Migration” is to create a 2D side-scrolling RPG based on exploration and interaction. I’m aiming for a whimsical, fantastical aesthetic reminiscent of pages from children’s books. I will express the narrative purely through visuals and won’t rely…
Game Studio: Nonlinear Narratives: War of the Clowns Paper Prototype
I created a paper prototype for the flash fiction story “War of the Clowns” by Mi Couto. My first two paper prototypes were off the same flash fiction story, “Possessions” by John Smolens, but for my third one I decided…
Game Studio: Nonlinear Narratives: Industry Knowledge Post-Mortem
Carter’s “Industry Knowledge” essentially details the specifications of a pair of white stockings. Because the stockings are described precisely and meticulously, I asked myself the question, “What would happen if these specifications were not met?” And that was how I approached…
Game Studio: Nonlinear Narratives: Possessions Postmortem
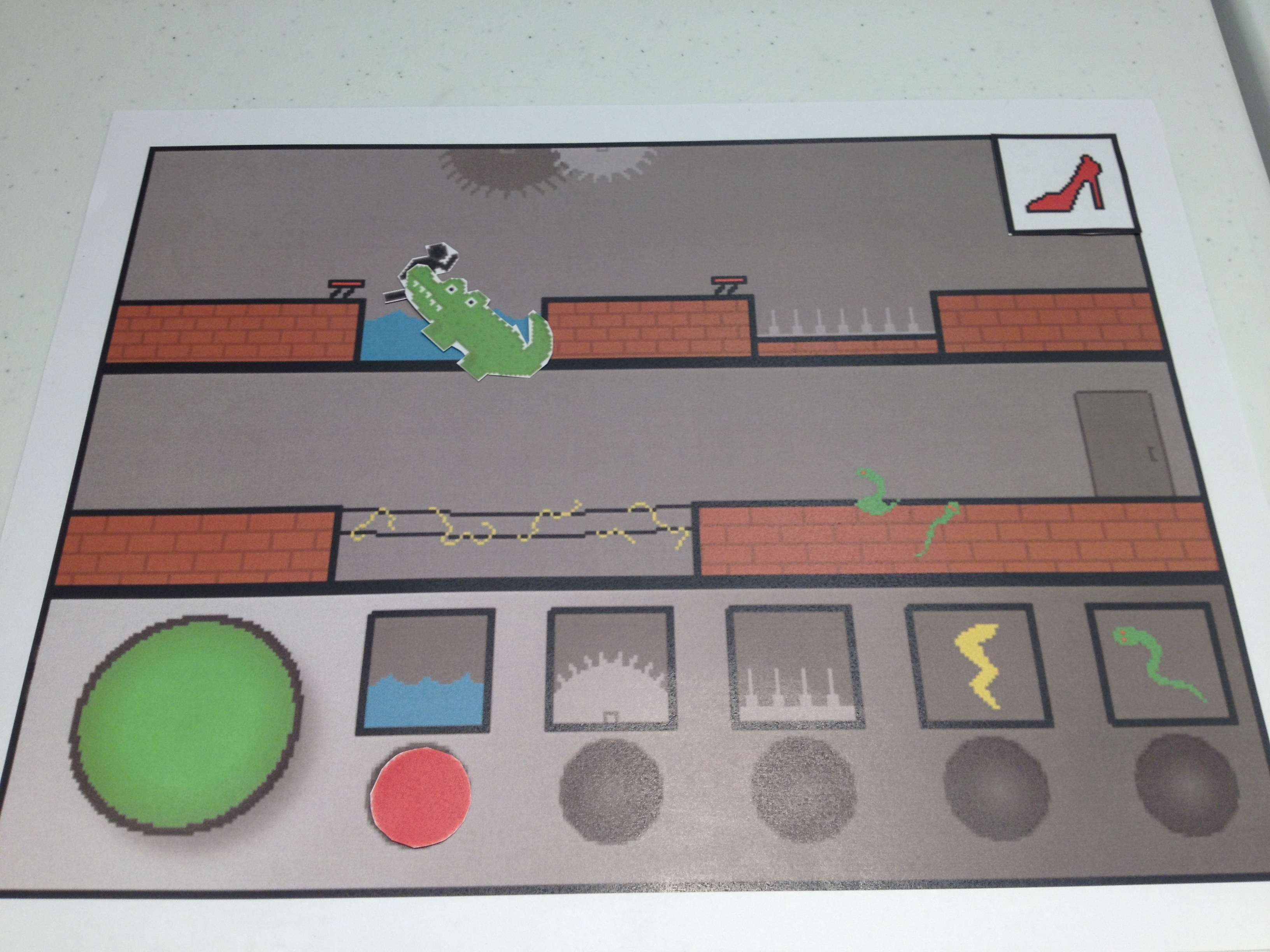
I created another paper prototype for the flash fiction story “Possessions” by John Smolens. I based this off the last paper prototype I made but made it more playable and more advanced with new ideas. The goal of this paper…
Game Studio: Nonlinear Narratives: Possessions Post-Mortem
I created a paper prototype for the flash fiction story “Possessions” by John Smolens. In the game, the player controls where the Husband goes and collects all the items from each room without running into his ghostly wife. The more…
Game Studio: Nonlinear Narratives: Poster Children
Poster Children was a flash fiction that resonated with me. But it was actually a design element I could use as an avenue into designing the game, or at least a general outline of what the game could be: I…
Nonlinear Narrative: Clown War Post-Mortem
I created a paper prototype for a game adaptation of Cuomo’s flash fiction piece “War of the Clowns.” In the game, the player controls the actions of two clowns with the goal of attracting the attention of a crowd…
Game Studio: Nonlinear Narratives: Industry Knowledge Paper Prototype
I set out on the paper prototype for ‘Industry Knowledge’ with the express purpose of creating something a little off beat that captured the same form of absence of explanation that the flash fiction “Industry Knowledge” did. The player would spend…