Categories
Tag: interactive
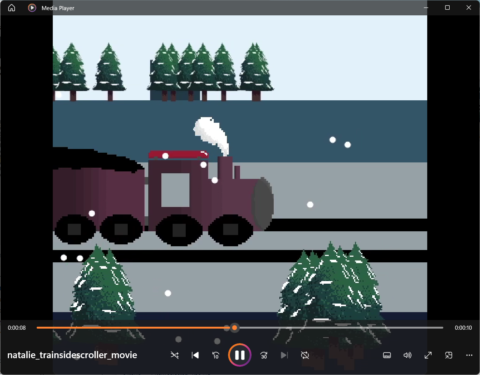
Art From Code: Choo Choo In the Snow
My Sidescroller of a train really helped open a path to get to my goals. I decided early this year I wanted to try and become a game dev, and while I had done some other interactives, this was one…
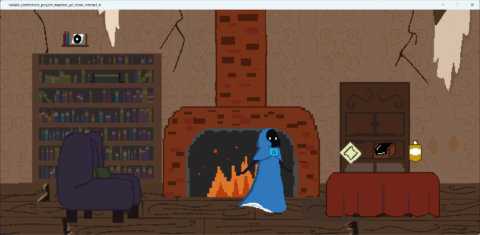
Art From Code: Hearth and Heart
The inspiration of this piece comes from a meme. It is a picture of a man who has put several tuba parts on various limbs, and is posing like a knight. This meme spawned various tracks which combined the Tuba,…
New Genres: Supernova Augmented Reality
I learned about augment reality in our first class this semester, by using the HP Reveal app. At first I was very frustrated trying to figure out the app but amazed by augmented reality and that elementary children use the…
New Genres: Community Blanket
The original inspiration for this project was that our housemates often spend evenings knitting together, talking and watching television. We both love knitting, finding it to be relaxing and a nice activity to do with our hands as we socialize….
New Genres: Gumball Processing
For my second piece this semester, I wanted to have fun. According to my therapist and mother, I am autistic. Because of this, I process many things differently from someone who is not on the Autistic Spectrum. I am also a…
New Genres: Singularity
Trigger Warning: Sexual Assault, Eating Disorders In Physics, the term ‘singularity’ refers to the phenomenon of all things colliding into a singular point. Theoretically,…
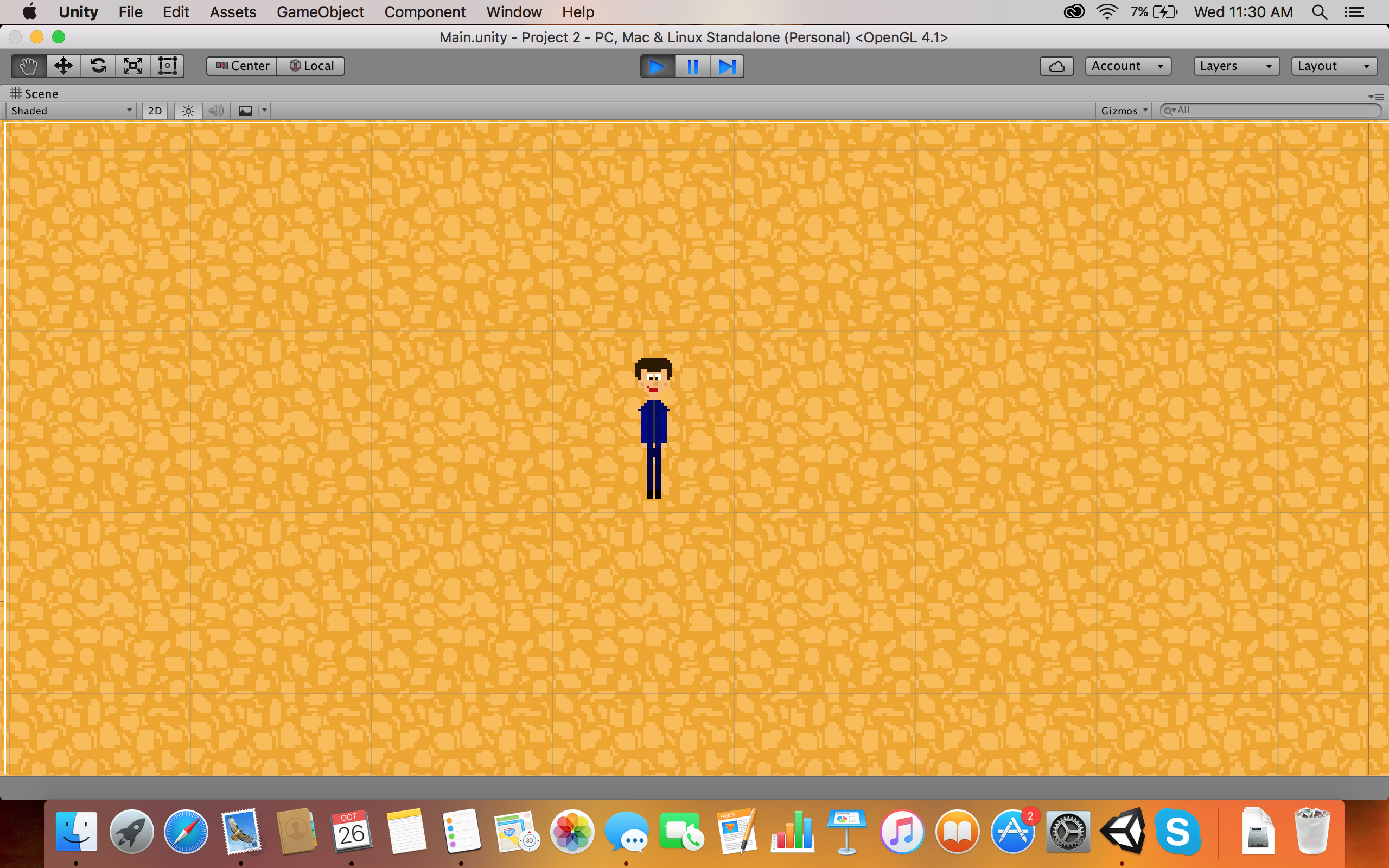
Art from Code: Self-Portrait
When I began this project I was unclear about how I wanted to represent myself. As I started the coding I realized I wanted to use unrealistic colors rather than conventional skin tones. Initially the hair was a basic arc…
Game Studio: Nonlinear Narratives: Heretic Postmortem
Game Design and Non-Linearity Heretic is a 2D PRG that follows a young girl living a barren village. Resources are slim, the soil is untenable, and the villagers only think of their own needs for survival. The villagers live in…
Game Studio: Nonlinear Narratives: The Strength Needed Postmortem
The game The Strength Needed was a semester of fun, strife, and some sleepless night but by and large a wonderful experience and vastly informative for the next projects I inevitably wish to pursue next semester. The game in its…
Game Studio: Nonlinear Narratives: Into The Dark
The game I finally made is now called Into The Dark. The goal of this game is to explore the world I created and to defeat the boss at the end of the game. There are times were the player…
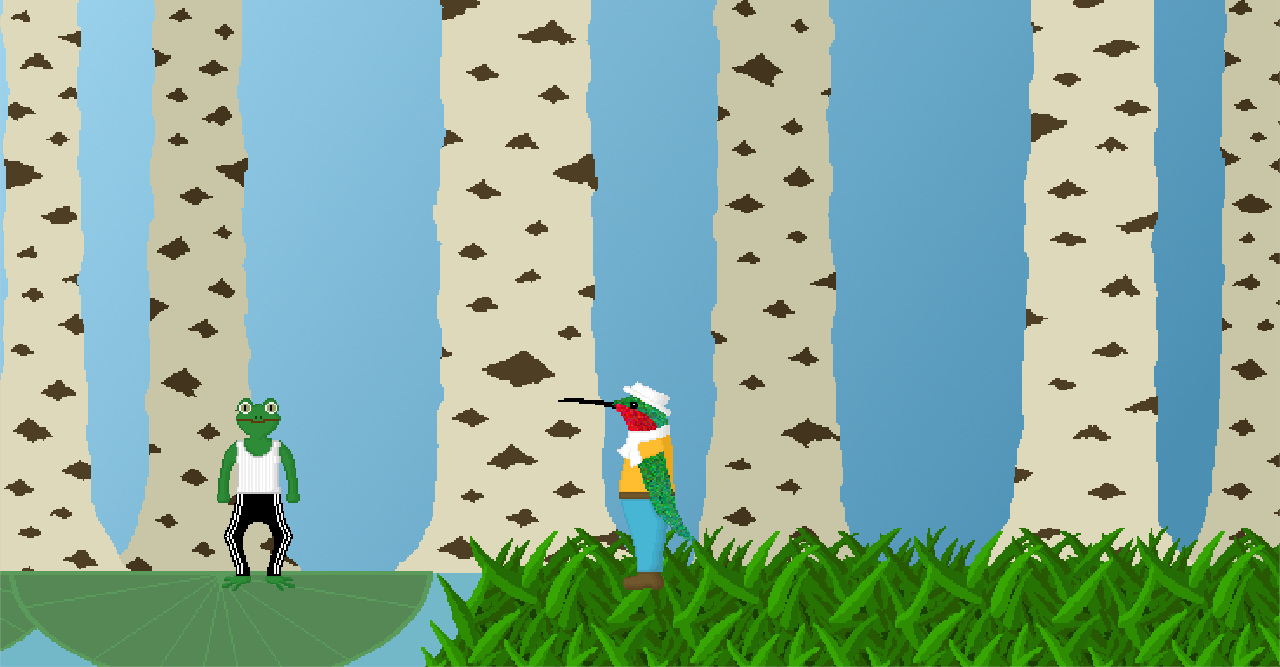
Game Studio: Nonlinear Narratives: Migration Postmortem
For my conference project I created a side-scrolling exploration/adventure game. The player controls an anthropomorphic hummingbird with a broken wing. The player progresses through the game by bartering with other anthropomorphic animals, providing them with items they need to repair…
Game Studio: Nonlinear Narratives: Adam Postmortem
Despite this being the last paper test, what became clear to me is that I want to work over the narrative ideas this game still works by: particularly, and at this point, the game is still too linear. Here a…
Art from Code: Interactive Generative Art Proposal
Philip Galantner defines Generative Art as being “set into motion with some degree of autonomy,” resulting in the completion of the art. If autonomy is key in defining generative art, the presence of interactions raises the question of whether the…
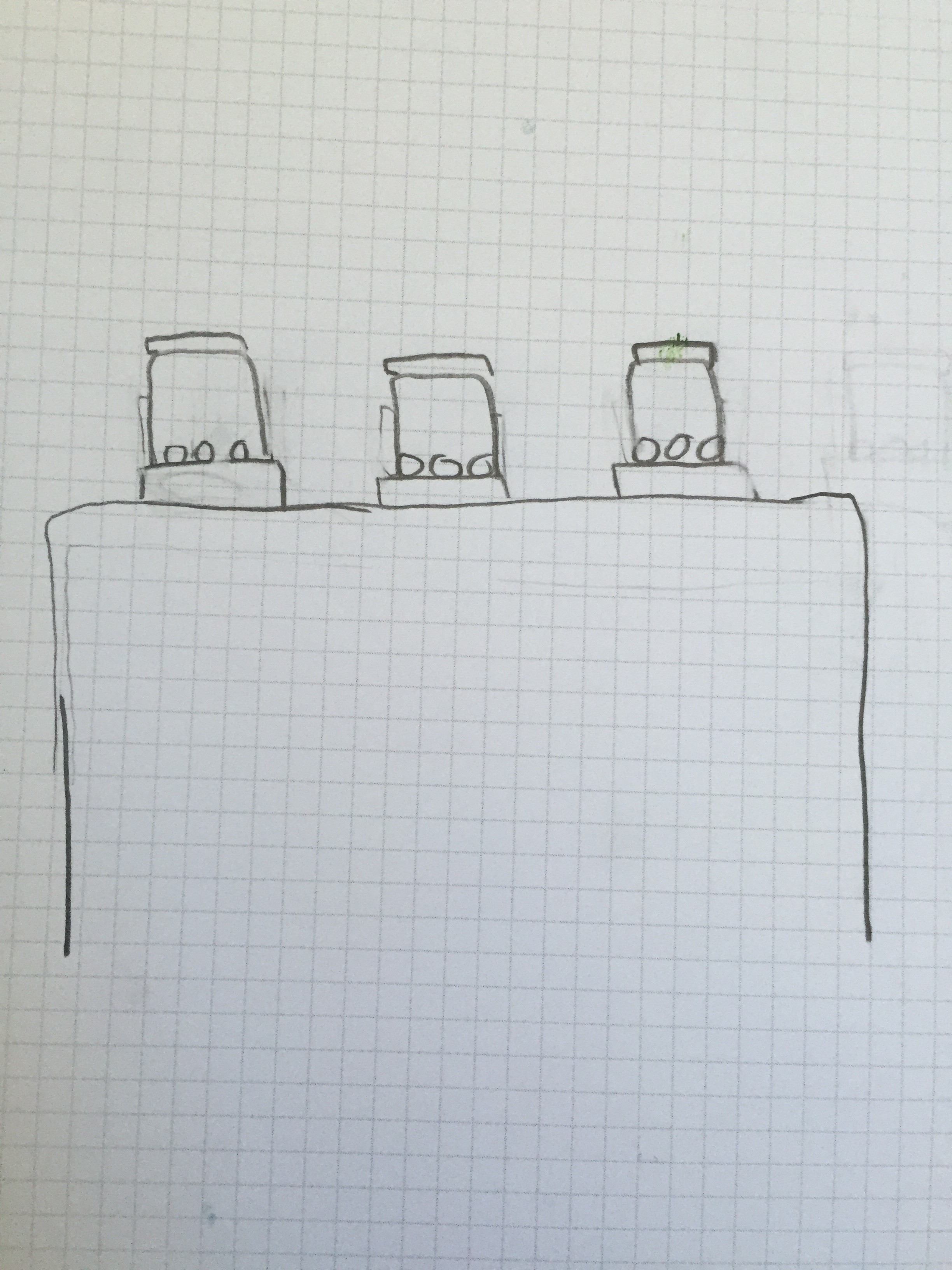
Interactive City: Emotion Catcher Proposal
For project #2, I will create an interactive analog experience for the user. In class, we discussed the ability to catch, trap, or preserve things that normally could not be contained. My project, Emotion Catcher, will consist of 3 jars,…
Interactive City: Stagnation
For my second project I really wanted to explore the possibility and result of creating an entirely useless interaction. I was inspired by the popular GIFs of Useless Machines from the internet that portrayed a box which was programed to…
Interactive City: Restroom Museum of Art
My second project is an analogue interactive display installed in Heimbold Bathroom. The project involves transformation of the bathroom into an art museum with famous minimalist paintings displayed in it. The users of the bathroom would look at the art…
Interactive City: Draw Your Moves
My second project is basically digital finger painting, so I decided to title it “Finger Painting.” Using motion code, you can move your hand in front of the camera. By clicking with the mouse you can change colors…
Interactive City: Find Your Mood
Screenshot of just the background, no emotion displayed. My final project is a mood guesser, entitled Find Your Mood. When you click on the screen it will guess your mood by asking if you feel a certain way. It will…
Interactive City: Stagnation
For this project, I have been working on a growing concern I first had when working on this project. The major difference between the machines I am drawing influence from and the code I am working on now is that…
Interactive City: Draw Your Moves
I decided to change my project to a digital interaction instead of an analog one, since my project #1 was an analog interaction. So my idea for project #2 is to use motion code to move colored shapes following…